
Everyone often uses excel in their office work. Do you know how to fix the header of an excel table? What I want to share with you today is a detailed tutorial on how to fix headers in Excel tables. For those who don’t know how to operate, come and take a look.

Question: How to easily implement fixed headers to optimize your PHP web forms? Brief description: The fixed header function allows you to fix the header of a web table at the top of the window so that it remains visible even if the user scrolls the main body of the table. This can significantly improve the user experience, especially when the table contains a large amount of data. Guided reading: This article will guide you to implement fixed table headers using PHP and CSS. We'll cover a variety of techniques, from basic CSS pinning to more advanced solutions like jQuery plugins. By following our step-by-step instructions, you'll be able to easily add fixed headers to your web forms, thereby enhancing user interaction and improving the usability of your application. PHP Editor’s Baicao Tip: By implementing fixed table headers, you can significantly improve the ease of use and accessibility of your tables.
1. Open the Excel table.

2. Select the header that needs to be fixed.

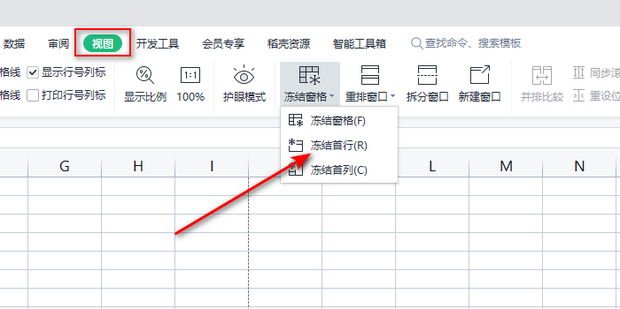
3. Click [Freeze Window]-[Freeze First Line] in the menu bar [View].

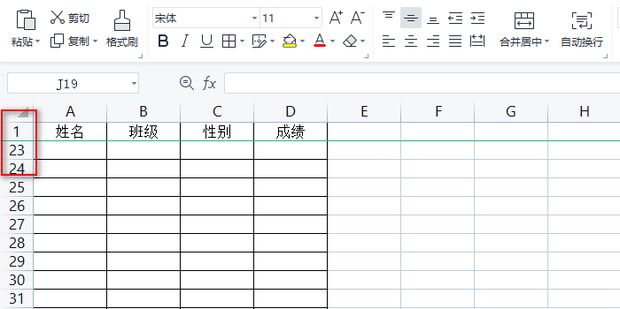
4. As shown in the picture, the meter head has been fixed.

Top title
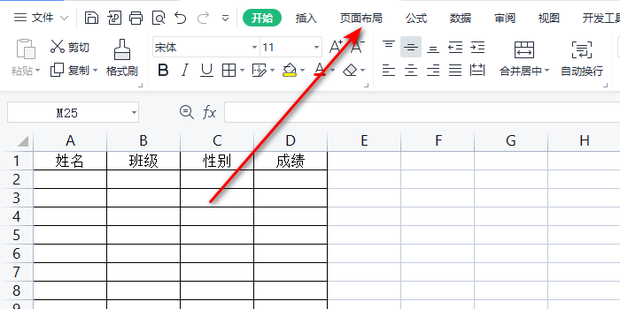
1. First click [Page Layout].

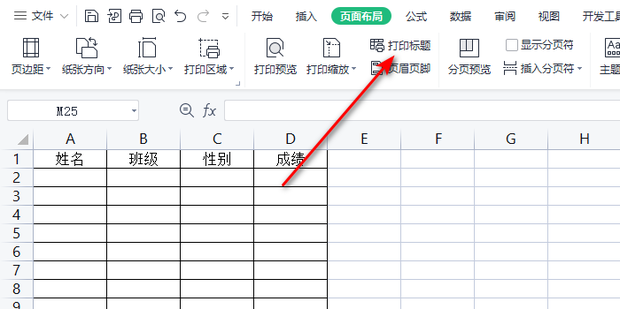
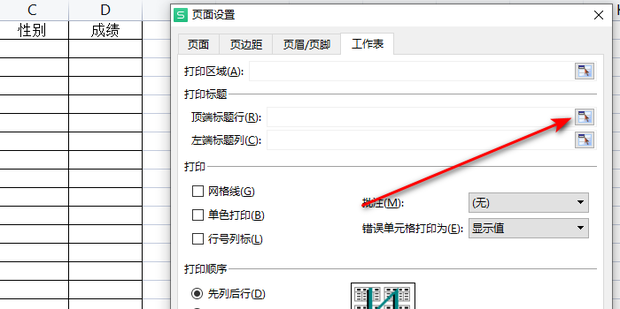
2. Click [Print Title].

3. Then click the button to the right of the title row at the top of the page.

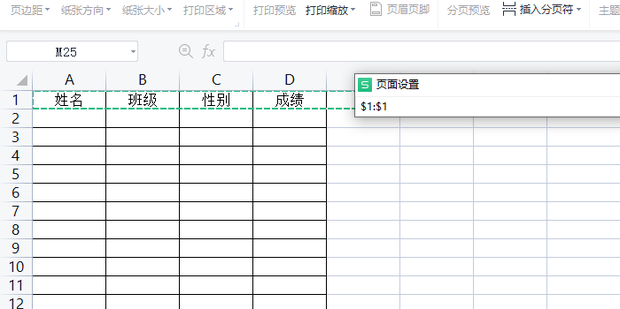
4. Then click to select the title row in the table.

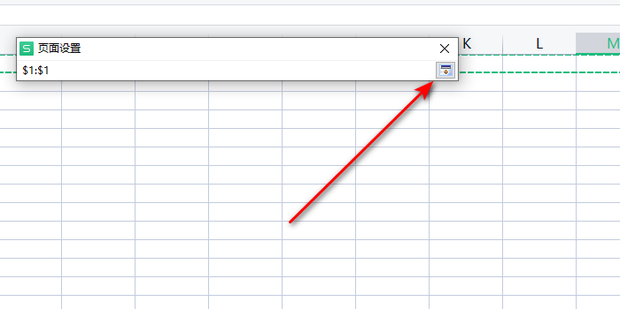
5. Then click the button to return to the page settings.

6. Click [OK].

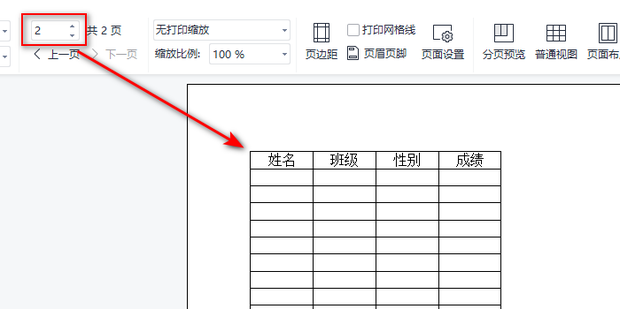
7. As shown in the figure, you can see through the print preview that each page in the table contains a title.

The above is the detailed content of How to fix the header of excel table so that every page has a header. For more information, please follow other related articles on the PHP Chinese website!
 How to use subplot in matlab
How to use subplot in matlab
 What should I do if the itinerary card cannot be opened?
What should I do if the itinerary card cannot be opened?
 SpringBoot project building steps
SpringBoot project building steps
 What are the video server configuration parameters?
What are the video server configuration parameters?
 Introduction to the usage of axis function in Matlab
Introduction to the usage of axis function in Matlab
 mobile phone screen tft
mobile phone screen tft
 How to import mdf files into database
How to import mdf files into database
 Delete redundant tables in the table
Delete redundant tables in the table
 Implementation method of vue online chat function
Implementation method of vue online chat function




