SafeLine: A User-Friendly, Free Web Security WAF Solution
In today's cybersecurity landscape, Web Application Firewalls (WAFs) are crucial. They not only defend against common web attacks like SQL injection and Cross-Site Scripting (XSS) but also counter increasingly sophisticated network threats. SafeLine WAF has garnered significant attention for its "Dynamic Protection" feature, a key element that enhances its security capabilities. This article will explore the functionality and benefits of SafeLine WAF's "Dynamic Protection."
1. Introduction to SafeLine WAF
SafeLine WAF is a web application firewall that utilizes advanced intelligent semantic analysis algorithms to detect and defend against common web attacks, such as SQL injection and XSS, with high accuracy. Known for its ease of use and simple deployment, SafeLine WAF also boasts high performance and availability, ensuring the secure and stable operation of web applications. With its outstanding security protection and continuous technological innovation, SafeLine WAF has become an essential tool for safeguarding web application security.
- Website: https://waf.chaitin.com
- Discord: https://discord.gg/3aRJ4qfwjA
- Demo: https://demo.waf.chaitin.com:9443

2. Installing SafeLine WAF
- Online Installation: Follow the official documentation: https://docs.waf.chaitin.com/en/tutorials/install
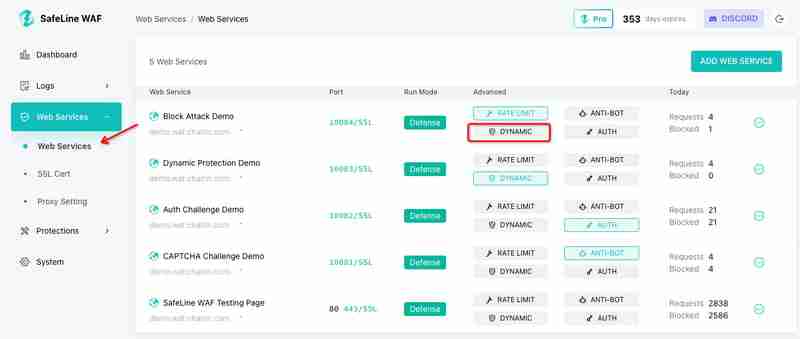
- After installation, you'll need to configure the protection site. If you're unsure how to do this, please refer to the official configuration. Once configured, the dashboard will display basic statistical data.

3. The "Dynamic Protection" Feature
What is "Dynamic Protection"? According to SafeLine’s official description, Dynamic Protection adds dynamic characteristics to web pages without altering the visible content. This means that even static pages exhibit dynamic randomness.
As a reverse proxy, SafeLine dynamically encrypts and protects web page code. The Dynamic Protection feature offers several key benefits:
- Protects the privacy of front-end code
- Prevents web scraping
- Blocks vulnerability scans
- Mitigates the exploitation of attacks
Enabling the Dynamic Protection feature significantly enhances your website's security. This feature not only analyzes and intercepts malicious traffic in real-time but also dynamically encrypts HTML and JavaScript code, making each visit to your site unique and random. This dynamic encryption technology effectively complicates automated exploitation programs, making it challenging for web crawlers and automated attack tools to recognize and parse the website content. Therefore, enabling Dynamic Protection is a crucial step in protecting your website against crawlers and automated attacks.
4. Experience the "Dynamic Protection" Feature
To experience Dynamic Protection, go to the configuration site and click on the protection settings to enable the feature.


After enabling the feature, visit the protected site. You’ll notice that our site is dynamically encrypted from the start. You’ll need to perform a decryption process to access the website, which significantly reduces the effectiveness of web crawlers and ensures high security.

Here’s a comparison: on the right side is the code before encryption, and on the left side is the code after encryption. It's evident that the JavaScript code has been dynamically encrypted, showcasing the powerful capability of the "Dynamic Protection" feature. For companies that prioritize preventing web crawlers from accessing their data, Dynamic Protection proves to be exceptionally effective and unique!

The above is the detailed content of SafeLine: A User-Friendly, Free Web Security WAF Solution. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




