


Introduction
Creating a Temperature Converter is a great beginner project to practice web development. This project will help you understand how HTML structures content, CSS styles the page, and JavaScript adds interactivity. By the end of this guide, you will be able to convert temperatures between Celsius, Fahrenheit, and Kelvin with ease.
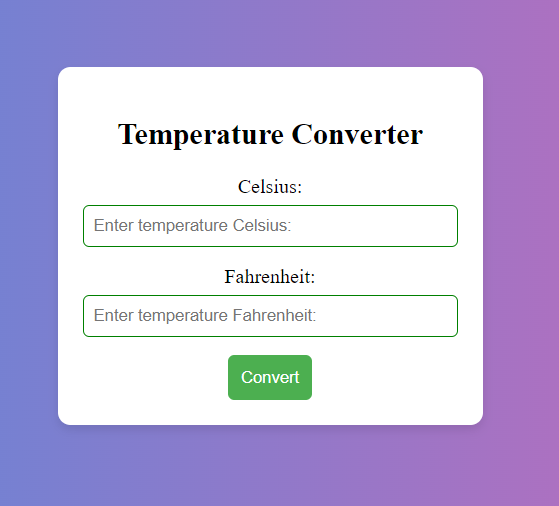
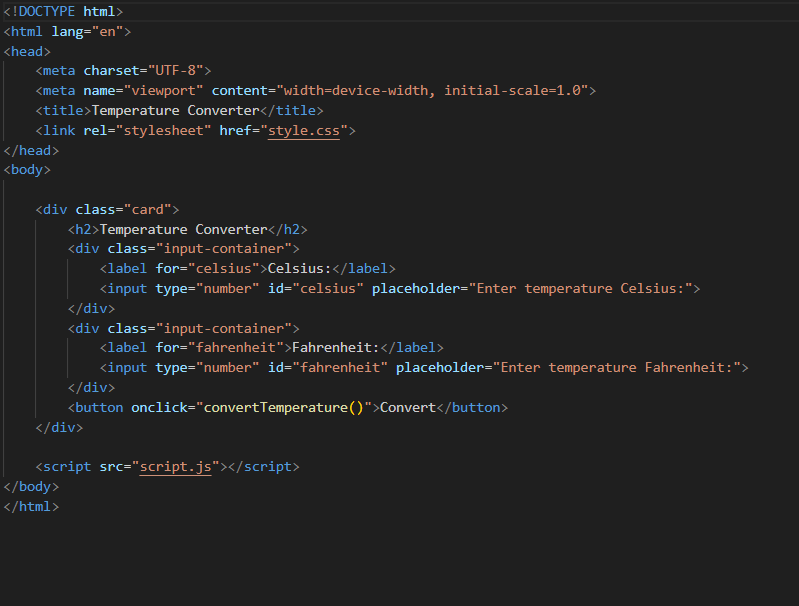
Step 1: HTML for Structuring the Page
HTML (HyperText Markup Language) is used to create the basic structure and layout of our webpage. Think of HTML as the skeleton of the page—it determines what elements will appear on the page, such as buttons, text boxes, and drop-down menus.
In our temperature converter, HTML will be used to:

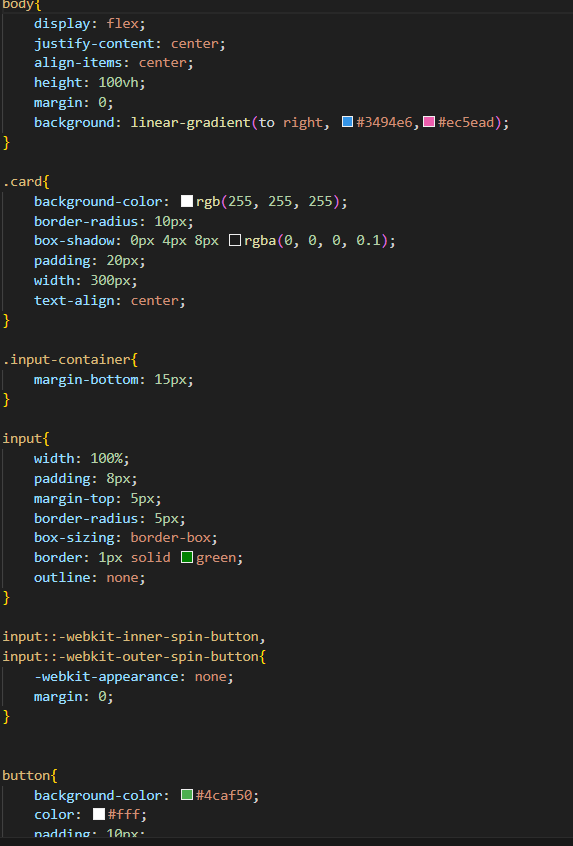
Step 2: CSS for Styling the Converter
CSS (Cascading Style Sheets) is used to make your webpage look visually appealing. It handles the colors, fonts, layout, and overall design of the page.
In the context of our temperature converter, CSS will:

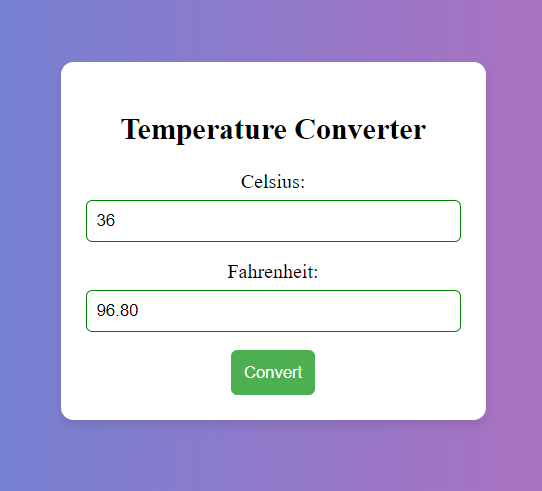
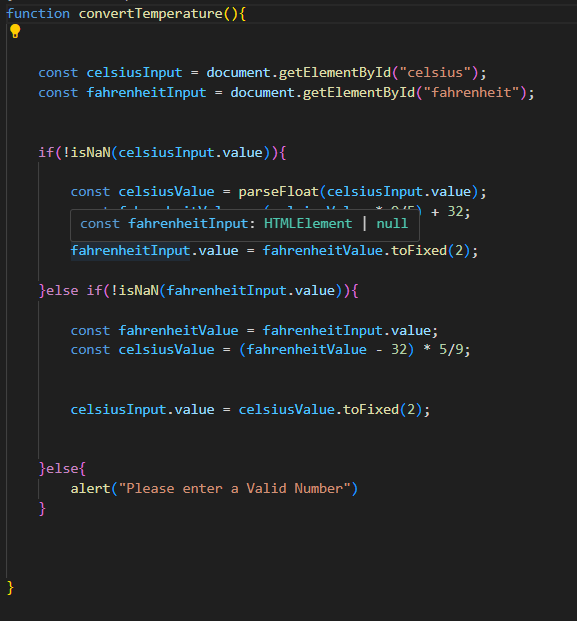
Step 3: JavaScript for Adding Functionality
JavaScript is a programming language that allows you to add dynamic and interactive behavior to your website. It's what makes your webpage respond to user actions, such as clicking a button.
In our temperature converter, JavaScript will be responsible for:

_JavaScript essentially acts as the brain of the application, processing data and updating the interface based on user interactions.
In this project, HTML serves as the building blocks, CSS beautifies the structure, and JavaScript makes the page come to life with functionality. This simple yet practical project is an excellent way to enhance your web development skills while understanding how these three languages work together.
Happy coding!
Shrishti Srivastava
The above is the detailed content of DAY ROJECT: TEMPERATURE CONVERTER. For more information, please follow other related articles on the PHP Chinese website!




