 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Mastering Web Animations: CSS vs Unoptimized and Optimized JavaScript Performance
Mastering Web Animations: CSS vs Unoptimized and Optimized JavaScript Performance
Mastering Web Animations: CSS vs Unoptimized and Optimized JavaScript Performance
Web animations can significantly improve user experience but can also impact website performance if not implemented carefully. In this article, I will compare three different approaches to animating a circle element that pulses in size. I’ll be using CSS, unoptimized JavaScript, and optimized JavaScript, and I'll show you how to measure their performance using Chrome DevTools.
Introduction to Web Animations
Animations are a key part of modern web design. They can be implemented using various methods, most commonly with pure CSS or JavaScript. However, not every method performs equally well. To demonstrate this, I decided to test three different approaches:
- Animations created with CSS.
- Unoptimized animations using JavaScript.
- Optimized animations using JavaScript with requestAnimationFrame.
Setting Up the Project
The project is available on GitHub. You can easily download and try it out.
git clone https://github.com/TomasDevs/animation-performance-test.git
cd animation-performance-test
Once you have it downloaded, check the folders css-animation, js-animation-optimized, and js-animation-unoptimized.
Try the project on GitHub
Measuring Performance
To measure performance, I used Chrome DevTools' Performance panel. Each animation was run for 10 seconds.
Performance Results and Analysis
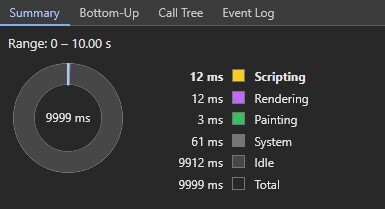
CSS Animation
 Source: Created by TomasDevs (2024)
Source: Created by TomasDevs (2024)
- Total Blocking Time: 390 ms
Notes:
CSS animations tend to perform better because they are offloaded to the browser's native rendering engine, especially when working with properties like transform or opacity. This animation is highly efficient with minimal impact on scripting and rendering times.
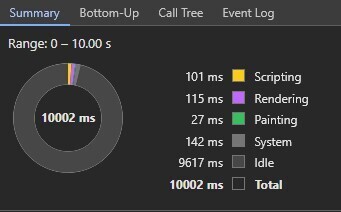
Optimized JavaScript Animation
 Source: Created by TomasDevs (2024)
Source: Created by TomasDevs (2024)
- Total Blocking Time: 400 ms
Notes:
The optimized JS version uses requestAnimationFrame and a smooth sine wave function to manage the animation. While it requires more scripting time than CSS animations, it still runs fairly efficiently and keeps the rendering and painting times low.
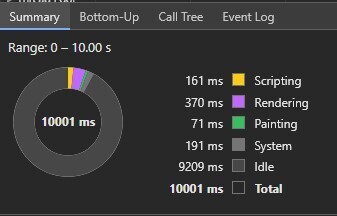
Unoptimized JavaScript Animation
 Source: Created by TomasDevs (2024)
Source: Created by TomasDevs (2024)
- Total Blocking Time: 440 ms
Notes:
The unoptimized JS version uses a simple loop without consideration for timing progression. This leads to much higher scripting, rendering, and painting times due to inefficient calculations for each frame of the animation.
Conclusion
- CSS animations are the most efficient overall for simple animations. They benefit from hardware acceleration by the browser and reduce the load on the main thread.
- Optimized JavaScript animations are a close second. When you need more dynamic control over animations, optimizing with requestAnimationFrame is essential to ensure smooth performance.
- Unoptimized JavaScript animations perform the worst, as they put unnecessary strain on the browser’s rendering engine due to inefficient calculations.
Join the Discussion
What are your experiences with optimizing web animations? Do you have any additional tips or tricks for boosting performance? Let me know in the comments below!
The above is the detailed content of Mastering Web Animations: CSS vs Unoptimized and Optimized JavaScript Performance. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
One thing that caught my eye on the list of features for Lea Verou's conic-gradient() polyfill was the last item:
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML



