
First things first, what exactly is a Reconciler? Let me walk you through it. You might have heard of React, Vue, and Angular. They incorporate reconciliation algorithms as a core part of their functionality. But before diving into what it does exactly, let's understand why we need it.
In the pre-React days, the primary ways to build dynamic websites were Vanilla JS or some low-level frameworks. Suppose our site loads data from a database.
So, every time there's a change in data, a fetch request goes to the database to bring the updated data. To display this data in our DOM, we have to clear the DOM completely first and re-render it according to the new data.
The problem here is that, for every small change in data (or State, as called in React), the entire DOM needs to be re-rendered. And this is not optimal. To address this problem, Reconcilers came into the picture.
Reconcilers like React basically calculate the difference between the current State (data) and any new, updated State. By calculating the diff (as you might have seen in git), they can update DOM elements individually, thus preventing the need to re-render the entire DOM.
Suppose we are writing a small to-do list application, and the to-dos are coming from a backend. How would the code look like?
Fetch a list of to-dos from the database.
Create a DOM element for every to-do in the list.
Append the DOM child elements to a parent DIV and render it.
So, whenever there is a new to-do, we have to make a new fetch call, bringing back the updated list. Then we re-render the whole DOM. However, if we are using a Reconciler like the one used in React, it would store the list of to-dos in something called State.
Whenever there is a change in state, like a new fetch request in this case, it would calculate the diff between the old state and the new state. Then it'll know that there is only a new to-do and just add that to the existing DOM without re-rendering it completely. It uses various techniques like the Virtual DOM, but the main gist is this.
I wrote a simple Reconciler, and you can do the same.
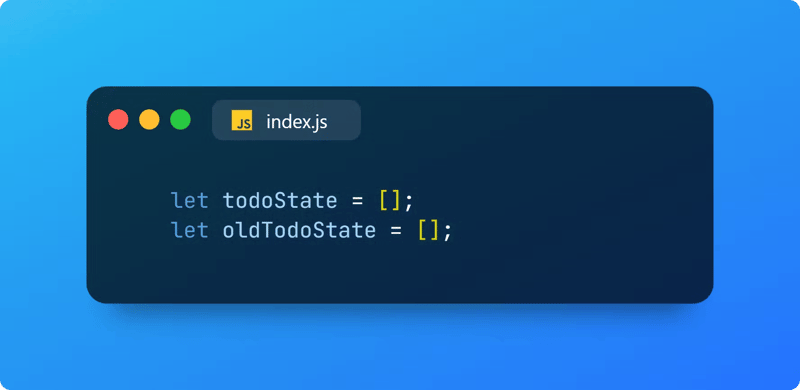
To calculate the difference between the old and new state, we need to store these two states globally. Say OldState and todoState.

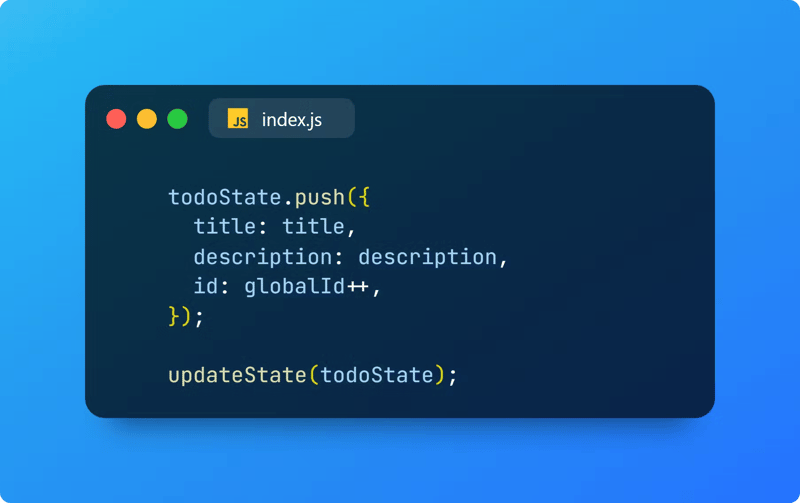
Whenever there is a change in our todos, we just add it to todoState and call a function, updateState(). It will take care of calculating the diff between the old and new State.

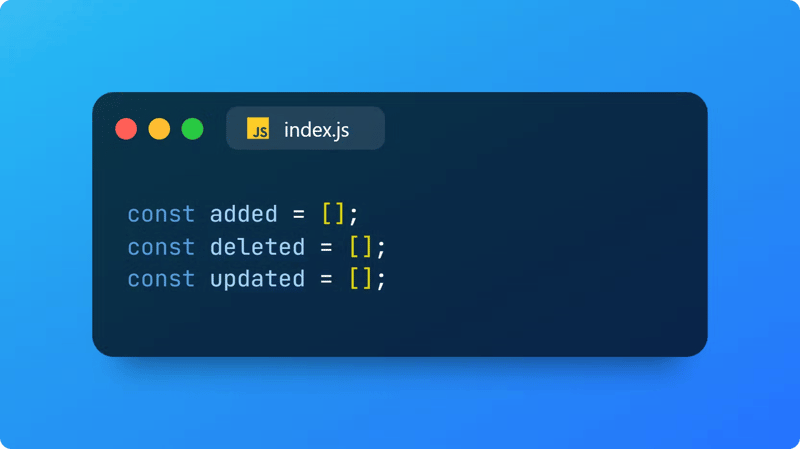
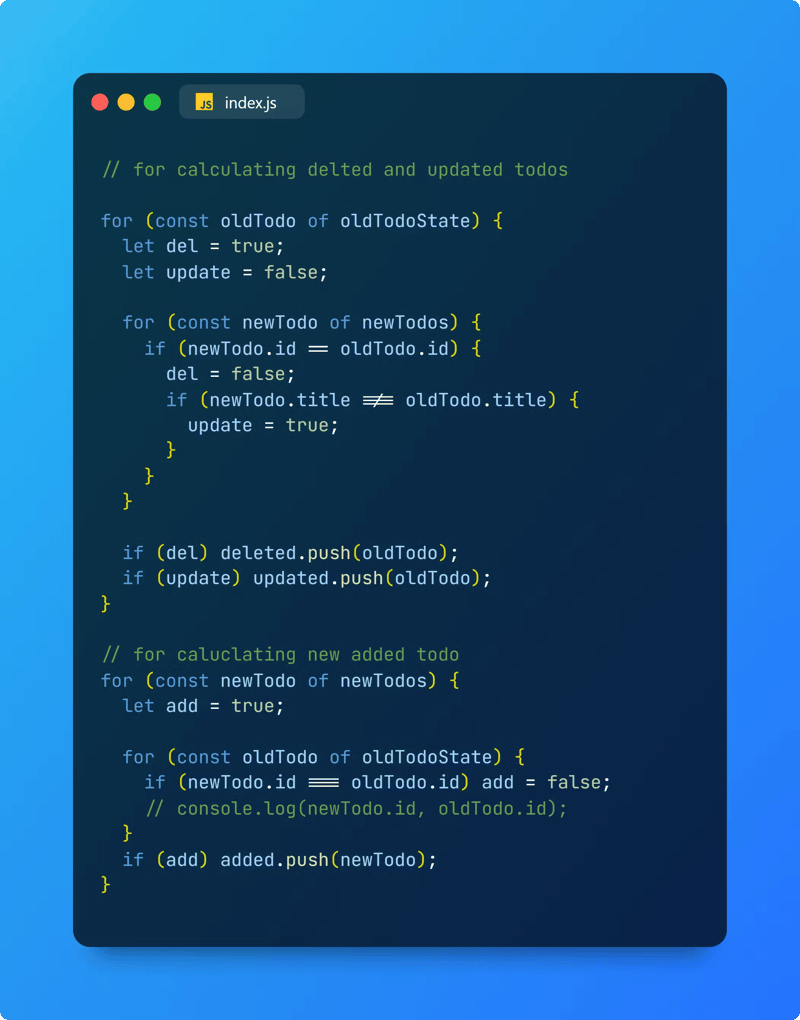
How will it do that? By calculating three arrays:
What is added?
What is removed?
What is updated?


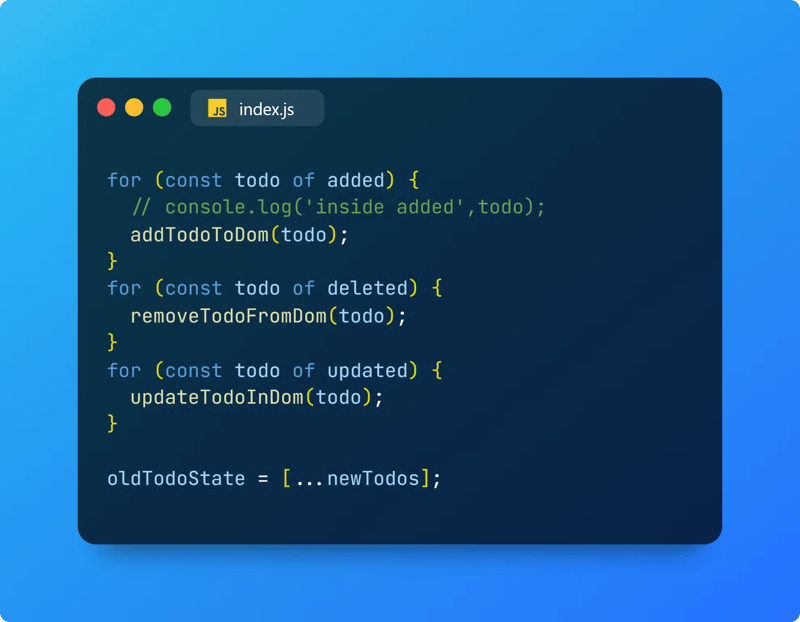
Then we just need to call addToDom(), removeFromDom(), and updateInDom() for every element in the above array. These will respectively add, remove, and update DOM elements individually.
And at last, just update the oldState to newState.

Also, React is a collection of mainly two libraries, React and React DOM. React is responsible for calculating the diff (updateState() function in this case), and React DOM updates the DOM (addToDom(), removeFromDom(), and updateInDom() in this case).
Voilà, now you know how React and Reconcilers work!?✌️
If you liked my explanation, just leave like to boost my motivation. ?
Connect with me on LinkedIn: ShivamDhaka
The above is the detailed content of I wrote my own Reconciler (React). For more information, please follow other related articles on the PHP Chinese website!
 Is wifi signal amplifier useful?
Is wifi signal amplifier useful?
 How to download videos from Douyin
How to download videos from Douyin
 What are the basic data types in php
What are the basic data types in php
 How to restore mysql database
How to restore mysql database
 The speed difference between usb2.0 and 3.0
The speed difference between usb2.0 and 3.0
 How to open WeChat html file
How to open WeChat html file
 What is the inscription in the blockchain?
What is the inscription in the blockchain?
 windows picture viewer cannot display out of memory
windows picture viewer cannot display out of memory




