 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 My Second Year as a Developer Advocate: A Journey Through Different Conferences
My Second Year as a Developer Advocate: A Journey Through Different Conferences
My Second Year as a Developer Advocate: A Journey Through Different Conferences
From Teaching to Tech: Year Two (Aug 2023 — Aug 2024)
Here we are again — it feels like just yesterday I was reflecting on my first year as a developer advocate at Esri. Now, I’m back to share some of the experiences that have shaped my second year in this role. While I continued to be involved in Esri conferences this past year, I made it my goal to branch out and engage in more developer outreach and awareness outside of the ‘Esri bubble’. This led me to apply to and, humbly, be accepted at several key non-Esri events, and I’d like to highlight four of them here — FOSS4G NA 2023, Women in Tech Summit Spring 2024, React Rally 2024, and Carolina Code Conference 2024. Additionally, I had the opportunity to attend Frontrunners 2024 here in the DC area, which was a real treat! Each of these experiences has collectively transformed my approach to developer relations, so let’s dive in!
FOSS4G NA 2023: Embracing the Open-Source Geospatial Spirit
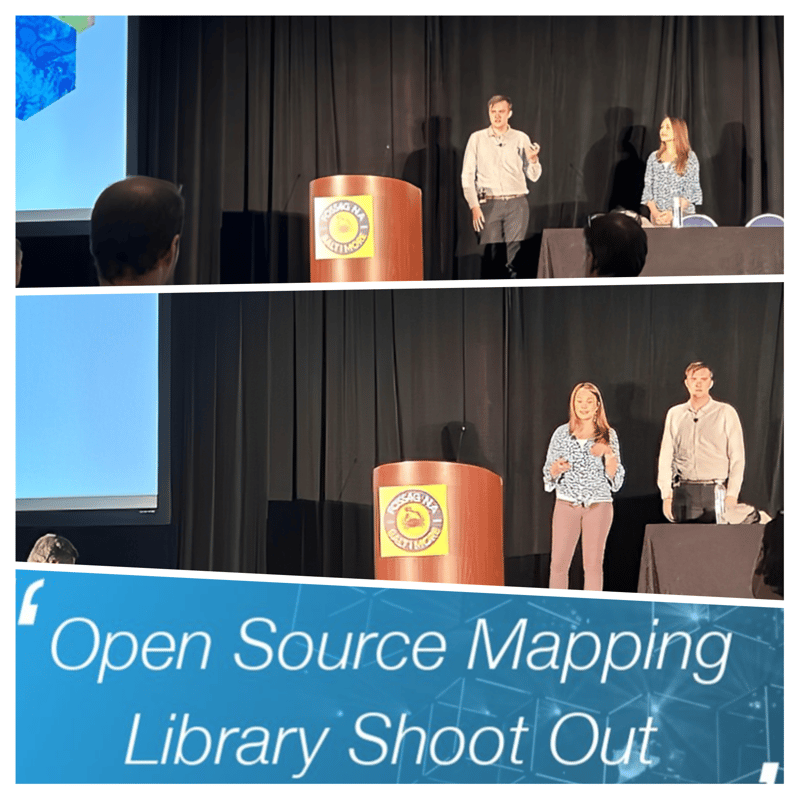
Kicking off my second year was FOSS4G NA 2023 in October, a cornerstone event for the open-source geospatial community. After a year of participating in Esri conferences, I felt prepared to step onto a different stage and co-present to a broader, more diverse audience. My coworker, George Owen, initially decided to apply to this conference and generously added me as a co-speaker. I was a bit nervous but also excited and motivated to accept the challenge. To our delight, we were accepted to present.

Our talk, “Open Source Mapping Library Shoot Out,” focused on comparing popular open-source mapping libraries like MapLibre GL JS, Leaflet, and OpenLayers, helping developers make informed decisions about the tools they use. This was my first time presenting at a third-party conference, but having my co-worker by my side made the experience less daunting and allowed me to focus more on delivering the content confidently.
One of the highlights of the conference was the chance to speak with Yuri Astrakhan, one of the co-founders of MapLibre GL JS. His enthusiasm for the project was contagious and left me feeling inspired and motivated. It was a reminder of how passion and dedication drive the open-source community forward, and it reinforced my belief in the importance of collaboration and knowledge sharing. This interaction solidified the importance of engaging with the community at every opportunity, as you never know where the next spark of inspiration will come from.

Frontrunners Conference 2024: A DC Web Developer’s Event
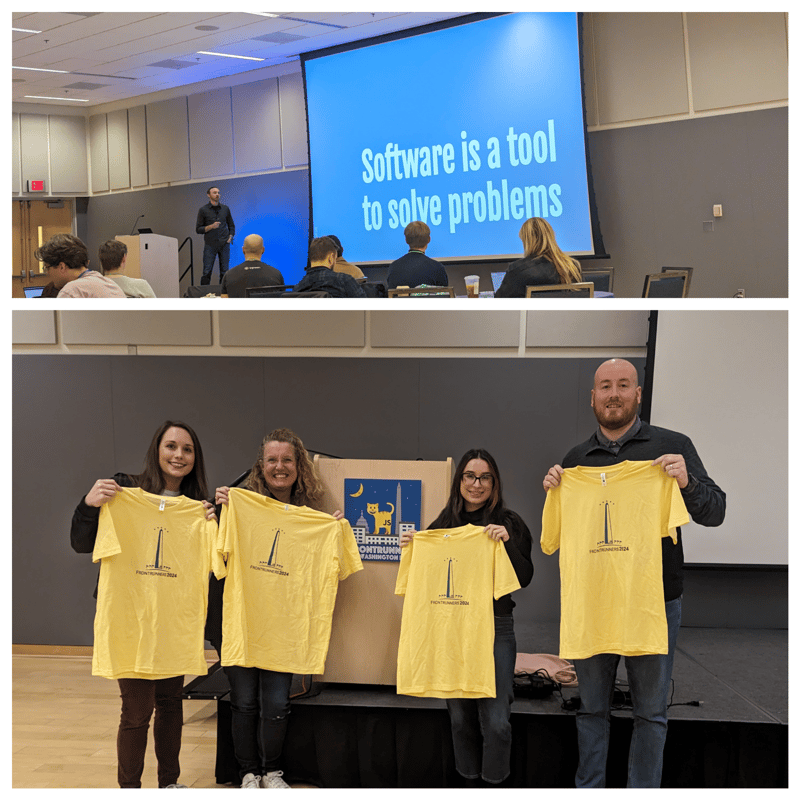
I found out about the Frontrunners Conference 2024 at the last minute, so I wasn’t able to submit a talk. However, with the event being so close by and focused on front-end development, I decided to attend. It turned out to be a fantastic experience, filled with inspiring talks and meaningful connections. It was my first non-GIS conference, and it was a great chance to step out of my usual conference circuit and immerse myself in new perspectives.

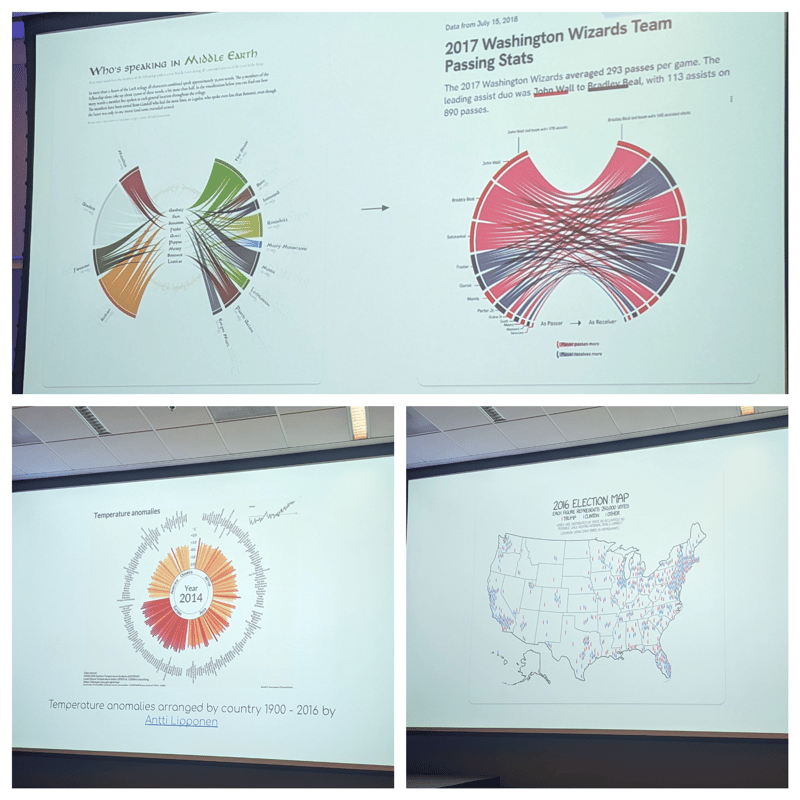
At Frontrunners, I was particularly inspired by Nathan E. Lilly’s talk on “Hand-coded Artisanal Data-Visualization” and Shri Khalpada’s talk on “Where Numbers Meet Art: Building Data Visualizations In The Modern Web.” While neither talk directly addressed maps, they both highlighted the power of mastering the fundamentals and transforming data into compelling visuals. A key takeaway for me was the value of attending talks that might not seem directly relevant to your work but can spark unexpected creativity. These sessions gave me new perspectives on how I might integrate diverse data visualizations with maps in the future, reminding me that inspiration often comes from the most unexpected places.

While at the conference, I had the pleasure of meeting Steve Chen, a well-known figure in the developer community. We had a great conversation about his work as the director of the Code and Coffee Collective, and he shared valuable insights on developer relations and community building. His passion for fostering connections within the tech community was inspiring.
Interestingly, after the conference, I found out that Dillon Mulroy had also presented at Frontrunners. Although I didn’t get to see his talk or meet him there, we later connected at the Carolina Code Conference, where we had a chance to chat. This unexpected discovery was one of the many highlights of my conference season, reinforcing just how interconnected the tech world can be.
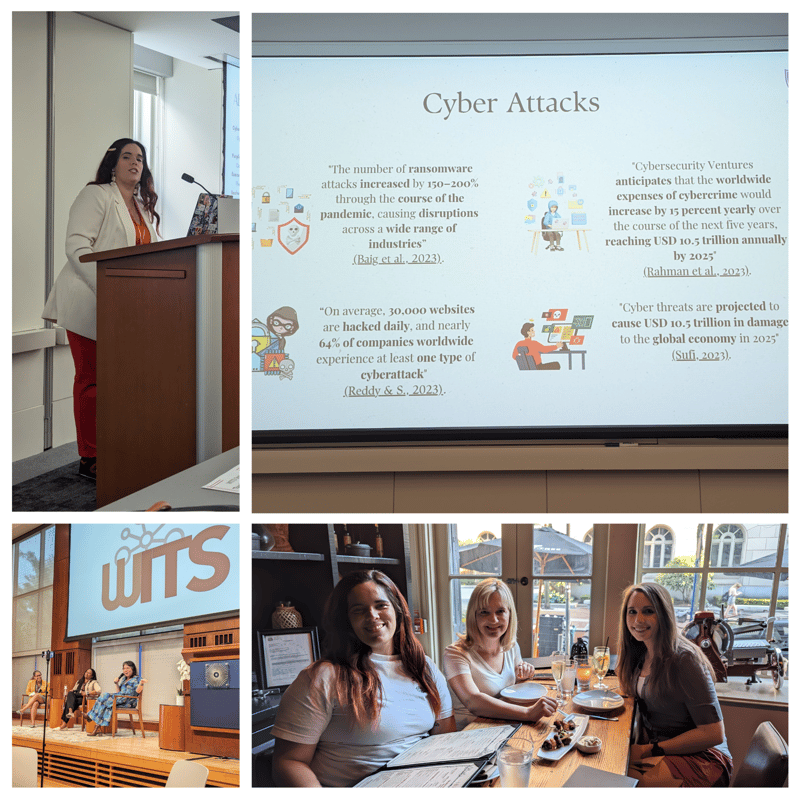
Women in Tech Summit Spring 2024: Empowerment Through Education
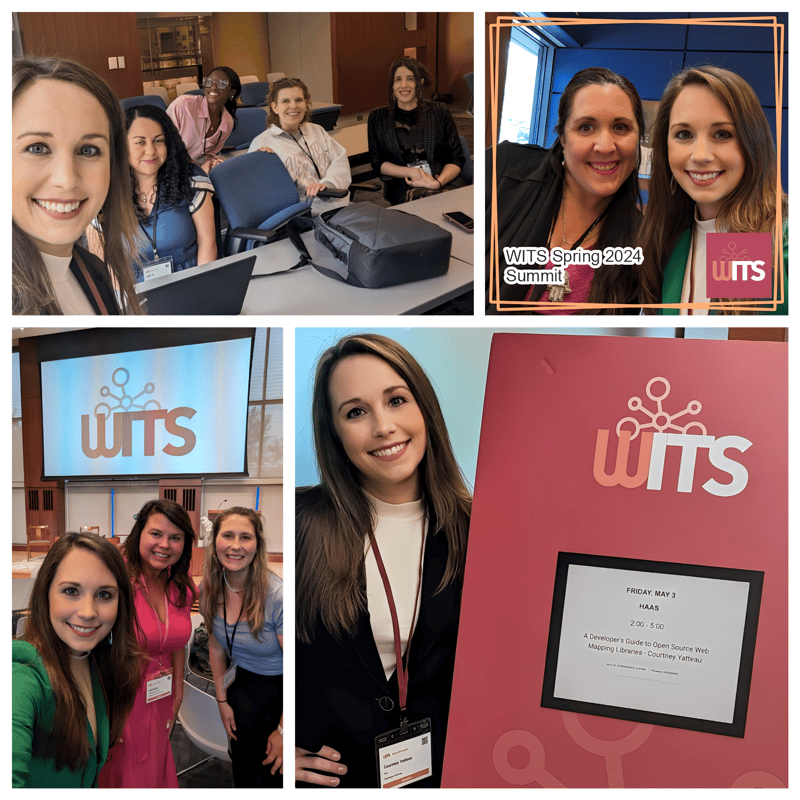
Back in May, I had the privilege of leading a workshop on open source web mapping libraries at the Women in Tech Summit. It reminded me just how much I thrive in my “teacher element.” Transitioning from a traditional educator role to developer relations, I’ve discovered that the opportunities to teach and inspire are equally present, sometimes even greater, in this field.

The workshop was an intimate and empowering experience, where I guided participants through fun, interactive activities that made the learning process engaging and memorable. The feedback I received was overwhelmingly positive, with participants appreciating the structured, educational approach I brought to the session. This event reminded me of why I transitioned from teaching to tech — to create learning experiences that inspire others.
Shortly after the summit, Mandy Meindersma, one of the attendees, shared with me how she applied concepts from the workshop to create her own app — a “Speaker Map.” This interactive map on her website showcases the places she has spoken and the topics she’s covered. Hearing about her success was incredibly rewarding and reinforced the impact that well-crafted, educational workshops can have on attendees.
Before my workshop, I found several talks at the summit deeply inspiring. The opening fireside chat on trends in technology, led by Amy Cliett, Brenda Darden-Wilkerson, and Bo Young Lee, provided a powerful discussion on driving equity and equality within the tech community. It was a call to action for everyone in the room, highlighting the steps we can take to create a more inclusive environment.

Another standout session was “Women in Cybersecurity: A Strategic Advantage in Global Cyber Warfare” by Yesenia Yser. The talk addressed the critical need to close the cybersecurity talent gap by empowering women, particularly those from underserved communities. The initiative she discussed not only aimed to enhance national cybersecurity but also to provide these women with the skills to improve their own lives. It was a powerful reminder of how technology can be a force for good when used to uplift those who need it most.
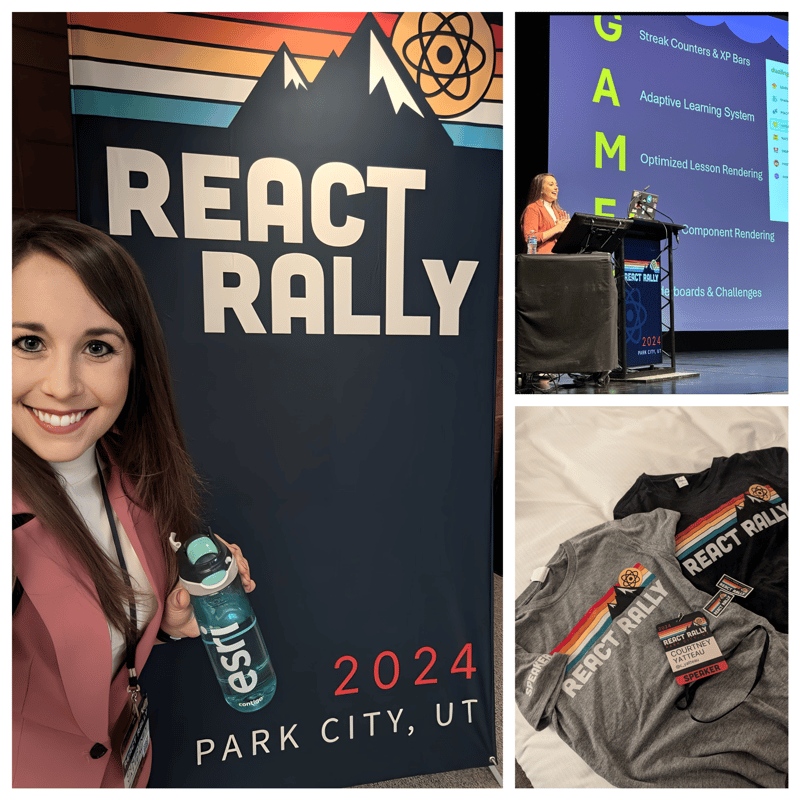
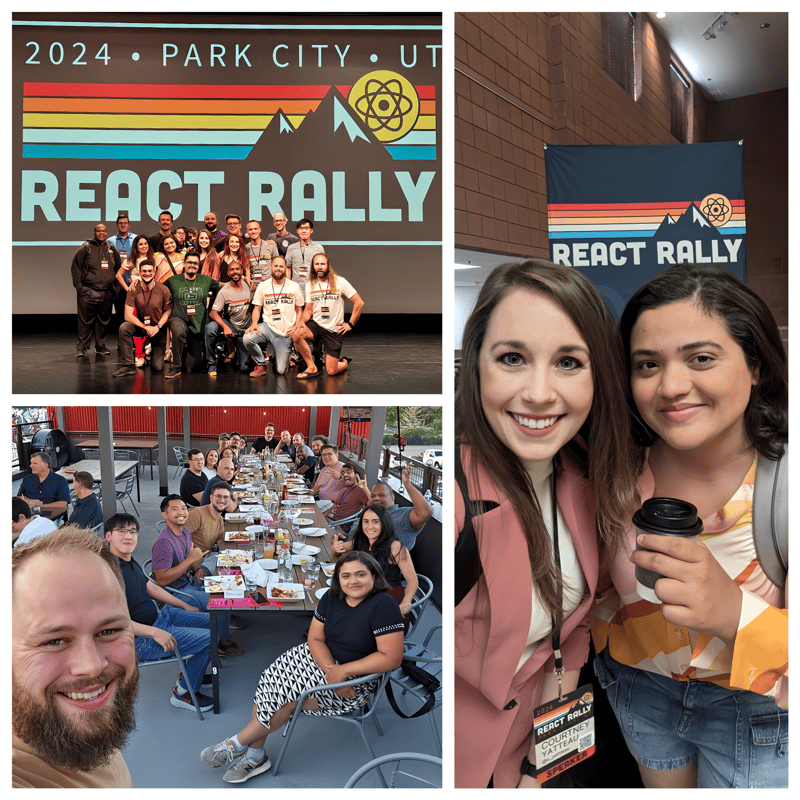
React Rally 2024: Gamification and Frontend Fun
A couple of weeks ago, in early August 2024, I took the stage at React Rally, a conference that was definitely on my bucket list to attend. My talk, “React and the Art of Gamification,” was an opportunity to delve deep into the frontend development world. I introduced my G.A.M.E.S. framework, which stands for Gamified UI Components, Advanced State Control, Memoization Techniques, Efficient Rendering, and Social Interaction.

React Rally was a unique experience for me, as it was my first time delivering a livestreamed, unscripted long-form talk. The audience was highly knowledgeable, which pushed me to up my game and deliver a talk that was both technically rigorous and engaging. I used practical examples from my own projects, including the mapping app I’d been working on, to illustrate how gamification can transform user experiences. The discussions that followed were some of the most intellectually stimulating I’ve had at any conference, proving once again that my teaching and presenting are deeply intertwined in my approach to developer advocacy.
One of the most memorable aspects of React Rally was meeting Tyler Benfield. Tyler quickly became an encouraging new friend in the tech community, and our conversations were both motivating and insightful. His support during the conference was invaluable, and I’m grateful to have connected with someone who shares my passion for technology and learning. Building these kinds of relationships is one of the many reasons I value attending events like React Rally.

What made this connection even more special was that Tyler later joined me at the Carolina Code Conference. Since he lives closer to that event, I let him know about it, and he decided to attend, especially since one of his already established friends was presenting there. Having Tyler there added a layer of familiarity and camaraderie, making the experience at Carolina Code Conference even more enriching.
I also had the opportunity to connect with other incredible content creators. One of the most inspiring people I met was Ankita Kulkarni, whose talk, “Let’s Fight: React Framework Showdown,” compared Next.js, Remix, and other frameworks in a fair and balanced way. In our conversations afterward, it was fascinating to hear about her experience in creating a full coding course and how she has learned some educational principles of differentiation through experience on the job. Her insights into both content creation and teaching were particularly enlightening.
Another talk that stood out to me was Shruti Kapoor’s “Bubbles, Booms, and Blobs: Fun with HTML Canvas!” Her session was a fun and creative exploration of what you can do with HTML Canvas and JavaScript. It reminded me of when I used to tutor a child in JavaScript using a fun game tutorial using Canvas.
Studying for my own talk at React Rally deepened my love for React and made me eager to continue learning more about it. The combination of creativity and technical depth that this talk showcased was exactly what I aspire to bring to my own presentations.
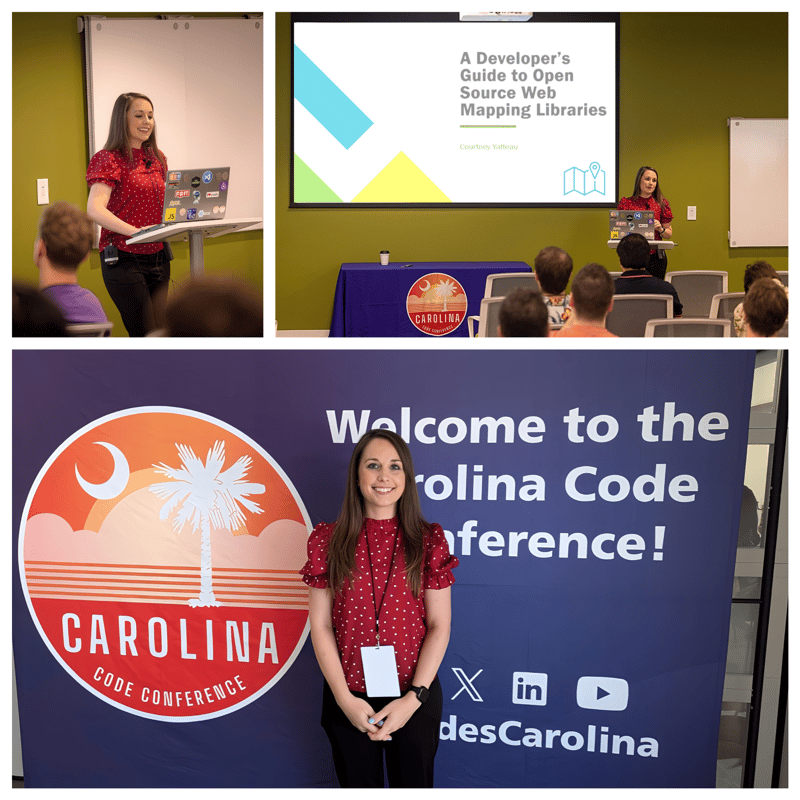
Carolina Code Conference 2024: A Fascinating Polyglot Experience
Just about a week and a half after React Rally, I found myself in Greenville, South Carolina, at the Carolina Code Conference, ready to present ‘A Developer’s Guide to Open Source Web Mapping Libraries’ once more, this time in a shorter 30-minute format. Like at the Women in Tech Summit, I was speaking to a mix of developers who were mostly new to geospatial technologies. The challenge was to make my talk enjoyable and engaging but in only one-sixth of the time of the workshop.

This event felt like a culmination of everything I had worked on throughout the year. The diverse audience brought fresh perspectives. The feedback from this talk was particularly gratifying, as it showed that my efforts to make the content relatable and engaging were successful. It was a moment of realization that my year of hard work and continuous learning had paid off, enabling me to connect with a wider audience and share valuable knowledge.
During the conference, I was inspired by Diana Pham, a fellow developer advocate who used a swivel camera stand to gather feedback during her talk — a simple yet effective idea that I’m considering for future presentations. Her talk, ‘What Online Dating Taught Me About Algorithms,’ offered a fresh perspective on algorithm principles by comparing them to online dating, showcasing how creativity can make technical concepts more relatable.
Wrapping Up Year Two
Reflecting on my second year as a developer advocate, I’m grateful for the opportunities to broaden my horizons and connect with a diverse range of developers. Each of these conferences offered something unique and irreplaceable. Whether it was engaging in deep, intellectually stimulating conversations, making new friends, or simply experiencing the energy of in-person events, the value of these experiences can’t be overstated. I learned many different things from each event, and the in-person experience truly can’t be replaced by online interactions. There’s something incredibly special about being in the same room with like-minded individuals, sharing knowledge, and making connections that could last a lifetime.

As I look forward to the coming year, I’m excited to continue exploring new opportunities, sharing knowledge, and making meaningful connections in the developer community. Whether at an Esri event or beyond, I’m committed to making every talk and workshop a valuable and engaging experience for everyone involved. The growth I’ve experienced this past year has been both professionally enriching and personally fulfilling, and I’m eager to see where this journey from teaching to tech takes me next.
Just a heads-up, my next conference speaking engagement is at CityJS Medellin from October 25–26th, 2024, in Medellin, Colombia. I would love to see you there! My talk will introduce JavaScript developers to the essentials of Geographic Information Systems (GIS) and how they can be leveraged to enhance web applications. Whether you’re new to geospatial technology or an experienced developer, there will be something for everyone in my talk.
Here’s to another year of learning, growing, and making connections that will last a lifetime. ?
This article was written by Courtney Yatteau, a Developer Advocate at Esri. The opinions in this article are solely Courtney’s opinions and do not necessarily represent the postings, strategies, or opinions of her employer. If you have any feedback, please like and/or comment. Also, if you have any questions or comments that you’d prefer to send privately, you can contact Courtney through LinkedIn, Twitter, or email. If you’re considering a career switch, looking to get into tech, or curious about what it’s like to work at Esri, then please stay tuned for my future posts! You can also check out Esri’s careers page or this video for more information.
The above is the detailed content of My Second Year as a Developer Advocate: A Journey Through Different Conferences. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing



