My First Web Development Project: Learning HTML and CSS
Introduction
Embarking on my first web development project was an exciting step in my journey as a Computer Science student. I chose to build a simple, multi-page website to get hands-on experience with HTML and CSS. This blog post will walk you through the project, from the basics of HTML and CSS to the challenges I encountered and the lessons I learned.
Project Overview
The project involved creating a multi-page website with several functionalities:
- An "About Me" page
- An introduction to HTML and CSS
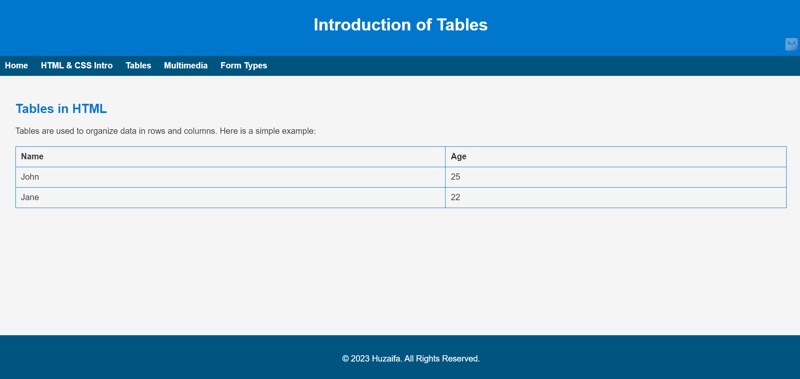
- A page for HTML tables
- A multimedia page
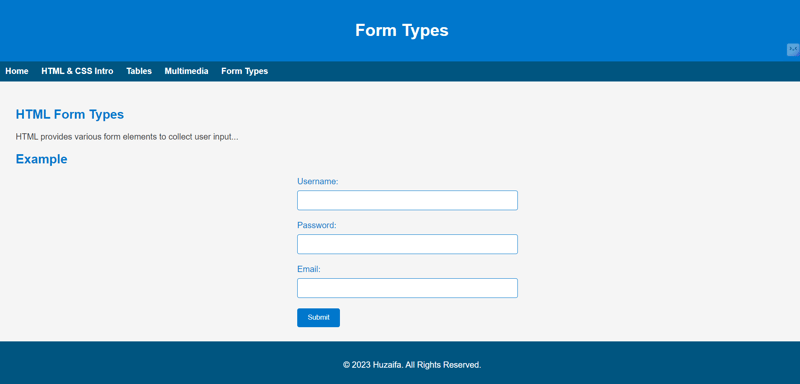
- A form types page
HTML & CSS: The Fundamentals
To start, I designed the structure of my website using HTML. I used fundamental tags like

Building a Table
One of the essential elements of web design is tables. I learned how to use
| tags to display data in rows and columns. With CSS, I styled the table to improve readability and presentation.
Integrating MultimediaIncorporating multimedia elements like images, audio, and video was a crucial part of this project. I learned how to use
Creating FormsForms are vital for user interaction on websites. I created a page to showcase different HTML form elements, such as text fields, passwords, and email inputs. CSS was used to style the forms, making them functional and aesthetically pleasing.
Challenges and SolutionsOne of the main challenges was maintaining consistent styling across all pages. I addressed this by using a common CSS file (styles.css) that applied uniform styles. Another issue was positioning elements correctly, which I solved by experimenting with various CSS properties like margin, padding, and float. Lessons LearnedThis project provided a solid foundation in HTML and CSS. I learned how to structure web pages, apply styles effectively, and maintain a consistent design. Separating content (HTML) from style (CSS) was a key takeaway, highlighting the importance of organization and clarity in web development. ConclusionBuilding this website was a valuable learning experience that introduced me to the basics of web development. It reinforced my understanding of HTML and CSS and inspired me to continue exploring more advanced topics. For those embarking on similar projects, I encourage you to embrace the learning process and experiment with different techniques. The skills gained from such projects are fundamental to becoming a proficient web developer. GitHub repository: https://github.com/rizalion/Webpage-using-CSS-and-HTML Connect with MeIf you found this project interesting or have any questions, feel free to reach out: LinkedIn: https://www.linkedin.com/in/rizalion The above is the detailed content of My First Web Development Project: Learning HTML and CSS. For more information, please follow other related articles on the PHP Chinese website! Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot AI Tools
Undresser.AI UndressAI-powered app for creating realistic nude photos 
AI Clothes RemoverOnline AI tool for removing clothes from photos. 
Undress AI ToolUndress images for free 
Clothoff.ioAI clothes remover 
Video Face SwapSwap faces in any video effortlessly with our completely free AI face swap tool! 
Hot Article
How to fix KB5055523 fails to install in Windows 11?
4 weeks ago
By DDD
How to fix KB5055518 fails to install in Windows 10?
4 weeks ago
By DDD
Roblox: Grow A Garden - Complete Mutation Guide
3 weeks ago
By DDD
Roblox: Bubble Gum Simulator Infinity - How To Get And Use Royal Keys
3 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
How to fix KB5055612 fails to install in Windows 10?
3 weeks ago
By DDD

Hot Tools
Notepad++7.3.1Easy-to-use and free code editor 
SublimeText3 Chinese versionChinese version, very easy to use 
Zend Studio 13.0.1Powerful PHP integrated development environment 
Dreamweaver CS6Visual web development tools 
SublimeText3 Mac versionGod-level code editing software (SublimeText3) 
Hot Topics
Java Tutorial
 1664
1664
 14
14
CakePHP Tutorial
 1423
1423
 52
52
Laravel Tutorial
 1317
1317
 25
25
PHP Tutorial
 1268
1268
 29
29
C# Tutorial
 1242
1242
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference  How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more  HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.  A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads  How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan  How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.  A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML  While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
One thing that caught my eye on the list of features for Lea Verou's conic-gradient() polyfill was the last item: 
|