CSS conflict in React
UI is the first step before we start typing logic to complete our front end. So we write the markup followed by the essential styles required to get the desired ui. While writing the markup we have to create meaningful class names to address and access the HTML tag and add style to it. With simple UI and distinct tags we can do so more or less easily. While writing repeating and complex UI, giving meaningful and distinct names becomes a disaster as there are only a few generic names. So we create components and style sheets for individual components. As shown below.

We can see two components, GreenContainer and RedContainer are being imported to the App.js from the components folder inside src. Their respective style sheets are RedContainer.css and GreenContainer.css, which are imported from the styles folder. Let's look at both the component and their style sheets one by one.
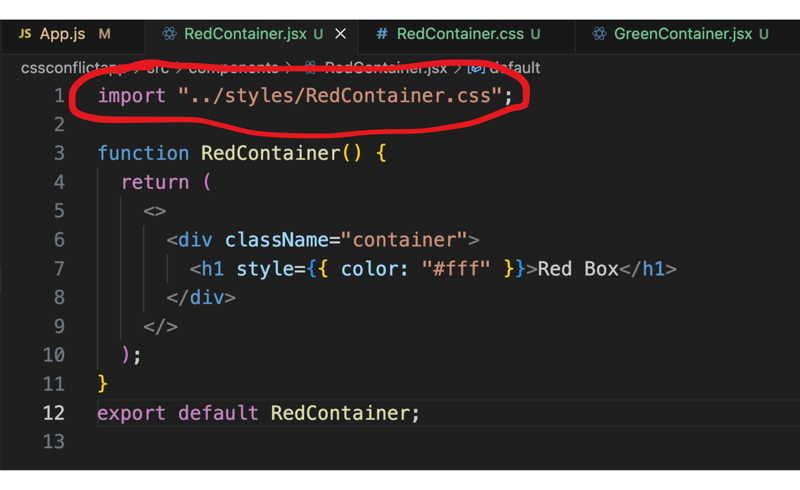
The first component, RedContainer.jsx

The respective style sheet is - RedContainer.css

Now have a look at the second component, GreenContainer.js -

CSS file for the second component, GreenContainer.css

Both style sheets contain distinct CSS properties for their respective components. So the expected UI outcome may be a screen where there are two blocks, one is a red square with 150px arms and another one is a green square with 200px arms. Let's have a look at the rendered React app.

Why is this happening? The CSS properties from the last container have been applied to both containers. But how? The answer is just before the React app is rendered all the style sheets are compiled into a single CSS file, where there are two class selectors with the same name - ".container" and this is why CSS properties from the last ".container{}" have been applied to all the containers globally. This issue can be fixed by using CSS Modules. CSS Modules are CSS files where all class names are scoped locally by default. This helps us in the following ways
1) Localizing the styles to specific components prevents this global scope conflict.
2) Allow the use of the same class names in different modules and promote modular styling.
To use modular styling we have to replace ".css" with ".module.css" and import 'styles' from those files.

Importing the styles to their respective components. For RedContainer -

For the GreenContainer

In general, we write className as a string like this, if the className is "container" we will write className = "container". For CSS Modules we will write the class name like this className = {styles.container} in jsx files. Now let's see the react app rendered -

Now there are no issues of CSS conflict and the styles are applied to the respective components appropriately.
The above is the detailed content of CSS conflict in React. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1247
1247
 24
24
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
One thing that caught my eye on the list of features for Lea Verou's conic-gradient() polyfill was the last item:
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic
 The Three Types of Code
Apr 11, 2025 pm 12:02 PM
The Three Types of Code
Apr 11, 2025 pm 12:02 PM
Every time I start a new project, I organize the code I’m looking at into three types, or categories if you like. And I think these types can be applied to




