 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to Update a Chrome Extension from Manifest Vo VA Step-by-Step Guide Using a Pomodoro Timer Example
How to Update a Chrome Extension from Manifest Vo VA Step-by-Step Guide Using a Pomodoro Timer Example
How to Update a Chrome Extension from Manifest Vo VA Step-by-Step Guide Using a Pomodoro Timer Example
Updating a Chrome extension from Manifest V2 to Manifest V3 is a critical step for developers, as Google has phased out support for Manifest V2. In this article, we’ll walk through the process of upgrading a Pomodoro Timer extension, originally built with Manifest V2, to the newer Manifest V3 standard.
My story
I had a Pomodoro Timer extension that I made 4 years ago for nothing and I got a notification from Google that I needed to update Manifest.
The original version of my Pomodoro Timer was something I designed myself, with a T-Rex roar as the end-of-cycle notification ?. It was quirky and fun, I was even surprised to see 24 people using it.
This is what it looked like:

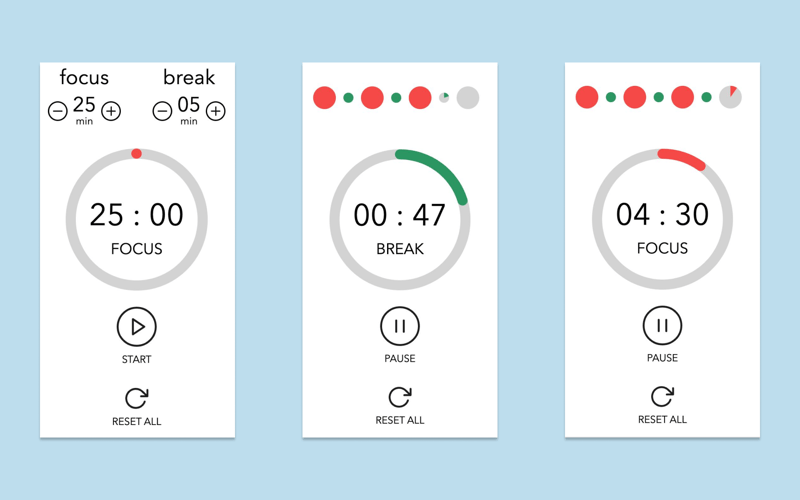
My wife recently started learning design and since I need to update Manifest I asked her to freshen up the design. The result is at the end of the article. Spoiler: I think it turned out great.
Why Upgrade to Manifest V3?
Manifest V3 introduces several key changes aimed at enhancing privacy, security, and performance in Chrome extensions. These changes include:
- Service Workers: Background pages are replaced with service workers, which are more efficient because they don’t run continuously.
- Enhanced Security: Reduced permission scopes and the introduction of the declarativeNetRequest API to manage network requests.
- Improved Performance: By optimizing how extensions interact with browser resources, V3 ensures better resource management.
Step 1: Understanding the Core Differences
Before diving into the update, it’s important to understand the key changes between Manifest V2 and V3:
- Background Scripts: In V2, background scripts ran continuously. In V3, these are replaced with service workers that run only when needed.
- Permissions: Manifest V3 requires explicit declaration of all permissions, and certain permissions have been deprecated or replaced.
- API Changes: Some APIs have been removed or replaced, and the messaging system between different components of the extension has been updated.
Step 2: Updating the Manifest File
Here’s how you would update the manifest.json file from V2 to V3 for a Pomodoro Timer extension:
Original Manifest V2 Example:
{
"name": "Pomodoro Clock",
"version": "1.1.0",
"description": "Simple background timer for productivity",
"manifest_version": 2,
"permissions": ["storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"scripts": ["background.js"]
},
"options_page": "options.html"
}
Updated Manifest V3 Example:
{
"name": "Pomodoro Timer & Focus Clock",
"version": "2.0.1",
"description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.",
"manifest_version": 3,
"permissions": ["storage","notifications","alarms"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"service_worker": "background.js"
}
}
Key Changes in the Manifest:
Background Script:
- V2: "background": {"scripts": ["background.js"]}
- V3: "background": {"service_worker": "background.js"}
In V3, background scripts are replaced with service workers. Service workers only run when necessary, improving resource efficiency.
Action vs. Browser Action:
- V2: "browser_action": { ... }
- V3: "action": { ... }
browser_action has been replaced by action, which consolidates functionality and simplifies the manifest.
Step 3: Updating the Background Script to Use Service Workers
My extension used a simple setInterval() in background, with service worker this behavior will not work, because to save browser resources it runs only when needed.
In my case I had to modify the timer and store the timestamp in storage, use alarms to schedule the triggering code of the notification caller to run.
And of course used chrome's built-in notifications to send notifications to get rid of annoying t-rex rear. If I'm read by early users of my extension, I'm really sorry about that ?
There will not be a code example here as it is too specific.
Conclusion
Here's the result. I think it's pretty cool. Minimalistic and easy to use

The update was not that difficult, the main thing is to understand the difference between an old background script and a service worker, but be careful with Alarms, I even managed to crash Chrome a couple times while testing ?
Feel free to try the updated Pomodoro Timer & Focus Clock extension and good luck with updating yours!
The above is the detailed content of How to Update a Chrome Extension from Manifest Vo VA Step-by-Step Guide Using a Pomodoro Timer Example. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.



