
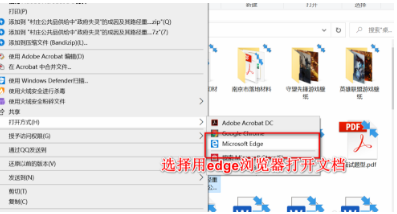
How to annotate PDF in the new version of edge browser? When we use the edhe browser to view PDF and want to annotate the PDF file, how do we do it? , this function allows users to modify PDF directly, which is convenient and convenient. So the new version of Microsoft browser annotation pdf guide shared by the editor below only requires a few simple steps. Operation method 1. First we need to open the pdf document we need to annotate, then we need to choose the opening method, and then choose to use the latest edge browser to open it, as shown in the figure below.





The above is the detailed content of How to annotate pdf in the new version of edge browser How to annotate web pages in the new version of edge browser. For more information, please follow other related articles on the PHP Chinese website!




