
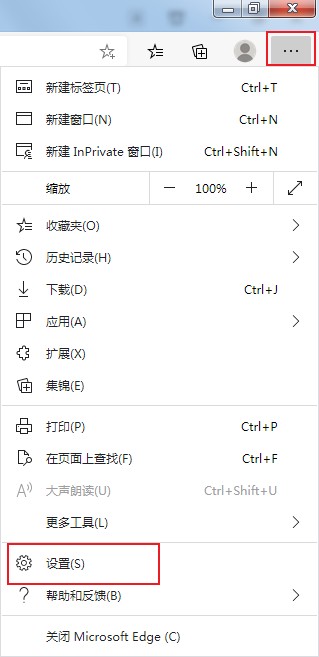
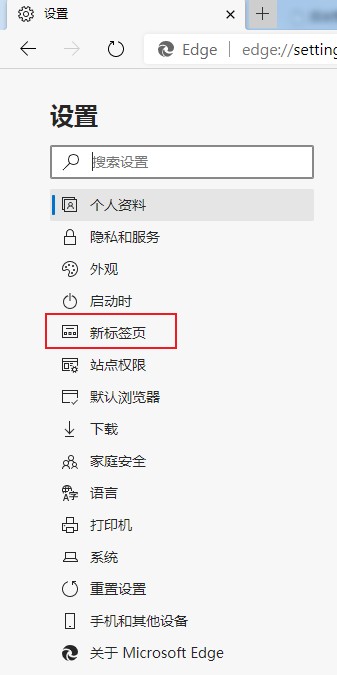
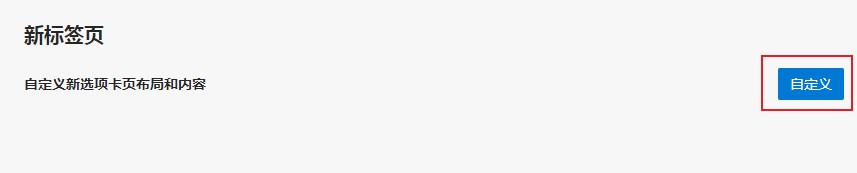
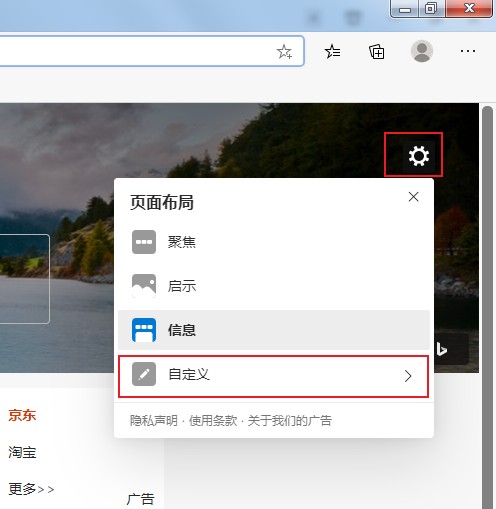
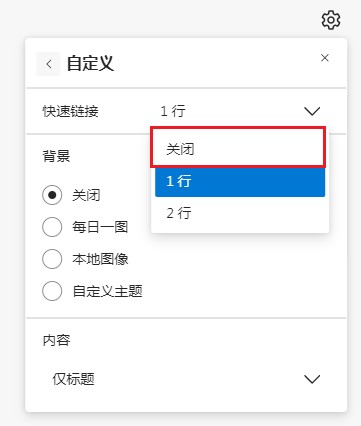
How to set the Edge browser to display two lines of quick links on the new tab page? Recently, a user asked this question. By default, the Edge browser will place a row of quick links in the new tab page, which contains some frequently visited web pages. Is there a way to set up two rows of quick links? In this regard, this article brings detailed solutions to share with everyone. How do I set the Edge browser to display two lines of quick links on the new tab page? 1. First open the Edge browser, click Settings and other icons in the upper right corner of the browser, and then click Settings in the pop-up menu window.





The above is the detailed content of How to set up the Edge browser to display two lines of quick links on the new tab page. For more information, please follow other related articles on the PHP Chinese website!
 How to connect broadband to server
How to connect broadband to server
 HTTP 503 error solution
HTTP 503 error solution
 How to skip connecting to the Internet after booting up Windows 11
How to skip connecting to the Internet after booting up Windows 11
 How to turn on Word safe mode
How to turn on Word safe mode
 The role of html title tag
The role of html title tag
 jquery animate
jquery animate
 kb4012212 What to do if the update fails
kb4012212 What to do if the update fails
 What to do if the embedded image is not displayed completely
What to do if the embedded image is not displayed completely
 How to export word from powerdesigner
How to export word from powerdesigner




