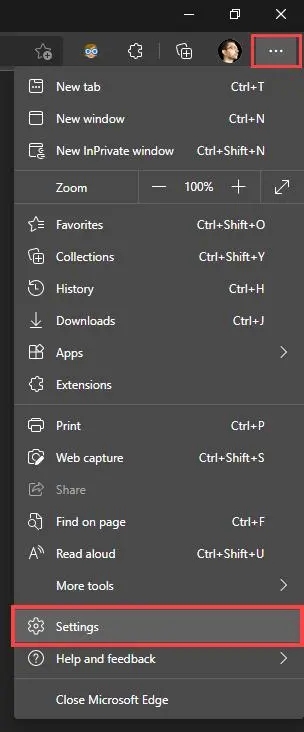
Some websites are designed for use with Internet Explorer, which means that the Edge browser does not support some functions. To view these websites, users need to turn on the IE mode of the Edge browser. So how to turn on the IE mode of the Edge browser? Let this site carefully introduce to users how to open ie mode in the new version of edge browser. How to open ie mode in the new version of edge browser? 1. Open Edge’s settings and more menu by selecting the three-dot icon in the upper right corner of the window. Then, select the option labeled Settings.

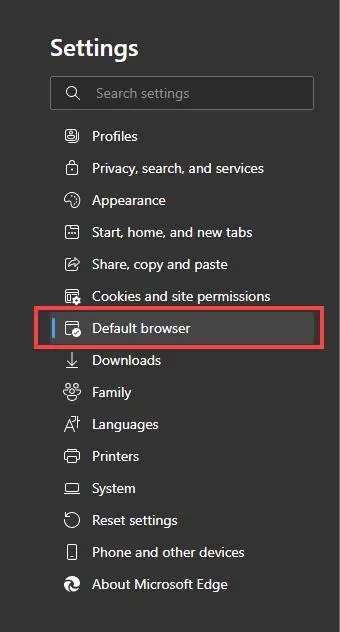
2. Select the default browser on the sidebar.

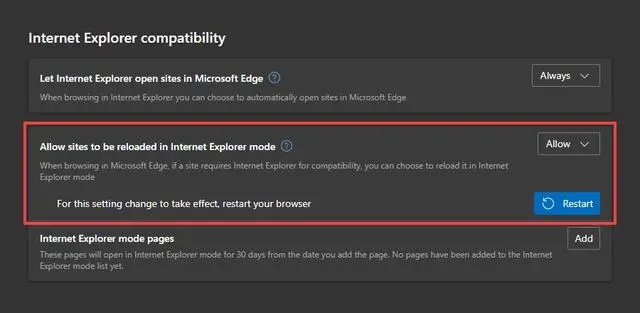
3. Find the Internet Explorer compatibility section on the right side of the settings page. 4. Open the drop-down menu next to Allow websites to be reloaded in Internet Explorer mode and select Allow. 5. Select Restart. Microsoft Edge will automatically restart.

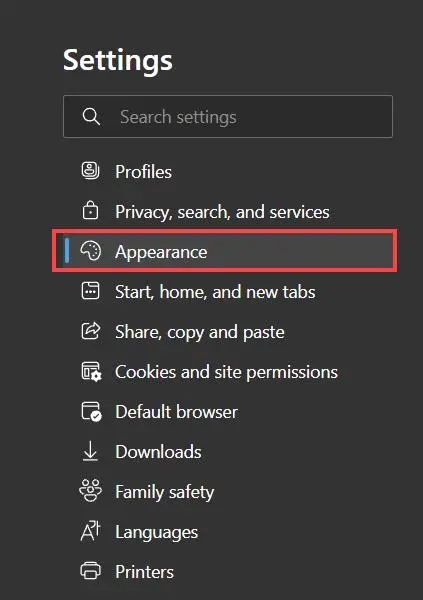
How to add Internet Explorer mode button to Edge1, open the Settings and More menu, and select Settings. 2. Select the appearance on the sidebar.

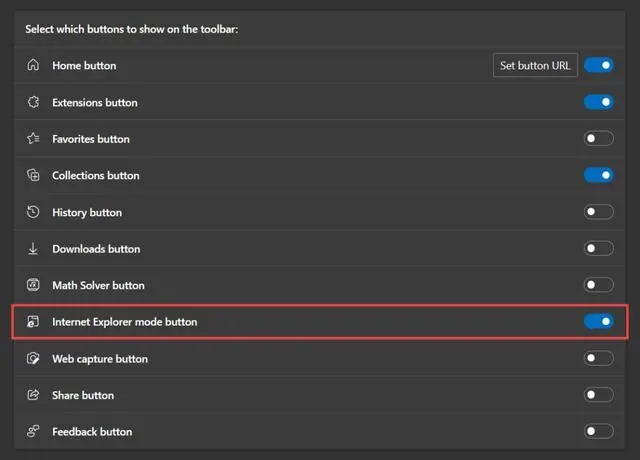
3. Scroll down to the Customize Toolbar section and turn on the switch next to the Internet Explorer Mode button.

The Internet Explorer mode button should now appear to the right of the address bar. Select it whenever you want to enter and exit Internet Explorer mode. If you want to remove the Internet Explorer Mode button, go back to Settings Appearance and disable the switch next to Internet Explorer Mode.
The above is the detailed content of How to turn on the IE mode of the Edge browser How to turn on the IE mode of the new version of Edge browser. For more information, please follow other related articles on the PHP Chinese website!