Comparing The Top React Frameworks
Introduction
When learning React, we all start with the CRA(create-react-app) library. It is a good place to begin the journey of React but using it for building a project today is not a good idea. Here are some of the reasons to avoid CRA today:
- Build time is slower when compared with alternative
- Limited control over build customization
- Lack of Server-Side Rendering(SSR)
- Outdated as there has been no major update to CRA since 2021.
As you can see, there are many reasons to switch from traditional CRA to the modern framework of React, which can offer many more features. There are various alternatives based on your requirements such as SSR, performance, etc.
Today, we are going to look into some of the top alternatives that you can use instead of CRA. We are going to discuss
- Each alternative
- Their features and Best suites for which kind of application development
- Some performance metrics such as dev server time, build time, deployment time, and first contentful paint.
I hope this excites you. Now, let’s begin.
NextJS
Next.js by Vercel is the full-stack React framework for the web.

NextJS has been my go-to CRA alternative. I have been using it for a long time. With every update, NextJS keeps on improving. They provide a ton of features that can make it easy for developers to build projects with Nextjs.
Features:
- Server Side Rendering: Performance can be improved by using the SSR, with pre-rendered pages for faster load times.
- API Routes: With API routes, we can integrate full-stack development in NextJS.
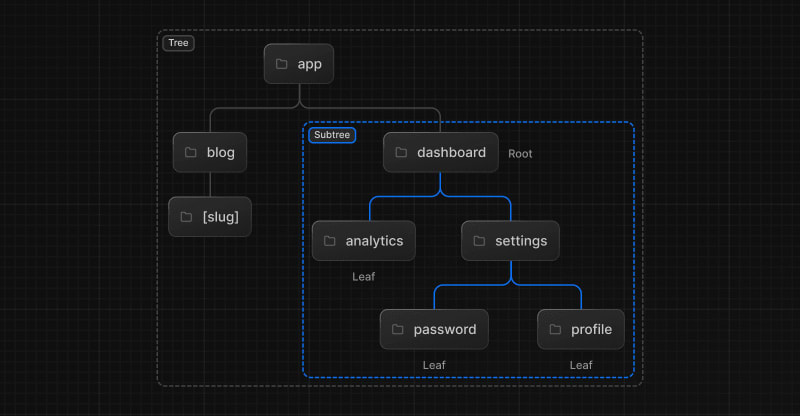
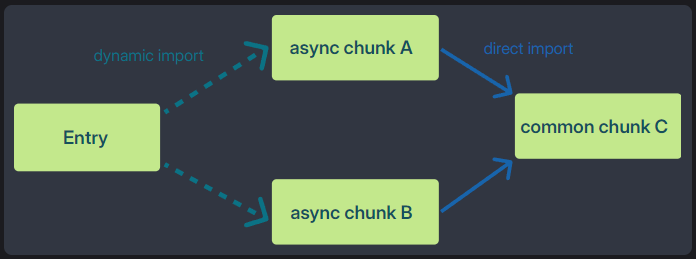
- Automatic Code Splitting: By following the recommended project structure, we can have better code splitting. Thus improving performance.
- Easy Integration with Vercel: NextJS was built by the Vercel team. So, it became easy to deploy with Vercel.
It is best suited for building a Serverless application that has no or little integration with the server.
Note:
Server-Side Rendering: Server-Side Rendering (SSR) is a web application rendering technique where the HTML of a page is generated on the server each time a user requests it.
ViteJS
Get ready for a development environment that can finally catch up with you.

Vite is more focused on performance for building projects that are quick and have less loading time. In contrast to traditional bundlers like Webpack, Vite uses a development server that provides near-instant hot module replacement (HMR) without needing to bundle the entire application. In this way, they can have a faster development server.
Features:
- Faster Development Server: With native ES modules and modern browser capabilities it provides a faster development server.
- Rich Plugin Support: Vite has flexible plugin support. You can easily integrate different plugins to extend the capabilities of Vite.
- Optimized Build Process: Tree shaking, code splitting, and other performance enhancements are implemented at build time.
- SSR and SSG: Vite also supports Server Side Rendering and Static Site Generation for better performance.
Vite best suites for developing a portfolio or blog website with better performance.
Note:
SSG: Static Site Generation (SSG) is a method where the HTML pages of a website are pre-rendered at build time, generating static HTML files for each page.
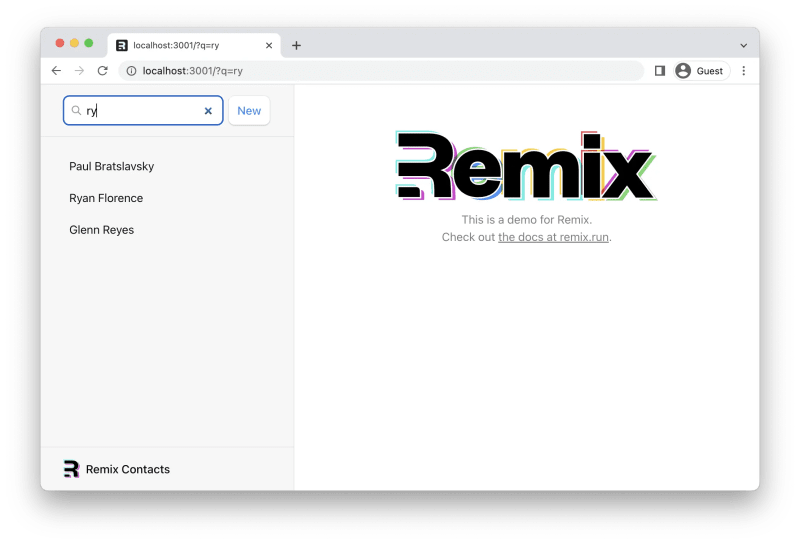
Remix
Remix is a full-stack web framework that lets you focus on the user interface and work back through web standards to deliver a fast, slick, and resilient user experience.

Remix focuses on building a better user experience. It can be used to build a full-stack application. If you're familiar with server-side MVC web frameworks like Rails and Laravel, Remix is the View and Controller.
Features:
- Data Loading: It uses loaders to fetch data on the server before rendering the page. 0
- Easy Routing: It provides a file-based routing system. It provides routing based on the directories you are going to create. This feature is also supported in NextJS.
- Server Side Rendering: It also supports the SSR for providing better performance.
- Forms and Actions: Remix includes built-in support for form handling and actions. This helps manage form submissions and actions efficiently.
It is best suited for building a project that requires advanced routing, SSR, and a focus on performance.
Gatsby
Gatsby is a React-based open-source framework with performance, scalability, and security built-in.

Gatsby is another framework based on React that is focused on building fast, secure, and optimized websites. It is primarily used for creating static sites but also supports dynamic content through APIs and integrations.
Features:
- Server Side Generation(SSG): It also supports Gatsby and pre-renders content to static HTML files.
- Progressive Web App: Gatsby has built-in PWA capabilities, enabling fast, offline-ready web experiences with native app-like functionality.
- JAMstack: JavaScript, APIs, and Markup let you build websites by serving static files from a CDN and using APIs.
- Content Management System: In Gatsby, it serves as a backend where content is authored and Gatsby pulls this content into its static site build process.
Best suites for building a blog using a Content Management System through Gatsby.
Performance Comparision
We have looked at each framework with its features and what kind of content is best suited. Now let’s look into some of the performance metrics such as time taken for the development server to start, build time, deployment time, and first contentful paint.
I used an animation using CSS that contains images and JSX elements to create this project in each of the frameworks. Now, the content remains the same that’s makes it easy to evaluate the performance.
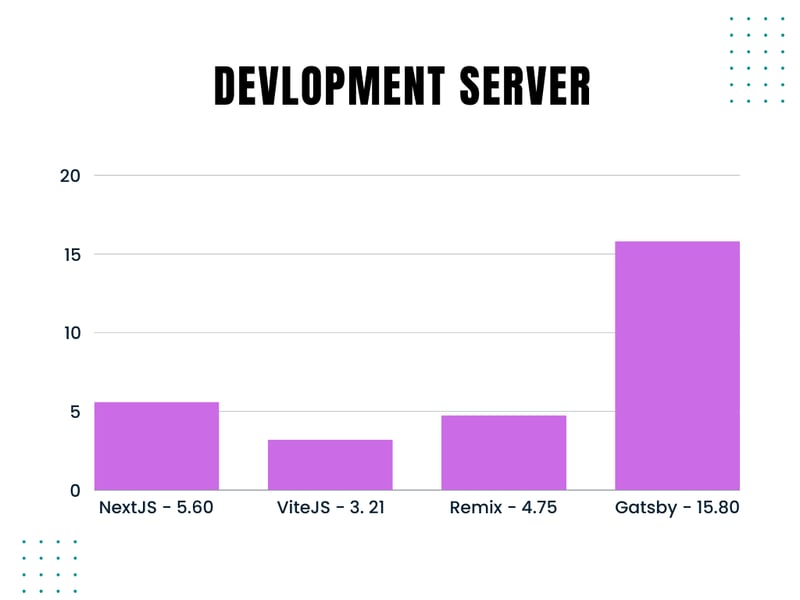
Development Server

Note: The number next to the name of the framework is the time taken. It is in seconds.
As you can see in the graph, ViteJS is quite fast to run the server and Gatsby was the slowest. It goes with the fact that ViteJS claims to be one of the fastest frameworks.
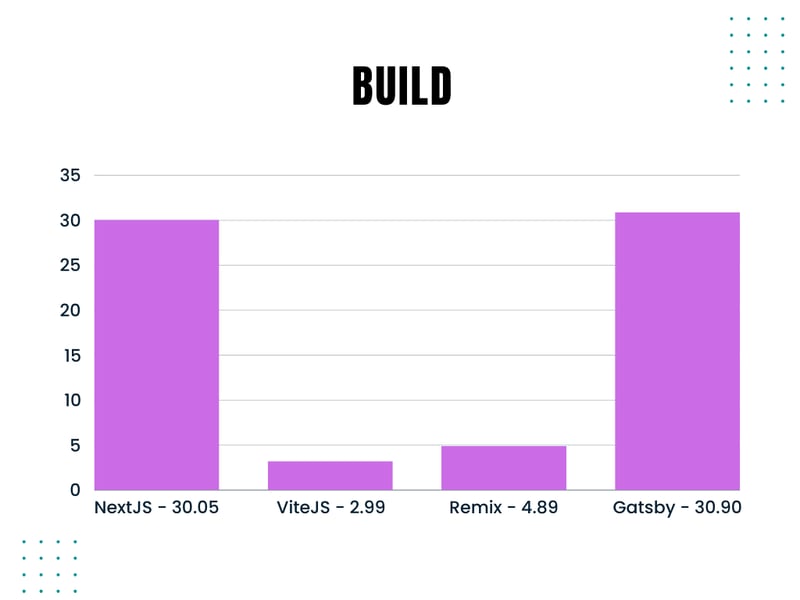
Build Time

Here too the ViteJs is the quickest to complete the build process. Gatsby still has the slowest time taken for the build. NextJS comes quite close to being the slowest.
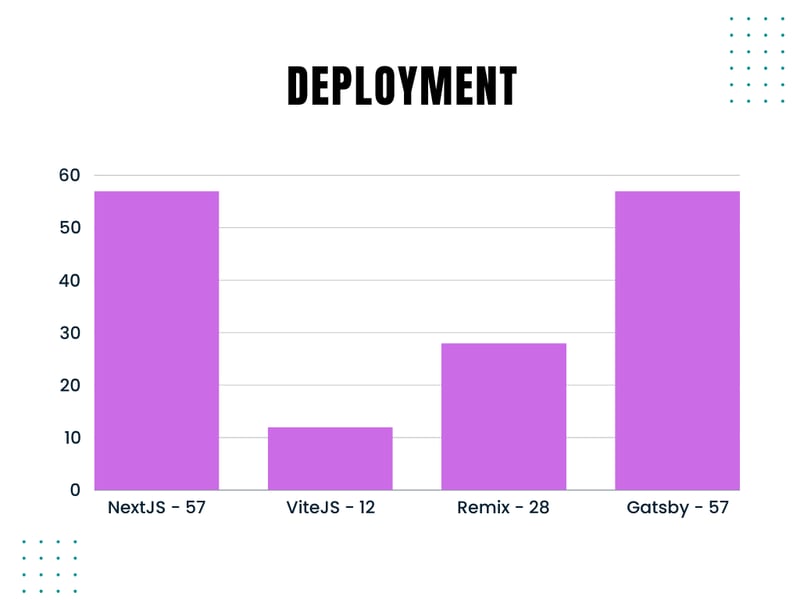
Deployment Time

All the framework is deployed on the vercel.
Vite is the fastest with 12 seconds and NextJS and Gatsby are the slowest. Remix has maintained the second position in each of the metrics.
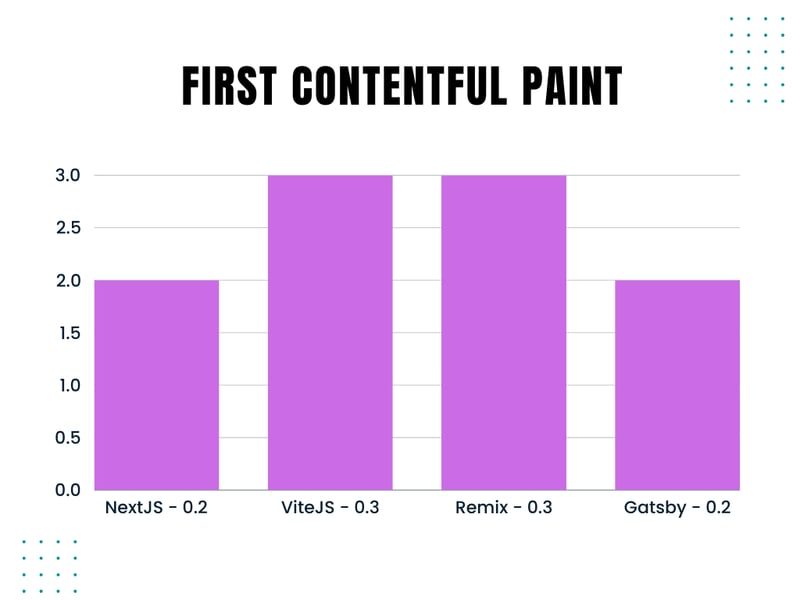
First Contentful Paint - Desktop
While the overall score of each of the frameworks on the Desktop is at 100. There is a slight difference in the first contentful paint.

Here Nextjs and Gatsby became quickest while ViteJs and Remix took the slowest. The difference is as low as 0.1s between those.
You can take a look at each of the PageSpeed Insight in detail here:
- Vercel
- ViteJS
- RemixJS
- Gatsby
Connect with Me?
Let's connect and stay informed on all things tech, innovation, and beyond!
Twitter
LinkedIn
Also, I am open to writing freelance articles if you are interested then contact me over email or social.
Conclusion
In conclusion, while Create React App (CRA) has been a great starting point for many developers, it's clear that there are now more advanced and feature-rich alternatives available. Each of the frameworks we reviewed—NextJS, ViteJS, Remix, and Gatsby—offers unique strengths tailored to different use cases.
- NextJS is perfect for developers looking to build server-rendered applications with seamless Vercel integration.
- ViteJS shines in its performance, particularly with development speed, and is an excellent choice for projects that prioritize fast build times.
- Remix provides a robust solution for full-stack applications, focusing on advanced routing, server-side rendering, and a rich user experience.
- Gatsby remains a strong contender for static site generation, especially for content-heavy sites that benefit from its built-in performance optimizations and PWA capabilities.
Ultimately, the choice of framework depends on your specific project needs—whether it's performance, server-side rendering, ease of deployment, or full-stack capabilities. Moving beyond CRA to one of these modern alternatives can greatly enhance your development experience and project outcomes.
I hope this article has helped you learn CRA alternatives that you can use in your next project.
The above is the detailed content of Comparing The Top React Frameworks. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




