
It's day 4 of the 100 days of Miva coding challenge. I skipped day 3 report as I was stuck on my web design project and needed a change of pace. This is why I have decided to delve into JavaScript today.
JavaScript
JavaScript is like the behavioral component of a system and of a website. It adds interactivity and responsiveness to a website making it a crucial component in web design and development.

Getting Started
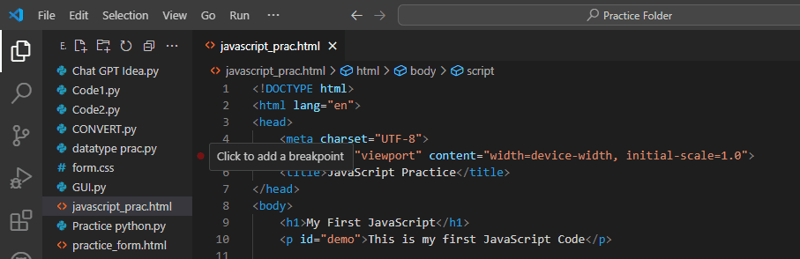
I turned to W3schools for learning as they have very straightforward tutorials and practice exercises. I then created an HTML file and wrote some basic text with the heading and paragraph tags.

JavaScript Variables
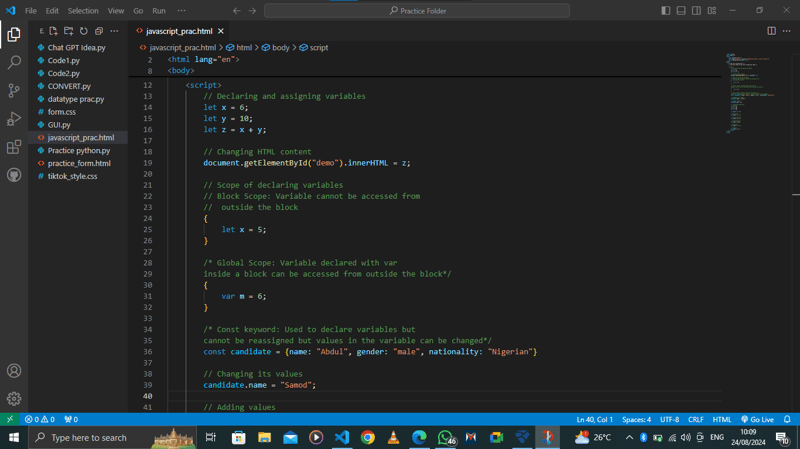
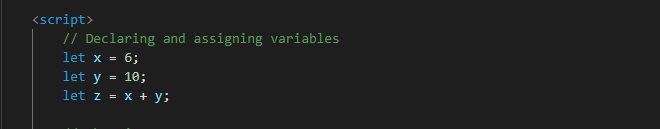
I then included a script tag to write my JavaScript inside of the HTML file. Then i started by declaring some variables and assigning values to them by using the _let _JavaScript keyword.

Then i used some JavaScript functions to change the content of the HTML content i wrote earlier. Also, i learned and practiced the scope of declaring variables with various keywords like var, let, and const.
Creating and modifying arrays
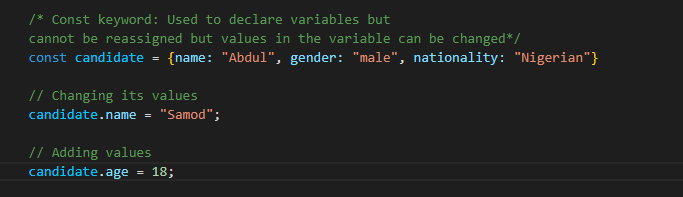
I created a simple array for a candidate's details using the _const _ keyword and capturing the different data types in curly braces. I also used various functions to modify and add values of different variables in the array.

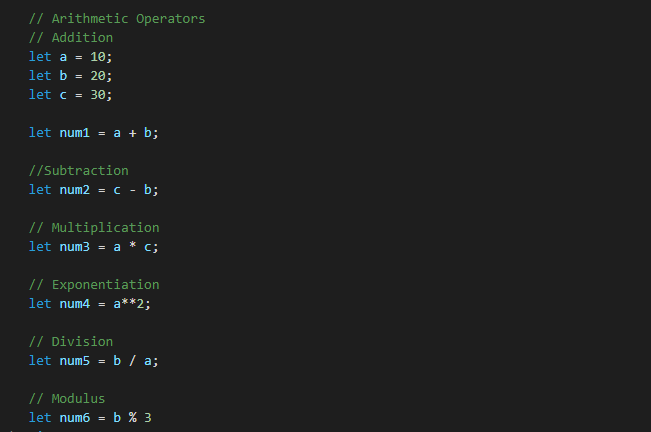
Arithmetic Operators
Finally, i practiced using some JavaScript operators to assign and modify values of variables. I started with the arithmetic operators which are for basic mathematical operations. JavaScript statements containing operators are known as Expressions.

That was it for Day 4. I plan to explore more types of operators on Day 5 and more on JavaScript. The code files are available with this link:
100 days of Miva/GitHub
The above is the detailed content of days of Miva: Day 4. For more information, please follow other related articles on the PHP Chinese website!




