
The ability to view traces by setting up Opentelemetry in the application and launching Otel Collector, Loki, Tempo, and Grafana locally has been completed in the previous post.
Now all that's left is to look at tracing not only locally but also in the actual production environment.
What is needed for that is ‘saving logs and traces on the cloud.’
You can place an Opentelemetry Collector (+ Loki, Tempo, etc.) somewhere and set the OLTP address sent by the application to this Collector.
Alternatively, for better scalability, there is a method of installing a gateway for load balancing and receiving OLTP from the gateway and passing it to the internal collectors.
Grafana Alloy is a configurable opentelemetry collector provided by Grafana.
If you deploy with Docker or previously used Kubernates, you can add it as a new node.
This is a method of sending OLTP directly to the backend (Loki, Tempo, Jaeger, etc.) without a collector.
The advantage is that Grafana Cloud's Loki and Tempo can be used as a backend, so they can be quickly introduced without deployment.
Instead, the advantages such as scalability and processing that can be obtained by using Collector disappear.
I wanted to deploy and use Collector in a cool way, but I thought it would take too much time to deploy and set up Collector separately in an environment that does not use Kubernetes, so I chose to just launch it directly with Grafana Cloud.
Actually, we are introducing it for experimentation, and since it is a startup, scalability is not very important (since it is logging) and more than anything, it can be done quickly, so it is not a fancy decision, but it is a good decision.
Code change is very simple. All you need to do is set the OLTP endpoint and protocol properly.
import { OTLPTraceExporter as PROTOOTLPTraceExporter } from "@opentelemetry/exporter-trace-otlp-proto";
const oltpTraceExporter = new PROTOOTLPTraceExporter({
url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT + "/v1/traces",
headers: {
Authorization: process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION,
},
});
The endpoint (grafana cloud) that will receive the trace we will shoot receives the http/protobuf protocol, so it must be imported and used from exporter-trace-otlp-proto.
const logExporter = new OTLPLogExporter({
url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT + "/v1/logs",
headers: {
Authorization: process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION,
},
});
Logger was already using the Http protocol, so OTLPLogExporter can be used as is.
Please note that in NestJS, environment variables are set when initializing the AppModule, so they cannot be used in the tracer and logger settings that must be completed before creating the AppModule.
If you are using dotenv, you must call it first.
// eslint-disable-next-line import/order
import { config } from "dotenv";
// eslint-disable-next-line import/order
import { getEnvFilePath } from "@/lib/utils/env-loader";
config(); // load env before loading tracer and logger
// eslint-disable-next-line import/order
import otelSDK from "./tracer"; // otelSDK should be imported before any other imports
// eslint-disable-next-line import/order
import createLogger from "./logger";
It’s quite difficult to find, so follow along carefully.
Register environment variables and run.
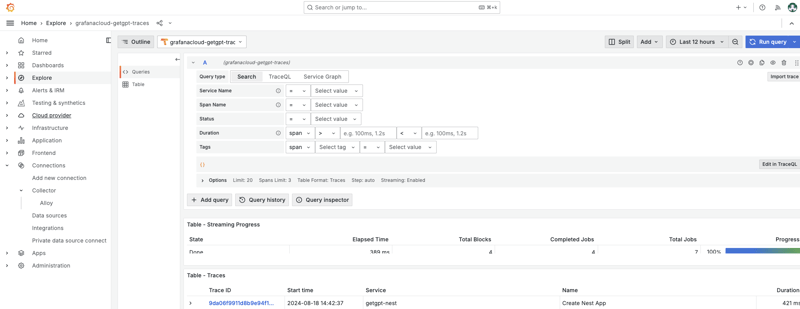
Click Grafana Launch in Grafana and look at the data in Explore

The above is the detailed content of NestJS + Opentelemetry (Grafana Cloud). For more information, please follow other related articles on the PHP Chinese website!




