Shepherd: Guide your users with a new JavaScript library
"A person who protects, guides, or watches over a sheep or flocks of sheep is called a Shepherd". But how devs can do shepherding?? Shepherd Js, one of the best OS tools to guide your users, and enable them to understand your application or a specific part of your application in a detailed and descriptive way.
What is Shepherd?? ?
Shepherd is a JavaScript library for guiding users through your app. It uses Floating UI, another open-source library, to render dialogs for each tour "step".
In short, guide your users through a tour of your app.
You can create custom user onboarding tours, training, and announcements to drive user adoption.
How to do Shepherding? ??
Shepherd enables you to guide users through a custom tour or journey within your app or website. Highly customizable with minimal styles, Shepherd allows for powerful customization while being easy to use. Various frameworks are supported including React, Ember, Angular, Vue.js, ES Modules, or plain JavaScript.
Steps to install Shepherd ?️:
-
You can install shepherd directly using npm, yarn, pnpm, and bun by using the below command:
- npm install: npm install shepherd.js
- yarn install: yarn add shepherd.js
- pnpm install: pnpm add shepherd.js
- bun install: bun add shepherd.js
You can directly use the jsDelivr cdn too, to use shepherd.
<script type="module" src="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/esm/shepherd.mjs" ></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/css/shepherd.css" />
How to create steps? ?
Creating shepherd tour are super easy, just follow the below code:
const tour = new Shepherd.Tour({
defaultStepOptions: {
cancelIcon: {
enabled: true
},
classes: 'class-1 class-2',
scrollTo: { behavior: 'smooth', block: 'center' }
}
});
tour.addStep({
title: 'Creating a Shepherd Tour',
text: 'Creating a Shepherd tour is easy.
Just create a "Tour" instance, and add as many
steps as you want.',
attachTo: {
element: '.hero-example',
on: 'bottom'
},
buttons: [
{
action() {
return this.back();
},
classes: 'shepherd-button-secondary',
text: 'Back'
},
{
action() {
return this.next();
},
text: 'Next'
}
],
id: 'creating'
});
tour.start(); //starts the tour
How to change styling? ?
The HTML that the ShepherdJS library injects into the page looks something like this:
<div aria-describedby="step1-description" role="dialog" tabindex="0" class="shepherd-element shepherd-enabled" data-shepherd-step-id="step1" style="position: absolute; inset: 0px auto auto 0px; margin: 0px; transform: translate(393px, 302px);" data-popper-placement="bottom">
<div class="shepherd-arrow" data-popper-arrow="" style="position: absolute; left: 0px; transform: translate(192px);"></div>
<div class="shepherd-content">
<div class="shepherd-text" id="step1-description">Users seem to be down by 12.4%. Is that bad?</div>
<footer class="shepherd-footer"><button class=" shepherd-button " tabindex="0">Next</button></footer>
</div>
</div>
Therefore, making it easier to target elements (for example the arrow) with something like the below..
.shepherd-arrow {
/* Some styles here... */
}
Also, if you noticed, when you added the steps, id is used. Therefore, that can also be used to target the description of a particular step.
The above ones are some basic properties. If someone wants to show the progress of the tour, they can do that too! Follow the below lines of code:
when: {
show() {
const currentStep = Shepherd.activeTour?.getCurrentStep();
const currentStepElement = currentStep?.getElement();
const header = currentStepElement?.querySelector('.shepherd-header');
const progress = document.createElement('span');
progress.style['margin-right'] = '315px';
progress.innerText = `${Shepherd.activeTour?.steps.indexOf(currentStep) + 1}/${Shepherd.activeTour?.steps.length}`;
header?.insertBefore(progress, currentStepElement.querySelector('.shepherd-cancel-icon'));
}
}
You can get all the details in the Shepherd's Official Doc Page, link provided here: https://docs.shepherdpro.com/
Cool Projects using Shepherd Js ??
1️⃣ Tic-Tac-Toe ⭕❌
Either attending a boring lecture, or having a serious conversation with your best-friend, or in any moment of life, we have played this game, tic-tac-toe.
An awesome project to support and re-alive this game has been made by Susheel Thapa. The project is OS. This project shows one of the best uses of Shepherd.
Live Demo: https://tictactoe.susheelthapa.com.np/
Github Link: https://github.com/SusheelThapa/Tic-Tac-Toe
Shepherd Implementation: https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/components/Shepherd

2️⃣ Studymate ?
StudyMate is an innovative web application designed to enhance the learning experience by providing pagewise summaries of PDFs and generating interactive flashcards. With the integration of Shepherd.js, StudyMate offers a guided tour feature to help users navigate through the application's functionalities seamlessly. StudyMate makes it particularly useful for last-minute revision sessions, allowing users to quickly review key concepts and information in a structured manner.
This project is built by Subash Lamichhane.
Github Link: https://github.com/Subash-Lamichhane/StudyMate
Shepherd Implementation: https://github.com/Subash-Lamichhane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

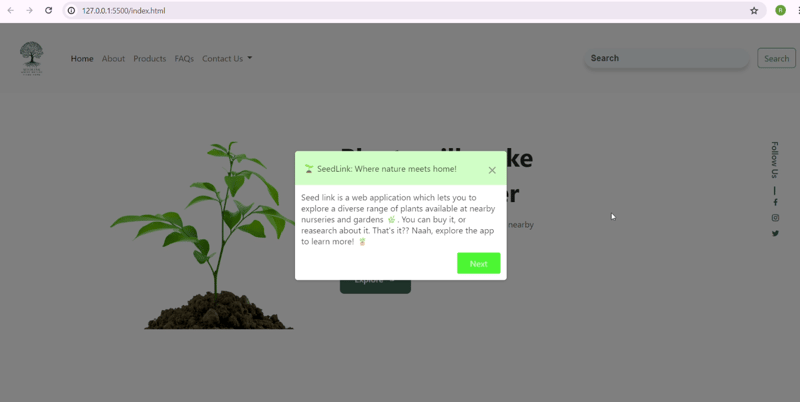
3️⃣ SeedLink ?
SeedLink is a frontend web application that lets you explore a diverse range of plants available at nearby nurseries and gardens ?. You can buy it, or research about it. That's it?? Naah, explore the app to learn more! ?
This project is built by Rohan Sharma (yes, I'm that creator)
Github Link: https://github.com/RS-labhub/SeedLink-Shepherd
Shepherd Implementation: https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

Moving to end... ?
Shepherd is an open-source, fully featured, digital adoption platform (DAP) and user onboarding service.
Shepherd has also evolved into the pro version which is a paid service. Here is the list of features provided by Shepherd-Pro:
- Customizable Tour Templates
- Analytics Integration
- Multi-Language Support
- User Behavior Tracking
- Integration Capabilities
- Responsive Design
- Feedback Mechanisms
- Advanced Branching Logic
If you still haven't used this, at least visit it once! I promise, you won't regret ?
Star Shepherd on Github ⭐
The above is the detailed content of Shepherd: Guide your users with a new JavaScript library. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...




