how to use sdxl locally with comfyui
This article describes how to use SDXL (Secure Data Exchange Layer) locally with ComfyUI (a front-end framework). It provides detailed steps on installing the SDXL package, creating a new SDXL client, connecting to a remote server, sending and receiv

How to use SDXL locally with ComfyUI?
SDXL (Secure Data Exchange Layer) is a library that provides secure data exchange between two or more devices. ComfyUI is a front-end framework that makes it easy to build secure user interfaces. To use SDXL locally with ComfyUI, you can follow these steps:
- Install the SDXL package using npm:
<code>npm install sdxl</code>
- Import the SDXL package into your ComfyUI project:
import SDXL from 'sdxl';
- Create a new SDXL client:
const client = new SDXL.Client();
- Connect the client to a remote server:
client.connect('ws://localhost:9000');- Send a message to the remote server:
client.send('Hello world!');- Receive a message from the remote server:
client.on('message', (message) => {
console.log(message);
});How to integrate SDXL with ComfyUI for local development?
To integrate SDXL with ComfyUI for local development, you can follow these steps:
- Create a new ComfyUI project:
<code>npm create comfyui-app my-project</code>
- Add the SDXL package to your project:
<code>npm install sdxl</code>
- Import the SDXL package into your ComfyUI project:
import SDXL from 'sdxl';
- Create a new SDXL client:
const client = new SDXL.Client();
- Connect the client to a remote server:
client.connect('ws://localhost:9000');- Create a new ComfyUI page:
<code>export default function Page() {
// Send a message to the remote server
const sendMessage = () => {
client.send('Hello world!');
};
// Receive a message from the remote server
const receiveMessage = (message) => {
alert(message);
};
client.on('message', receiveMessage);
return (
<div>
<button onClick={sendMessage}>Send message</button>
</div>
);
}</code>- Run the ComfyUI project:
<code>npm run dev</code>
- Open the ComfyUI project in your browser:
<code>http://localhost:3000</code>
- Click the "Send message" button to send a message to the remote server.
Can I run SDXL locally using ComfyUI?
Yes, you can run SDXL locally using ComfyUI. To do this, you can follow the steps outlined in the previous question.
The above is the detailed content of how to use sdxl locally with comfyui. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
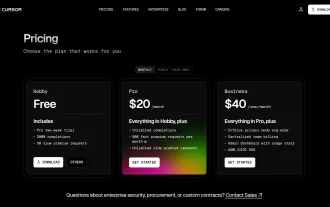
 I Tried Vibe Coding with Cursor AI and It's Amazing!
Mar 20, 2025 pm 03:34 PM
I Tried Vibe Coding with Cursor AI and It's Amazing!
Mar 20, 2025 pm 03:34 PM
Vibe coding is reshaping the world of software development by letting us create applications using natural language instead of endless lines of code. Inspired by visionaries like Andrej Karpathy, this innovative approach lets dev
 Top 5 GenAI Launches of February 2025: GPT-4.5, Grok-3 & More!
Mar 22, 2025 am 10:58 AM
Top 5 GenAI Launches of February 2025: GPT-4.5, Grok-3 & More!
Mar 22, 2025 am 10:58 AM
February 2025 has been yet another game-changing month for generative AI, bringing us some of the most anticipated model upgrades and groundbreaking new features. From xAI’s Grok 3 and Anthropic’s Claude 3.7 Sonnet, to OpenAI’s G
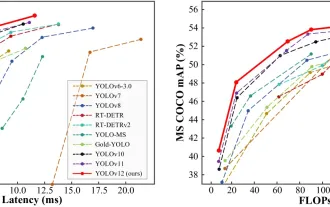
 How to Use YOLO v12 for Object Detection?
Mar 22, 2025 am 11:07 AM
How to Use YOLO v12 for Object Detection?
Mar 22, 2025 am 11:07 AM
YOLO (You Only Look Once) has been a leading real-time object detection framework, with each iteration improving upon the previous versions. The latest version YOLO v12 introduces advancements that significantly enhance accuracy
 Best AI Art Generators (Free & Paid) for Creative Projects
Apr 02, 2025 pm 06:10 PM
Best AI Art Generators (Free & Paid) for Creative Projects
Apr 02, 2025 pm 06:10 PM
The article reviews top AI art generators, discussing their features, suitability for creative projects, and value. It highlights Midjourney as the best value for professionals and recommends DALL-E 2 for high-quality, customizable art.
 Is ChatGPT 4 O available?
Mar 28, 2025 pm 05:29 PM
Is ChatGPT 4 O available?
Mar 28, 2025 pm 05:29 PM
ChatGPT 4 is currently available and widely used, demonstrating significant improvements in understanding context and generating coherent responses compared to its predecessors like ChatGPT 3.5. Future developments may include more personalized interactions and real-time data processing capabilities, further enhancing its potential for various applications.
 Which AI is better than ChatGPT?
Mar 18, 2025 pm 06:05 PM
Which AI is better than ChatGPT?
Mar 18, 2025 pm 06:05 PM
The article discusses AI models surpassing ChatGPT, like LaMDA, LLaMA, and Grok, highlighting their advantages in accuracy, understanding, and industry impact.(159 characters)
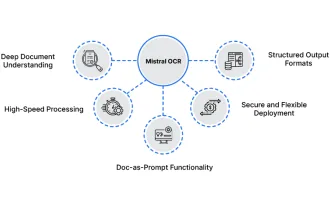
 How to Use Mistral OCR for Your Next RAG Model
Mar 21, 2025 am 11:11 AM
How to Use Mistral OCR for Your Next RAG Model
Mar 21, 2025 am 11:11 AM
Mistral OCR: Revolutionizing Retrieval-Augmented Generation with Multimodal Document Understanding Retrieval-Augmented Generation (RAG) systems have significantly advanced AI capabilities, enabling access to vast data stores for more informed respons
 Best AI Chatbots Compared (ChatGPT, Gemini, Claude & More)
Apr 02, 2025 pm 06:09 PM
Best AI Chatbots Compared (ChatGPT, Gemini, Claude & More)
Apr 02, 2025 pm 06:09 PM
The article compares top AI chatbots like ChatGPT, Gemini, and Claude, focusing on their unique features, customization options, and performance in natural language processing and reliability.




