
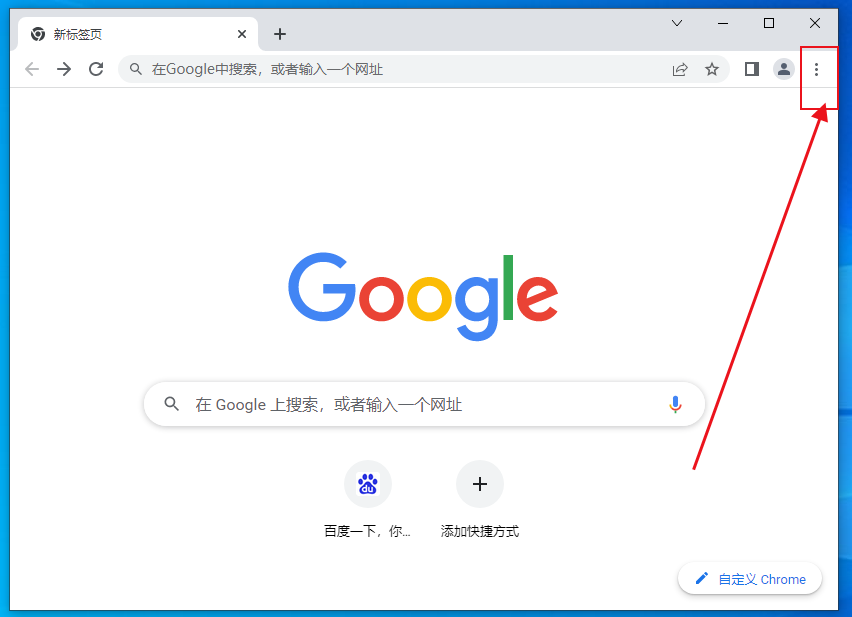
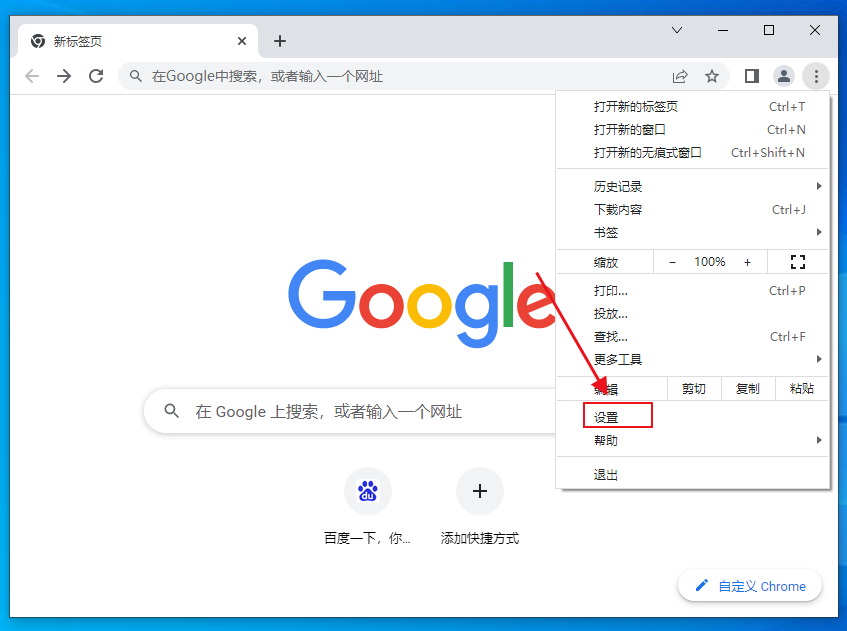
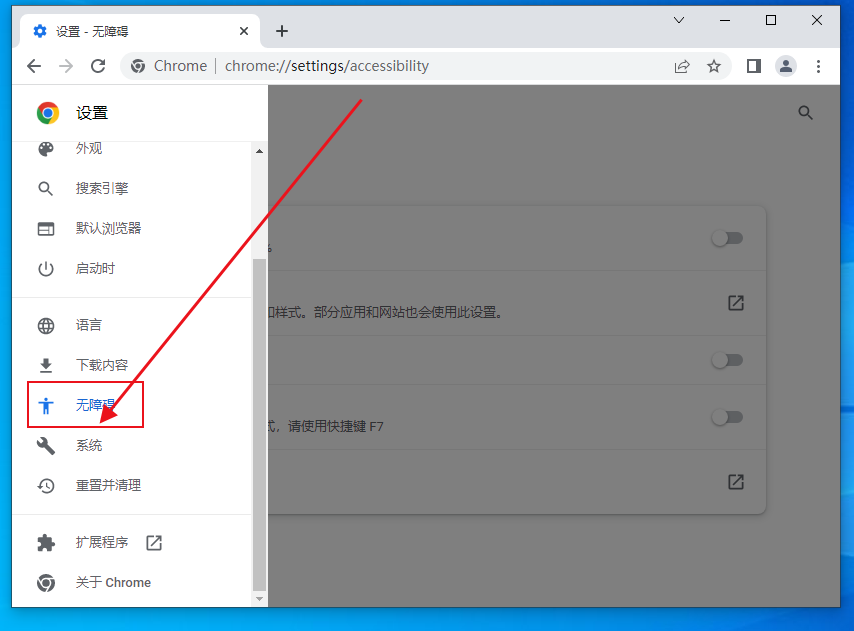
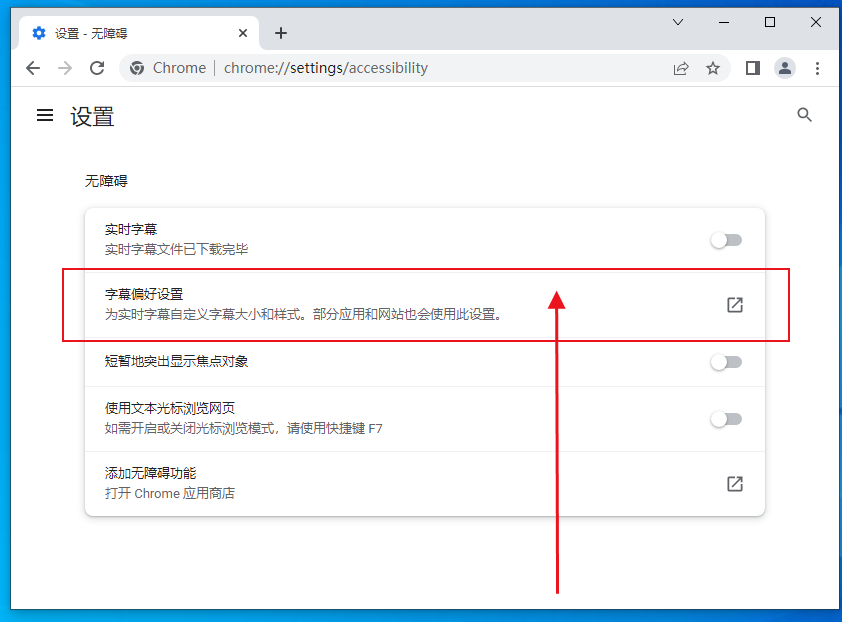
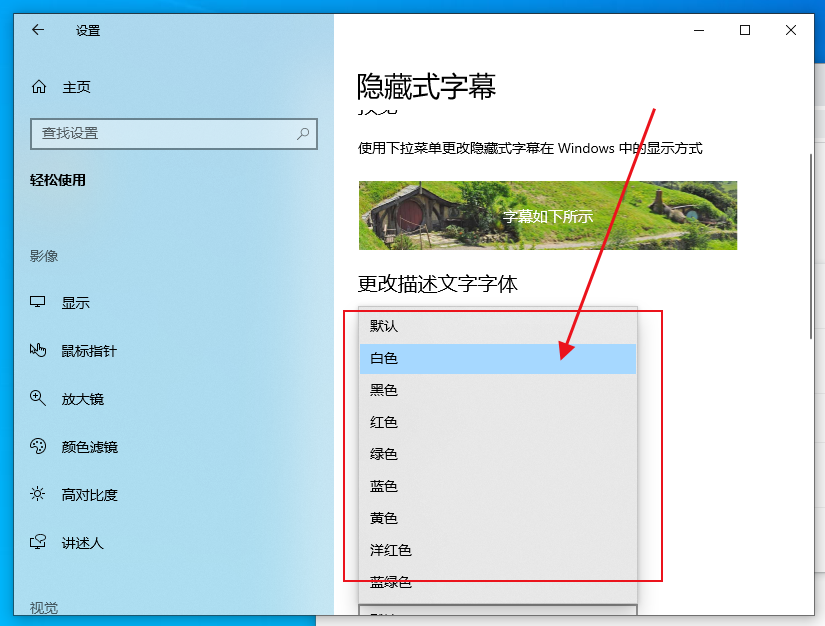
How to change the font color of Chrome browser subtitles? In fact, the method is very simple. Users can directly open the settings under Google Chrome, and then click on the subtitle preferences under the accessibility option to operate. Let this site carefully introduce to users how to change the font color of Google Chrome subtitles. How to change the font color of Google Chrome subtitles 1. Double-click the browser desktop icon to start [Google Chrome], as shown in the figure.






The above is the detailed content of How to change the font color of Chrome browser subtitles How to change the font color of Google Chrome subtitles. For more information, please follow other related articles on the PHP Chinese website!
 Usage of urlencode function
Usage of urlencode function
 Computer is infected and cannot be turned on
Computer is infected and cannot be turned on
 The performance of microcomputers mainly depends on
The performance of microcomputers mainly depends on
 How to solve the problem that Apple cannot download more than 200 files
How to solve the problem that Apple cannot download more than 200 files
 How to type the less than or equal symbol in Windows
How to type the less than or equal symbol in Windows
 How to open ESP files
How to open ESP files
 Software for making Sudoku solvers
Software for making Sudoku solvers
 What are the commonly used libraries in golang?
What are the commonly used libraries in golang?




