
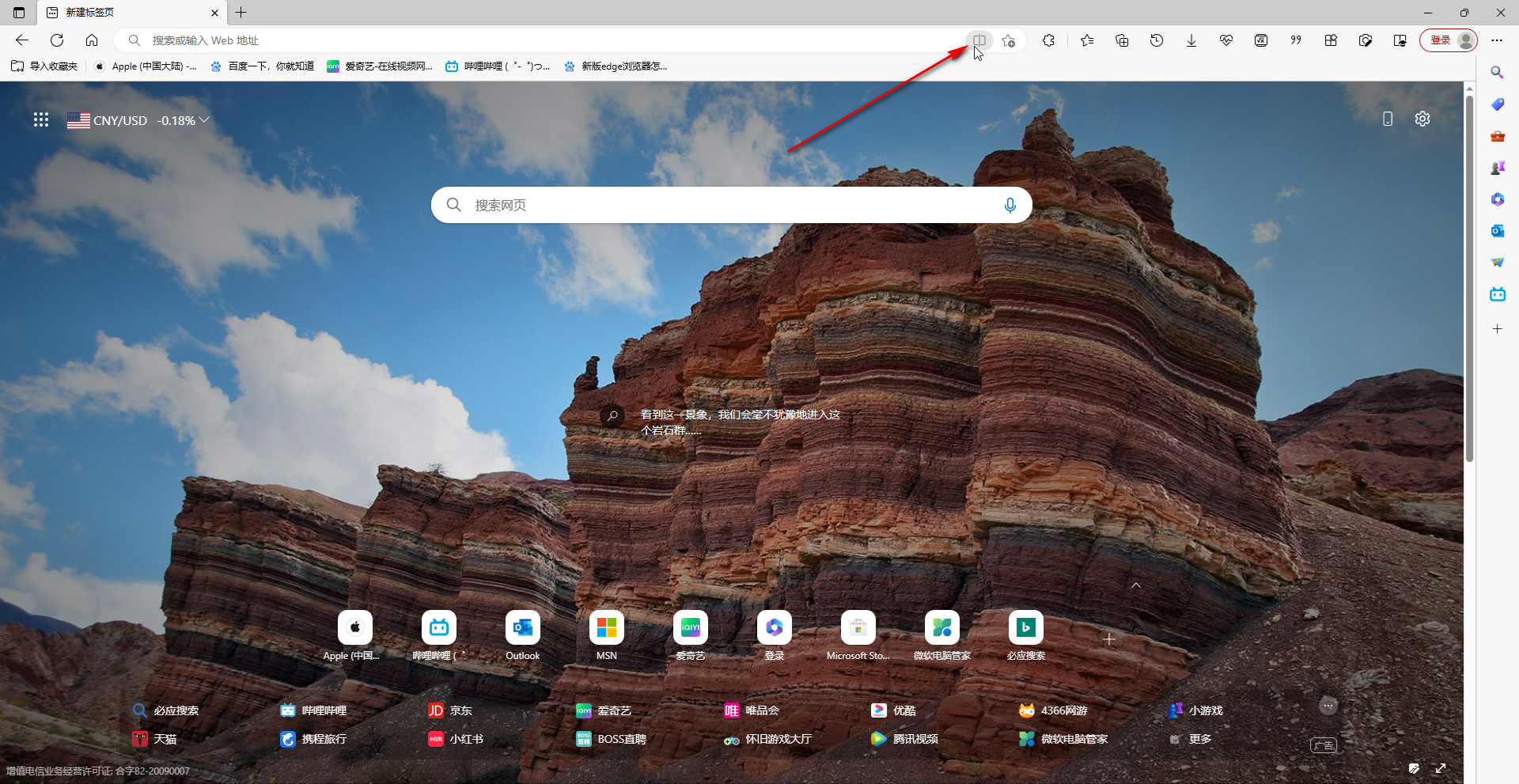
Edge browser is a browser tool used by many friends. In order to improve efficiency, you can enable the browser split-screen mode. So do you know how to perform split-screen operation in Edge browser? In fact, the method is very simple. Interested users can follow the steps below. Step 1: Click to open the Microsoft edge browser to enter the homepage;




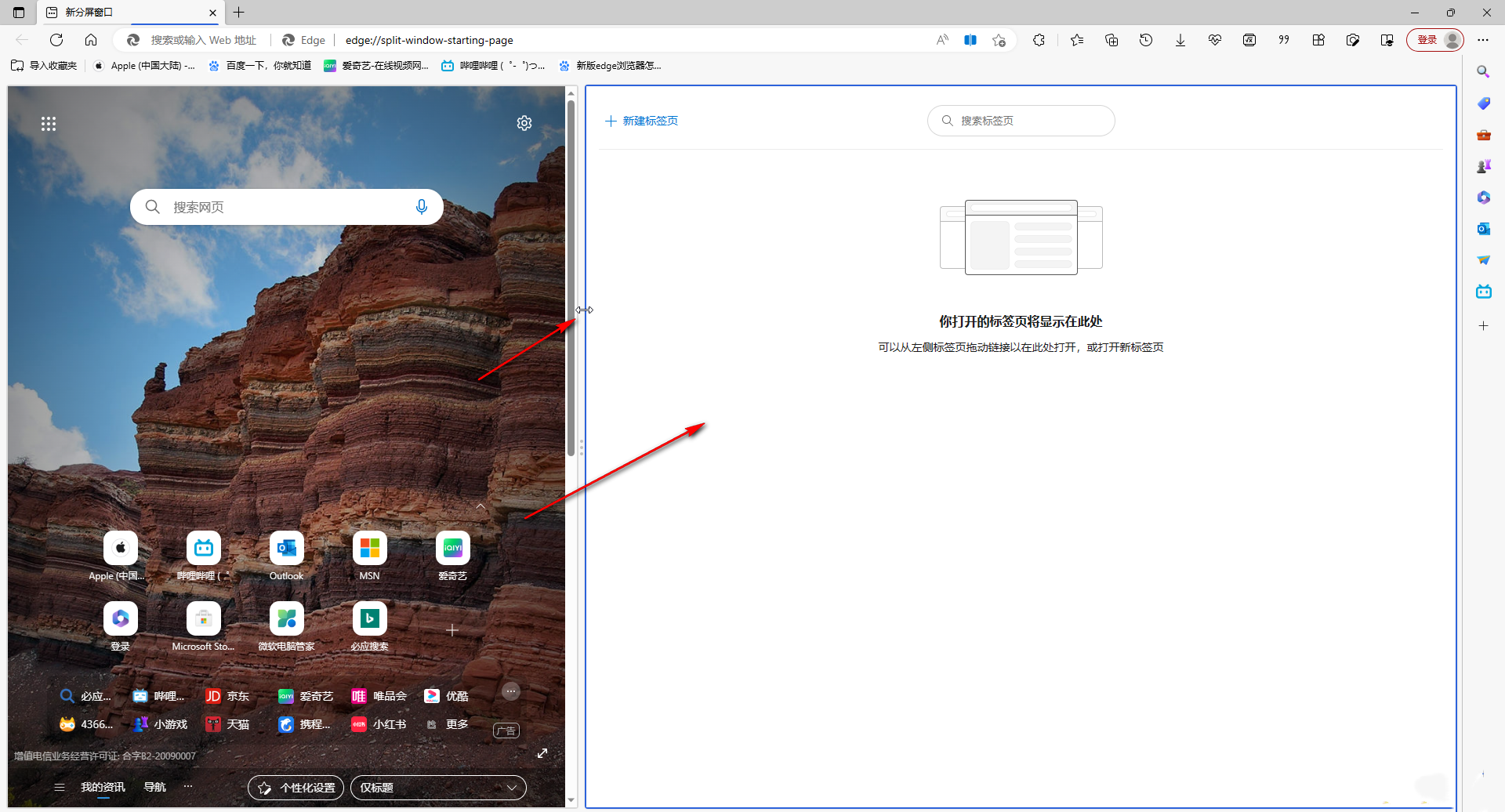
For example, you can search on the left side of the interface and click to enter bilibili, it will open in a new screen, and then click the Homepage icon in the upper left corner of the original window to return to the homepage , and then browse other web pages, so that two web pages can be displayed at the same time. Then click the split screen icon again to exit the split screen effect.

The above is the detailed content of How to split screen in Edge browser How to enable split screen mode in Edge. For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




