 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to display place names in the Ovi interactive map browser How to display place names in the Ovi interactive map browser
How to display place names in the Ovi interactive map browser How to display place names in the Ovi interactive map browser
How to display place names in the Ovi interactive map browser How to display place names in the Ovi interactive map browser
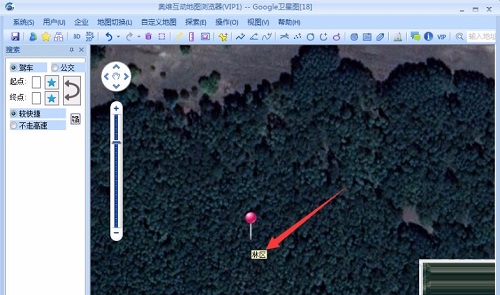
Do you know how to display place names in the Ovi interactive map browser? Below, the editor will bring you the method of displaying place names in the Ovi interactive map browser. I hope it will be helpful to everyone. Let’s follow the editor to learn it! How does Ovi interactive map browser display place names? How to display place names in the Ovi interactive map browser 1. First, after we open the Ovi interactive map browser, we can see that the place names in the map are not displayed. The place names will be displayed only after clicking with the mouse, as shown in the figure below.




The above is the detailed content of How to display place names in the Ovi interactive map browser How to display place names in the Ovi interactive map browser. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys is free. This collection of tools developed by Microsoft is designed to enhance Windows system functions and improve user productivity. By installing and using features such as FancyZones, users can customize window layouts and optimize workflows.



