
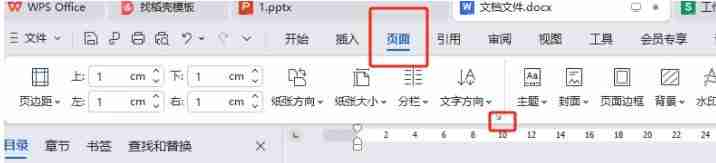
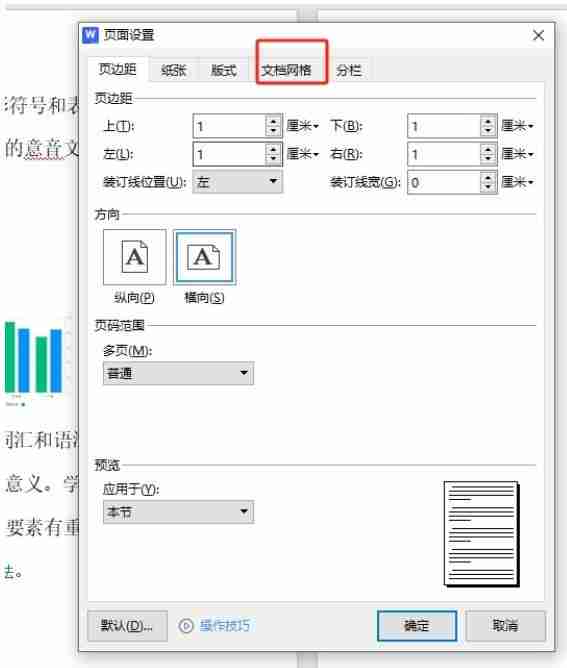
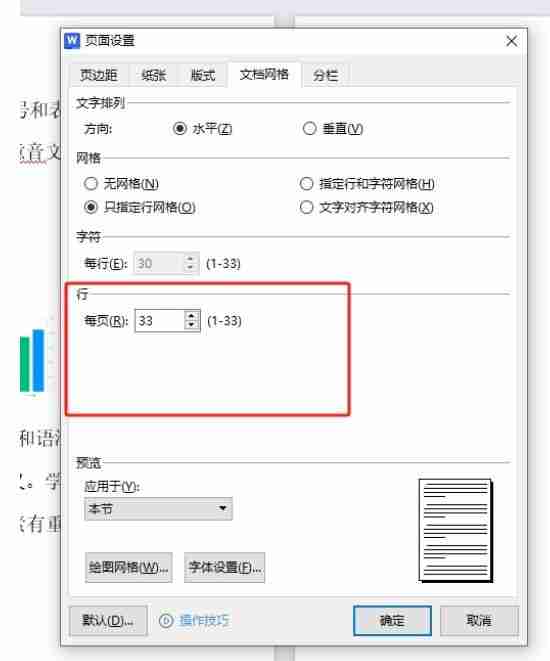
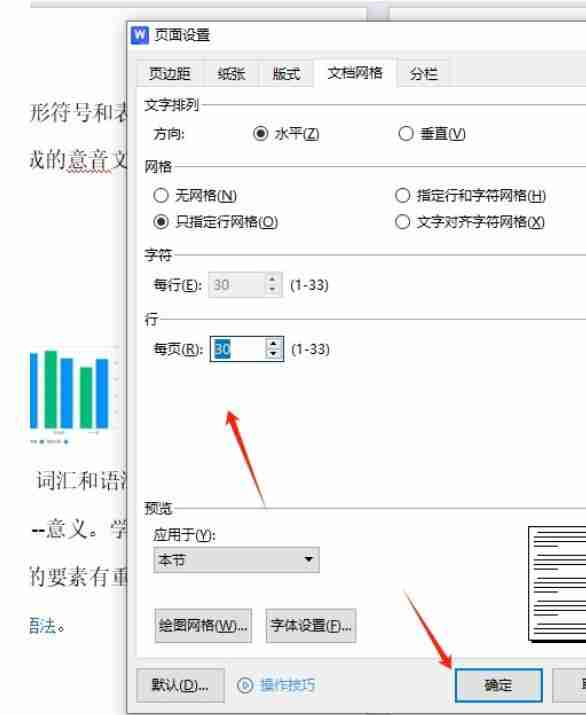
How to set the number of lines per page in wps? The method is very simple. Users can directly click on the settings under the edit page, and then enter the page settings window to perform operations. Let this site give users a detailed introduction to the tutorial on setting the number of rows per page in WPS. Tutorial on setting the number of lines per page in wps 1. The user opens the wps software on the computer and comes to the editing page of the document file to set it.






The above is the detailed content of How to set the number of rows per page in wps Tutorial on setting the number of rows per page in wps. For more information, please follow other related articles on the PHP Chinese website!
 How to light up Douyin close friends moment
How to light up Douyin close friends moment
 microsoft project
microsoft project
 What is phased array radar
What is phased array radar
 How to use fusioncharts.js
How to use fusioncharts.js
 Yiou trading software download
Yiou trading software download
 The latest ranking of the top ten exchanges in the currency circle
The latest ranking of the top ten exchanges in the currency circle
 What to do if win8wifi connection is not available
What to do if win8wifi connection is not available
 How to recover files emptied from Recycle Bin
How to recover files emptied from Recycle Bin




