HTML object Tag
The HTML
Syntax
The syntax for the HTML
<object data= "url " type= "content type "> . . . . . </object>
For instance,
<object height= "200" width= "400" data= "url"> </object>
It displays the object with the specified height and width attributes.
Parameters
The parameters of the object tag are:
- data: It stipulates the resource URL which the object will use.
- type: It specifies the type of content of the resource the data describes.
- form: It indicates the element of the form to which the object element is related.
- height: It provides the height of the object.
- width: It provides the height of the object.
- name: It provides the name of the object.
- the type must match: It states clearly that if the type attribute meets the appropriate text type of resources provided on the data attribute, the resource should be inserted.
How does HTML object Tag work?
We can combine object elements, and using this possibility, we can define multiple objects for one browser each. While all major browsers do not support the object element, the use of the element is minimal.
Examples to Implement HTML object Tag
Examples are as follows.
Example #1
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body {
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px"></object>
</center>
</body>
</html>Output:

Explanation: In the above example, we have created the object tag in the center of the web page with
Example #2
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
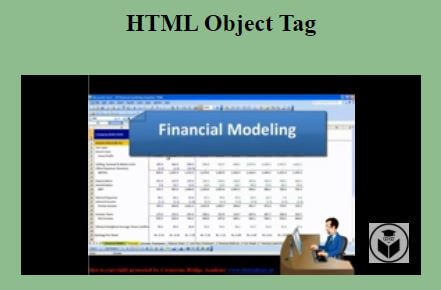
<object height="200px" width="400px" data="https://www.youtube.com/embed/Xs3MCM0dXW0"></object>
</center>
</body>
</html>Output:

Explanation: In the above example, we have embedded the video by using the HTML object tag with the help of height and width attributes which sets the video in the proper place. Embed the video url from YouTube and paste into the data attribute.
Example #3
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px" vspace="150"></object>
</center>
</body>
</html>Output:

Explanation: In the above example, we have used the object tag to display the image on the web page. The object tag uses vspace attribute to define the whitespace on the top and bottom of an object element. Here, we are setting the margin on top and bottom with 150 pixels.
Example #4
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px" border="8"></object>
</center>
</body>
</html>Output:

Explanation: In the above example, we have used the border attribute to display the border for the object element. The border attribute specifies the width of the border in the pixels. Here, we are representing the border width with 8 pixels.
Conclusion
So far, we have studied HTML object tags that can remain within Inline elements and block-level elements except for pre. In most instances, an HTML object inserts content assisted by browser plug-ins.
The above is the detailed content of HTML object Tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






