how to write comfyui node
ComfyUI, a JavaScript library for building responsive web applications, offers unique features, including component-based architecture for efficient app creation, reactivity for automatic data updates, and extensibility for customization. With its mo

How to write comfyui node
1. What are the differences between comfyui and other javascript libraries?
ComfyUI is a JavaScript library for building fast and responsive web applications. It is different from other JavaScript libraries in the following ways:
- ComfyUI is component-based. This means that it is made up of a collection of pre-built components that you can use to build your applications. This makes it easy to create complex applications quickly and easily.
- ComfyUI is reactive. This means that it responds to changes in the data in your application automatically. This makes it easy to keep your application up-to-date without having to write a lot of code.
- ComfyUI is extensible. This means that you can add your own custom components and features to it. This makes it a great choice for developers who want to create custom applications.
2. How to create a comfyui node project?
To create a comfyui node project, you will need to:
- Install the comfyui package using npm:
1 |
|
- Create a new JavaScript file and add the following code:
1 |
|
- Create a new HTML file and add the following code:
1 2 3 4 5 6 7 8 |
|
- Open the HTML file in a web browser to see the comfyui button.
3. Which modules and features does comfyui provide for node.js development?
ComfyUI provides a number of modules and features for node.js development, including:
- comfyui-core: This module provides the core features of ComfyUI, including the ability to create and manage components.
- comfyui-react: This module provides a React wrapper for ComfyUI, making it easy to use ComfyUI with React applications.
- comfyui-vue: This module provides a Vue wrapper for ComfyUI, making it easy to use ComfyUI with Vue applications.
- comfyui-angular: This module provides an Angular wrapper for ComfyUI, making it easy to use ComfyUI with Angular applications.
In addition to these modules, ComfyUI also provides a number of features for node.js development, including:
- Routing: ComfyUI provides a routing system that makes it easy to navigate between different pages in your application.
- State management: ComfyUI provides a state management system that makes it easy to manage the state of your application.
- Event handling: ComfyUI provides a powerful event handling system that makes it easy to handle events in your application.
The above is the detailed content of how to write comfyui node. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Getting Started With Meta Llama 3.2 - Analytics Vidhya
Apr 11, 2025 pm 12:04 PM
Getting Started With Meta Llama 3.2 - Analytics Vidhya
Apr 11, 2025 pm 12:04 PM
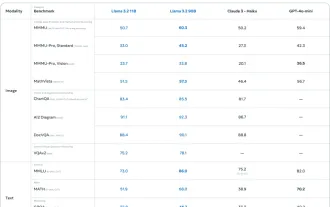
Meta's Llama 3.2: A Leap Forward in Multimodal and Mobile AI Meta recently unveiled Llama 3.2, a significant advancement in AI featuring powerful vision capabilities and lightweight text models optimized for mobile devices. Building on the success o
 10 Generative AI Coding Extensions in VS Code You Must Explore
Apr 13, 2025 am 01:14 AM
10 Generative AI Coding Extensions in VS Code You Must Explore
Apr 13, 2025 am 01:14 AM
Hey there, Coding ninja! What coding-related tasks do you have planned for the day? Before you dive further into this blog, I want you to think about all your coding-related woes—better list those down. Done? – Let’
 AV Bytes: Meta's Llama 3.2, Google's Gemini 1.5, and More
Apr 11, 2025 pm 12:01 PM
AV Bytes: Meta's Llama 3.2, Google's Gemini 1.5, and More
Apr 11, 2025 pm 12:01 PM
This week's AI landscape: A whirlwind of advancements, ethical considerations, and regulatory debates. Major players like OpenAI, Google, Meta, and Microsoft have unleashed a torrent of updates, from groundbreaking new models to crucial shifts in le
 Selling AI Strategy To Employees: Shopify CEO's Manifesto
Apr 10, 2025 am 11:19 AM
Selling AI Strategy To Employees: Shopify CEO's Manifesto
Apr 10, 2025 am 11:19 AM
Shopify CEO Tobi Lütke's recent memo boldly declares AI proficiency a fundamental expectation for every employee, marking a significant cultural shift within the company. This isn't a fleeting trend; it's a new operational paradigm integrated into p
 GPT-4o vs OpenAI o1: Is the New OpenAI Model Worth the Hype?
Apr 13, 2025 am 10:18 AM
GPT-4o vs OpenAI o1: Is the New OpenAI Model Worth the Hype?
Apr 13, 2025 am 10:18 AM
Introduction OpenAI has released its new model based on the much-anticipated “strawberry” architecture. This innovative model, known as o1, enhances reasoning capabilities, allowing it to think through problems mor
 A Comprehensive Guide to Vision Language Models (VLMs)
Apr 12, 2025 am 11:58 AM
A Comprehensive Guide to Vision Language Models (VLMs)
Apr 12, 2025 am 11:58 AM
Introduction Imagine walking through an art gallery, surrounded by vivid paintings and sculptures. Now, what if you could ask each piece a question and get a meaningful answer? You might ask, “What story are you telling?
 Newest Annual Compilation Of The Best Prompt Engineering Techniques
Apr 10, 2025 am 11:22 AM
Newest Annual Compilation Of The Best Prompt Engineering Techniques
Apr 10, 2025 am 11:22 AM
For those of you who might be new to my column, I broadly explore the latest advances in AI across the board, including topics such as embodied AI, AI reasoning, high-tech breakthroughs in AI, prompt engineering, training of AI, fielding of AI, AI re
 How to Add a Column in SQL? - Analytics Vidhya
Apr 17, 2025 am 11:43 AM
How to Add a Column in SQL? - Analytics Vidhya
Apr 17, 2025 am 11:43 AM
SQL's ALTER TABLE Statement: Dynamically Adding Columns to Your Database In data management, SQL's adaptability is crucial. Need to adjust your database structure on the fly? The ALTER TABLE statement is your solution. This guide details adding colu




