What is the difference between WebWeb root end? -1
Hello! This is @jio_jake.
This post is a Korean translation of what I wrote in paragraph.xyz. You can get the fastest updates by subscribing to our publication

hello! My name is @jio_jake. I am currently working as a front-end developer at @Yooldo_Games, a blockchain gaming platform.
I joined the team last year with very little knowledge of Web3, so I joined the team without being familiar with the ecosystem or Web3 development. About a year and a half have passed since then, and I started a tech blog to share the insights and development tips I gained and contribute to the ecosystem.
What I can tell newbies in crypto development like me last year is that compared to the uncertainty and direction of the market situation, blockchain development is surprisingly clear and cool. I will periodically share the insights and tips I have gained through the blog, so I would appreciate it if you could subscribe.
What do front-end developers usually do?
Before we get into it, according to my personal experience, there is no big difference between Web3 front-end developers and Web2 front-end developers. There may be a slight difference in the technology stack, but the development environment is not significantly different. It would be more accurate to refer to the differences in business sectors rather than distinct technologies.
From my past experience, the essential qualifications for a frontend developer are as follows:
- UX (User Experience). Tracking user activity in our service is a really important clue for front-end developers.
- Javascript. The recent growth of the Javascript ecosystem is truly remarkable. Most things can be done with Javascript.
- Frameworks such as React. I don’t think it is an essential skill, but I think it is close to essential if you are a developer who wants to join a company.
- Collaboration and soft skills. A front-end developer is literally a job at the end. Sometimes we need to align all team members’ understanding of the product task.
- Problem solving ability. If you know the team business well and know the internal technology architecture well, you must be able to apply it.
Front-end engineers are always focused on improving user experience. If business terms that are difficult to understand at once are explained in a user-friendly way, or the churn rate is high or the process is complicated when drawing a user journey map, we focus on improving it. However, in the Web3 environment, there are slightly different things that front-end developers need to pay attention to when approaching a user-friendly approach.
UX in Web3 dapp
The very first time I joined the current team, there was a time of onboarding for current projects. What was a bit interesting was that there were a lot of words here and there in the product that corresponded to Web3 jargon or proper nouns (business language) that we had defined.
Nevertheless, over 30,000 users (I think it would be better to say fans) were gathered in our community and talking. I was curious about how on earth they gathered users. Surprisingly, the answer is simple.
It was the closed group culture of Web3 users.
Let’s talk about it in more detail. Below is a brief version of Web2 user's journey map.
- Users discover our service by chance. It enters through various channels such as social media advertising, viral marketing, and word of mouth.
- A new user is joining the service.
- The service carefully considers users. A device is installed to prevent the bounce rate, and it identifies interests and shows recommended products.
- Users who suit their tastes become loyal to the service. The number of loyal customers has increased by one.
This is a very honest journey map of a typical Web3 service.
First, it is a flow that presupposes that there is already a large community and community builders within it.
- The user first heard of our service in Closed Group. It is said that they have partnered with a very famous large blockchain (chain, wallet). The KOL (Key Opinion Leader) strongly recommended the project.
- Users have decided to trust our service. Because there is a big, trustworthy company next to this project.
- The user decides to spend some ETH for events, etc. Of course, you can also connect your wallet to our service.
- The cycle repeats. Wow! We have become a project with hype!
Users have the characteristic of not being hesitant to spend a little money. As a front-end developer, the interesting part is that users learn to use the service on their own. This doesn't happen often in Web2. There are so many competing products that you just have to leave. Therefore, we do not need to provide users with tutorials on very simple wallet integration, etc. You know this much, right? There are some parts that can be overlooked with this thought.
So what should we focus more on?
Personal Conclusion: Correlation between Squeezing and Product
The answer to the above question varies from team to team. I am currently working in blockchain gaming. We make really cool games in-house and get them from outside. It's not because it's the company I work for, but I think there aren't many blockchain gaming companies that are as serious about games as we are.


We are now living in the era of dopamine. So, there is a tendency to easily get tired of long-form content. I think the game is long form.
Let's take another example: What if I was the FE of the paragraph?
Let me give you a clearer example. If I were a developer of paragraph, how could I improve the UX?

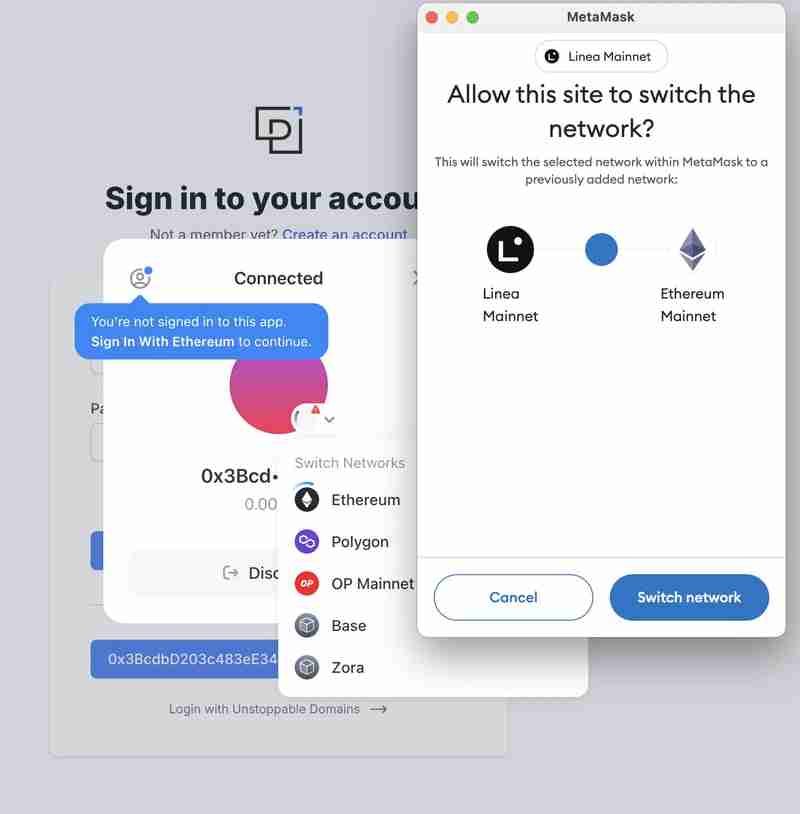
Hmm.. I just connected the wallet, but it says an unknown error has occurred.
This error appears to occur when connecting to a chain that is not supported by the project. This happened because my MetaMask chain setting was Linea. So I changed it to the Ethereum mainnet.


It is quite inconvenient to have to press the button on the top left of the User Journey screen and select a network. Most Web3 users are well aware of this because it is not uncommon, but there is definitely room for improvement.
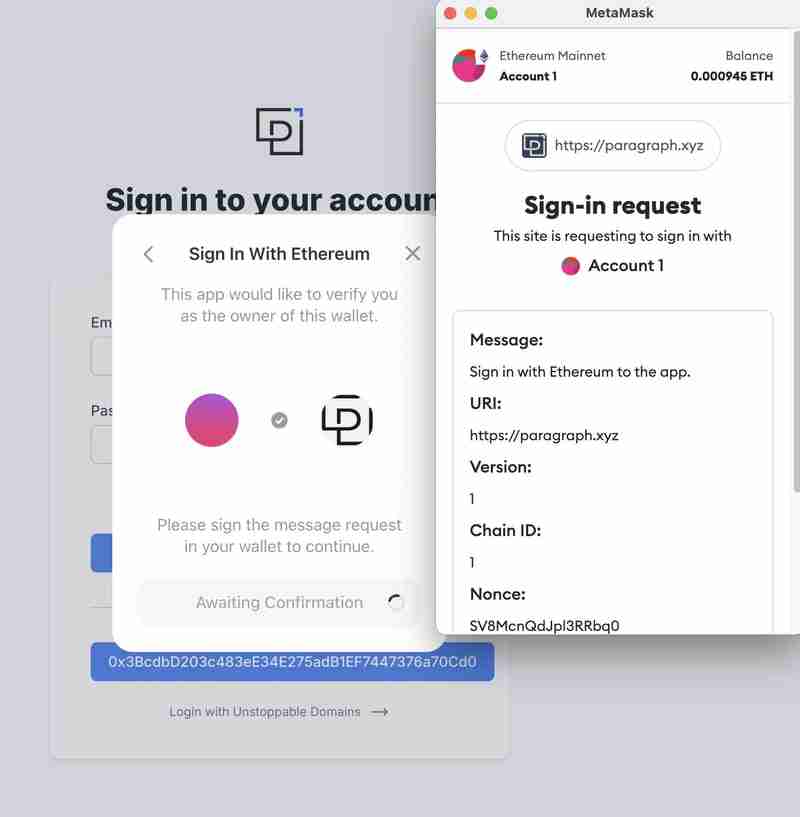
I place these invisible tasks in the background without user interaction. It's a simple example, but continuing to think about this kind of thinking is one of the ways to improve UX as a Web3 front-end engineer. Here are some tips for quick and easy interaction.
paragraph The team appears to be using web3-modal for wallet integration. The code below is what I wrote under this assumption.
const SignInButton = () => {
const { open: openWeb3Modal } = useWeb3Modal();
const { address, isConnecting } = useAccount();
const chainId = useChainId();
const { switchChainAsync } = useSwitchChain();
const handleOnclick = async () => {
// check current user wallet chain is supportive or not
if (!supportedChains.has(chainId)) {
await switchChainAsync({ chainId: mainnet.id });
}
openWeb3Modal();
}
return (
<button onClick={handleOnclick}>
{isConnecting ? 'Awaiting Confirmation' : 'Signin'}
</button>
)
}
Web3-modal is a service built using Walletconnect, Viem, and Wagmi. So you can receive support for powerful hooks and utility functions. Using these elements in the right place can greatly improve the user experience.
There is one last detail. Sometimes, some mischievous users do various things when wallet interactions occur. One of them is changing the chain right before sending a transaction. And proudly found the bug! I post it on the Discord community, Twitter, etc. So, it is important to always check the current environment when interacting with a wallet. Like below:
- Is the user’s wallet address the same as registered off-chain?
- Are users connecting to chains we support? The more facts you need to check, the better. There are more tips in terms of improving the UX of smart contract interactions, and I will come back soon and share some tips with you.
finish
As I mentioned at the beginning of the article, I don't see Web3 frontend development as fundamentally different from Web2 frontend work. In fact, Web3 from a technical perspective is much sharper and clearer than the ambiguous and always-changing market situation.
It's hard to deny that Web3 services are sometimes not very user-friendly. Because it is essential to have the function of wallet and on-chain interaction. However, if you are a frontend developer, there are things to worry about. We must analyze the target users of our service and try to understand the needs of core users. You can optimize UX by drawing a user journey map and reducing inconvenient points.
Today, I briefly shared the UX regarding wallet connection. There are still many points where Web3 can improve UX, and there are many things I would like to share.
If you liked the article, please subscribe and share. Thank you for reading this long article. See you in the next post.
The above is the detailed content of What is the difference between WebWeb root end? -1. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




