 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to display the Tencent Conference screen horizontally? Sharing the steps to switch Tencent Conference to horizontal screen
How to display the Tencent Conference screen horizontally? Sharing the steps to switch Tencent Conference to horizontal screen
How to display the Tencent Conference screen horizontally? Sharing the steps to switch Tencent Conference to horizontal screen
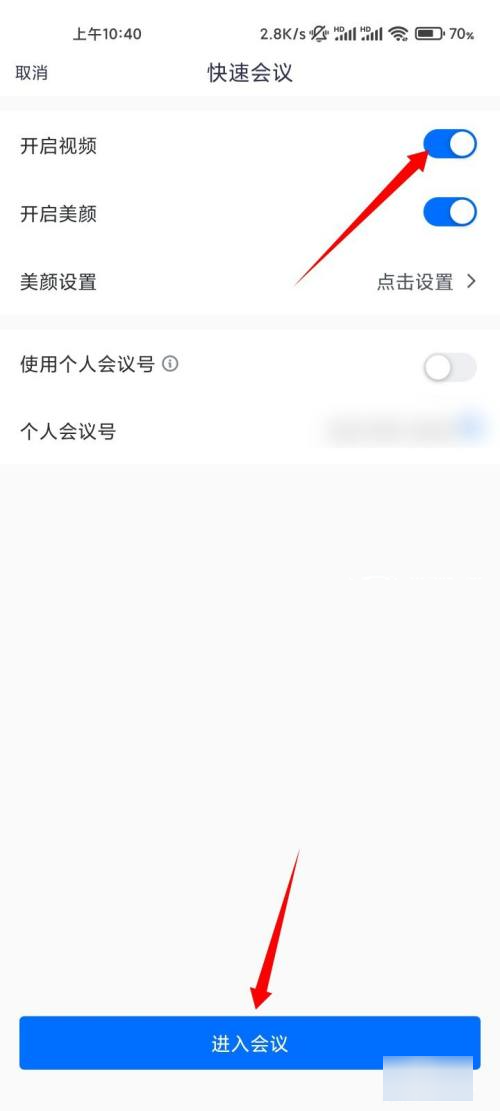
Tencent Conference is a very popular office software. Some videos or video conferences are better viewed horizontally and are more customary. So how do you display the Tencent Conference screen horizontally? In response to this problem, the editor of this software tutorial will share the setting method with you. I hope that the content of this issue can answer users' questions, let's learn about it together.






The above is the detailed content of How to display the Tencent Conference screen horizontally? Sharing the steps to switch Tencent Conference to horizontal screen. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys is free. This collection of tools developed by Microsoft is designed to enhance Windows system functions and improve user productivity. By installing and using features such as FancyZones, users can customize window layouts and optimize workflows.



