Understanding Web Storage: LocalStorage, SessionStorage, and Cookies
In modern web development, managing data on the client side has become an essential skill. Developers often rely on localStorage, sessionStorage, and cookies to store data in the user’s browser. While these three mechanisms serve similar purposes, they have distinct differences in terms of capacity, persistence, and use cases. In this blog, we'll explore these differences, with examples, to help you better understand when and how to use each one.
1. localStorage: Persistent Client-Side Storage
Purpose: localStorage is designed to store data on the client side that persists even after the browser is closed. It's an excellent choice for data that needs to be retained across multiple sessions.
Capacity: localStorage offers substantial storage space, typically up to 10MB per domain, which is sufficient for most applications.
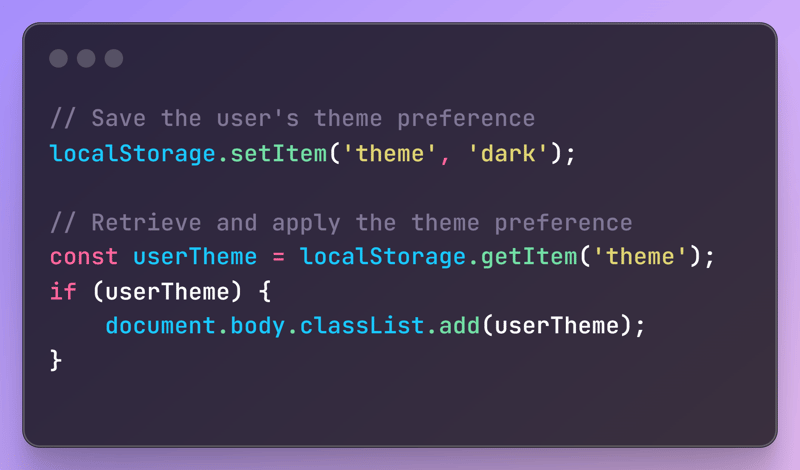
Persistence: Data stored in localStorage remains available until explicitly deleted by the user or the application. This makes it ideal for storing user preferences, like theme settings, that should persist across different visits to the site.
Example: Suppose you have a web application that offers both light and dark modes. You can use localStorage to save the user's preference so that the next time they visit, the site automatically loads in their chosen mode.

2. sessionStorage: Temporary Session-Based Storage
Purpose: sessionStorage also stores data on the client side, but it is limited to the duration of the page session. This means the data is cleared when the user closes the browser tab or window.
Capacity: Similar to localStorage, sessionStorage provides around 5MB of storage per domain. Although the capacity is smaller, it's often sufficient for temporary data.
Persistence: The key difference between sessionStorage and localStorage is persistence. sessionStorage data is only available for the duration of the page session, making it suitable for storing temporary data that doesn't need to persist beyond the current session.
Example: Imagine a multi-step form where users input data across several pages. You can use sessionStorage to temporarily store the form data as the user progresses through the steps. This ensures that if they accidentally reload a page, they don’t lose their progress.
// Save form data temporarily in sessionStorage
sessionStorage.setItem('step1Data', JSON.stringify({ name: 'John Doe', age: 30 }));
// Retrieve the saved data
const step1Data = JSON.parse(sessionStorage.getItem('step1Data'));
console.log(step1Data); // Output: { name: 'John Doe', age: 30 }
3. Cookies: Small, Persistent Storage with Server Interaction
Purpose: Cookies are used to store small pieces of data that need to persist across sessions and can be sent with HTTP requests to the server. They are often used for tracking user sessions, storing authentication tokens, and remembering user settings.
Capacity: Cookies are much smaller in capacity compared to localStorage and sessionStorage, with a limit of 4KB per cookie. However, multiple cookies can be stored, each with this limit.
Persistence: Cookies have a configurable expiration time. They can either expire at the end of a session or persist for a specified duration. This flexibility allows cookies to be used for both short-term and long-term storage.
Example: A common use of cookies is to store a user’s login token, which allows the user to stay logged in across sessions without having to re-enter their credentials every time they visit the site.
// Set a cookie with an expiration date
document.cookie = "username=JohnDoe; expires=Fri, 31 Dec 2024 23:59:59 GMT; path=/";
// Retrieve the cookie value
const cookies = document.cookie.split(';').reduce((acc, cookie) => {
const [key, value] = cookie.trim().split('=');
acc[key] = value;
return acc;
}, {});
console.log(cookies.username); // Output: JohnDoe
When to Use Each Storage Mechanism
localStorage: Use when you need to store large amounts of data that should persist across multiple sessions and are not sensitive (e.g., user preferences, non-sensitive application state).
sessionStorage: Ideal for temporary data that should only persist for the duration of the user’s session (e.g., single-session form data, temporary state).
Cookies: Best for storing small pieces of data that need to be sent to the server with HTTP requests or need a specific expiration (e.g., authentication tokens, user preferences that need to interact with the server).
Conclusion
Understanding the differences between localStorage, sessionStorage, and cookies is crucial for making the right choice in your web applications. Each has its own strengths and limitations, and knowing when to use each one will help you build more efficient, user-friendly applications.
By mastering these tools, you'll be better equipped to manage client-side data storage in your next project, ensuring a seamless experience for your users.
? Connect with me on LinkedIn:
Let's connect and discuss more about React, web development, and performance enhancement!
LinkedIn Profile:Abhay Kumar
React #WebDevelopment #React19 #TypeScript #Frontend
The above is the detailed content of Understanding Web Storage: LocalStorage, SessionStorage, and Cookies. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




