HTML List Styles
- Lists are the common requirement to place the data in a formatted manner, like if you have made a webpage where you need to display the content of the pizza menu of a hotel, then likely it would be an HTML list style that shall appear in a clear and discrete manner.
- Other cases can be where you are having a set of ranks of students who appeared among top performers of the class; in this context, the requirement will be to place the rank 1 student at the top and others below it in increasing order of ranking, for that we need to format this into a sorted list.
- Another type can be custom lists which you can make using Javascript and Html together, where the dynamics in the objects can be set up too, and the lists can take some customized outlook.
Different List Styles in HTML
Below are the various HTML list styles explained.
1) Unordered Lists
Here the order of display of the content is not something that we need to care about; just we need to place the things well, such that the HTML page makes them placed up in front of the user in a well-formatted and clear way.
There are two tags in HTML language that handle these lists, and likely you can make a navigation bar and vertical sidebar using these tags only.
- : this represents the unordered list; whenever we need not rank anything or look to place it in random order, this tag is incorporated.
- : this represents the list items, the set of items to be placed in the unordered list i.e. under the
- tag appear inside the
- tag. The items marked with these markups will be automatically carrying some bullets or circles in their beginning; these are the basic HTML features.
Now let us see a piece of code for
- and
- based unordered lists and how the HTML page will look; once you execute that file, note that you can write in an editor like notepad and save the file with “.html” extension; hence it can be opened with any of the browsers.
Example Snippet –
Code:
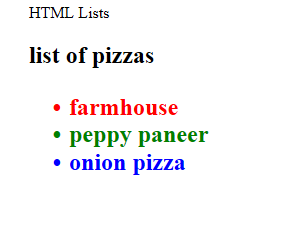
<html> <head> HTML Lists </head> <body> <h2> list of pizzas <h2> <ul> <li style="color:red"> farmhouse </li> <li style="color:green"> peppy paneer </li> <li style="color:blue"> onion pizza </li> </ul> </body> </html>
Copy after loginOutput:

2) Ordered Lists
Now will see a case where we are looking to place the students in an ordered manner based on their ranks in class, and this will appear in a sorted manner by using the
- tag of HTML, and it will be containing multiple
- tags, those will have the list items in it.
- : this tag is used to set up an ordered list, and all elements are placed inside it, within
- tags.
- tag has been explained above.
For this case, let’s see an example, too, and you need to save this just like done above.
Code:
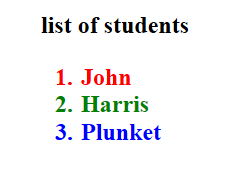
<html> <head> HTML Lists </head> <body> <h2> list of students <h2> <ol> <li style="color:red"> John </li> <li style="color:green"> Harris </li> <li style="color:blue"> Plunket </li> </ol> </body> </html>
Copy after loginOutput/ HTML page

Now let’s see some variants of these where we can customize or well format these lists only by adding some CSS properties into the HTML page, which will make the appearance of the page look better.
- In the unordered lists, we have the following properties that can be given –
- List-style-type – can be disc, circle, square or none. So the circles you saw in unordered list items will not appear if we choose none here, let’s do it.
Example –
Code:
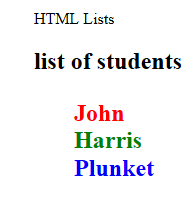
<html> <head> HTML Lists </head> <body> <h2> list of students <h2> <ul style="list-style-type:none"> <li style="color:red"> John </li> <li style="color:green"> Harris </li> <li style="color:blue"> Plunket </li> </ul> </body> </html>
Copy after loginOutput/ HTML page –

So, the circle bullets no longer exist; you can customize them with the above-provided options.
Similarly, there is a provision to choose whether the order list values will appear with numerals or Romans or alphabets in the order lists.
You can set the property type in
- tag for the same, and the type can take the following values.
Type: “1”,” A”,” a”,” I”,” i.”
Let’s see Example Code for the same –
Code:
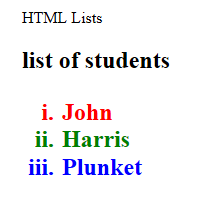
<html> <head> HTML Lists </head> <body> <h2> list of students <h2> <ol type = "i"> <li style="color:red"> John </li> <li style="color:green"> Harris </li> <li style="color:blue"> Plunket </li> </ol> </body> </html>
Copy after loginOutput/ HTML page –

Similarly, we also have description lists where we can define the item against which we need to place a description; let’s say you are making a page where you need to place some definitions against some keywords, then you can choose the description lists.
Tags
We have the following tags to handle the same.
– this tag will give the description term
– this tag carries the description of each term
Example –
Code:
<html> <head> HTML Lists </head> <body> <h2> list of students <h2> <dl> <dt style="color:red"> Docker </dt> <dd> -: this is used to make environment portable application containers </dd> <br> <dt style="color:green"> Kubernetes </dt> <dd> -: this is an orchestrator for those containers make by docker </dd> </dl> </body> </html>
Copy after loginOutput/HTML page –

You can also define the start property in the ordered lists in
- tag, which tells from where the count starts. Let’s see an example of the same –
Code:
<html> <head> HTML Lists </head> <body> <h2> list of students <h2> <ol type = "1" start="10"> <li style="color:red"> John </li> <li style="color:green"> Harris </li> <li style="color:blue"> Plunket </li> </> </body> </html>
Copy after loginOutput:

Conclusion
So we saw various lists in which we can place data; this data can be rendered from the model to view using javascript frameworks; what we have shown is a static page, and it can be made dynamic with JS. These lists can be formatted with bootstrap to make them look like navbars or sidebars too.
The above is the detailed content of HTML List Styles. For more information, please follow other related articles on the PHP Chinese website!
- tags, those will have the list items in it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.