 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
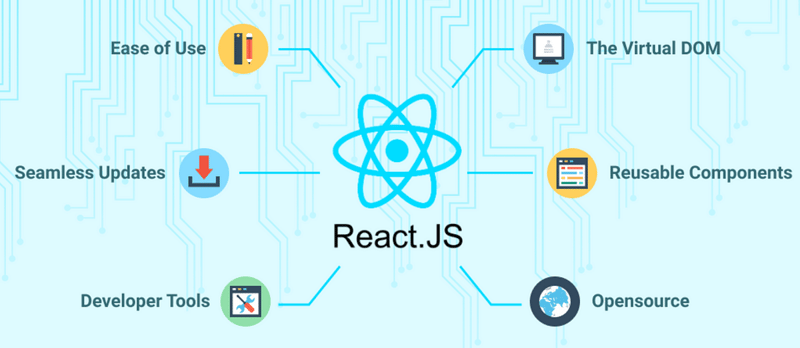
 Why Everyone is Talking About React: A Deep Dive into Its Popularity and Power ⚛️
Why Everyone is Talking About React: A Deep Dive into Its Popularity and Power ⚛️
Why Everyone is Talking About React: A Deep Dive into Its Popularity and Power ⚛️
Ever noticed how React is the talk of the town in the developer community? ? Whether you’re scrolling through Twitter, chatting with fellow coders, or browsing GitHub, React is everywhere. But what’s all the hype about? Is it really that powerful, or are we just following the latest coding trend like a herd of sheep? ? Well, buckle up, because we’re about to dive into the world of React and find out why everyone (and their dog ?) is obsessed with this JavaScript library!
The Rise of React: A Brief History Lesson ?

Before React came along, web developers were like, “How many JavaScript frameworks do I need to learn this year?” ? But then, in 2013, Facebook dropped React, and the web development world has never been the same since. React was the cool new kid on the block who could make UI updates faster than you could say “JavaScript.”
Developers quickly realized that React wasn’t just another fleeting trend—it was a game-changer. Today, it’s backed by Facebook, used by companies like Netflix, Airbnb, and Instagram, and is one of the most in-demand skills in the job market. But why? Let’s break it down.
Component-Based Architecture: The Building Blocks of React ?

Imagine building a website like a LEGO set. Each piece (or component) is self-contained and can be reused to build different parts of your app. React lets you do just that! Instead of writing a giant, tangled mess of code, you can create small, manageable components that fit together to form your application.
Need a button? Create a Button component! Want that button to be blue? Just tweak that one component. No more hunting down 47 different instances of that button across your codebase. It’s like the Marie Kondo of web development—everything is neatly organized and sparks joy! ✨
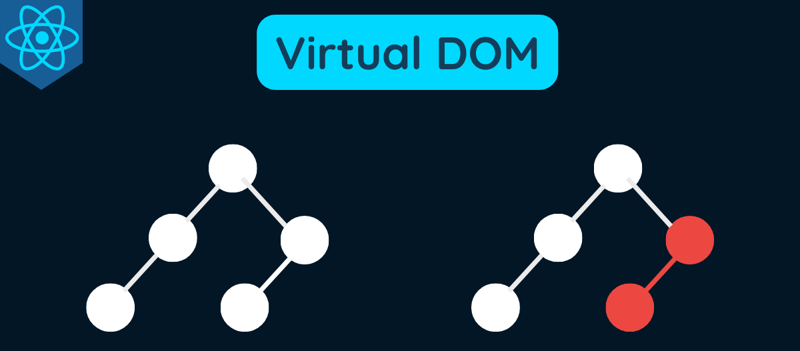
The Virtual DOM: React’s Secret Sauce ?

React’s not just smart; it’s a genius. When you make changes to your app, React doesn’t just blindly update the whole page like some overzealous intern on their first day. Instead, it uses something called the Virtual DOM—a lightweight copy of the real DOM.
When you update something, React compares the Virtual DOM to the real one, figures out what changed, and only updates the necessary parts. It’s like a brain surgeon with laser focus. ? The result? Super fast UI updates that make your app feel snappy and responsive.
JSX: JavaScript Meets HTML ?

React introduced us to JSX, which lets you write HTML directly within JavaScript. At first, developers were like, “Wait, mixing HTML and JavaScript? Isn’t that a sin?” But then, after trying it out, they were like, “Holy moly, this is awesome!” ?
JSX makes it incredibly easy to see what your UI will look like just by glancing at your code. No more jumping between files to match up your HTML and JavaScript. It’s all right there, in one place, easy to read and understand. It’s like peanut butter and jelly—two great things that are even better together! ?
The React Ecosystem: A Treasure Trove of Tools and Libraries ?️

React doesn’t just give you the tools to build awesome apps; it also comes with an ecosystem of libraries that make your life even easier. Want to manage state? Check out Redux or the built-in useState and useReducer hooks. Need routing? React Router’s got your back. Fancy some animations? Framer Motion is ready to rock your world. ?
This ecosystem is like an all-you-can-eat buffet for developers. You get to pick and choose the tools that best fit your needs, and you can mix and match to create your perfect tech stack. It’s a smorgasbord of coding goodness! ?️
A Massive Community: You’re Never Coding Alone ?

One of the best things about React is its massive community. Whether you’re stuck on a bug at 2 AM or looking for advice on best practices, you’ll find a friendly React developer ready to help. Stack Overflow, GitHub, Reddit, you name it—React developers are everywhere, sharing their knowledge and building awesome things together. ?
And let’s not forget about the countless tutorials, courses, and blog posts (like this one!) that can guide you on your React journey. You’re never alone when you’re coding with React. It’s like having a whole army of coding buddies by your side! ?♂️
The Future of React: What’s Next? ?

React isn’t just resting on its laurels. The React team is constantly working to improve and evolve the library. With the recent introduction of React Server Components and the ongoing development of React Concurrent Mode, the future looks bright for React developers.
These new features are set to make React even more powerful and versatile, ensuring that it remains at the forefront of web development for years to come. So, if you’re thinking about diving into React, now’s the perfect time. The best is yet to come! ?
Conclusion: Why React Is More Than Just a Trend ?

So, why is everyone talking about React? Because it’s more than just a trend—it’s a powerhouse that has changed the way we build web applications. With its component-based architecture, Virtual DOM, JSX, robust ecosystem, and vibrant community, React offers a combination of power, flexibility, and ease of use that’s hard to beat.
Whether you’re just getting started in web development or you’re a seasoned pro, learning React is a smart move. It’s not just a skill—it’s a superpower. So, go ahead, dive into React, and see for yourself why everyone’s raving about it. ⚛️
What’s your experience with React? Share your thoughts in the comments below, and let’s keep the conversation going! ?
Let's Connect
The above is the detailed content of Why Everyone is Talking About React: A Deep Dive into Its Popularity and Power ⚛️. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.



