HTML Table Tags
The HTML table provides a way to derive or define the data, such as text, images, links, etc., in terms of rows and columns of cells. The HTML tables can be created by using the
| , | , and |
|---|---|
tag defines a heading for the table.
| tag specifies the table data cells used to make the column.
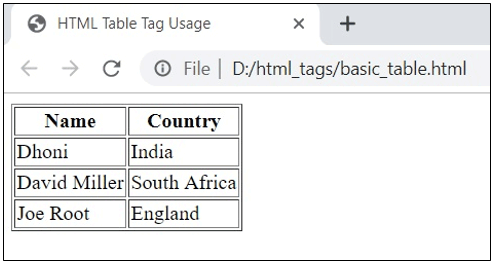
| The table data can be structured within Syntax <table> <tr> <th>Table Heading 1</th> <th>Table Heading 2</th> </tr> <tr> <td>Data Cell 1</td> <td>Data Cell 2</td> </tr> <tr> <td>Data Cell 3</td> <td>Data Cell 4</td> </tr> </table> Copy after login Examples of HTML Table TagsHere are the Examples of HTML Table Tags given below 1. Basic Table UsageExample: <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Copy after login Save the code with a .html extension and open it in the browser. It will display the following output:
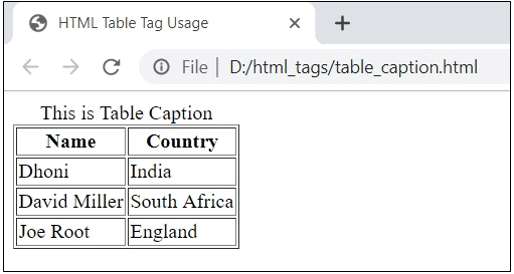
2. Table CaptionThe table caption can be specified using the <caption> tag. Example <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <caption>This is Table Caption</caption> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Copy after login The above code will display the below output:
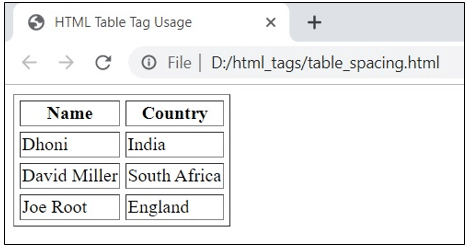
3. Table Cell SpacingThe table cells’ space can be defined using the cellspacing attribute. The cellspacing attribute specifies the space between table cells. Example <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" cellspacing = "5"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Copy after login The above code will display the following output:
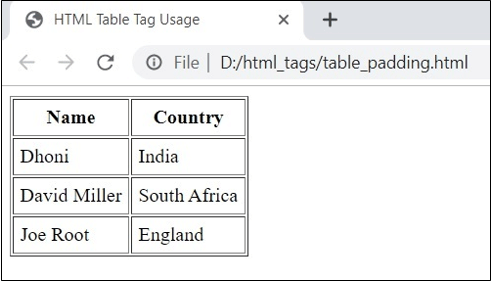
4. Table Cell PaddingThe table cells’ padding can be defined using the cellpadding attribute. The cellpadding attribute distance between the table cell border and data. Example <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" cellpadding = "5"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Copy after login The above code will display the below output:
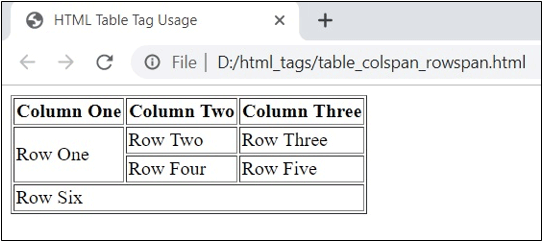
5. Column and Row Span AttributesYou can merge two or more table rows into a single row by using the rowspan attribute, and you can merge table columns into a single column by using the colspan attribute. Example <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <tr> <th>Column One</th> <th>Column Two</th> <th>Column Three</th> </tr> <tr> <td rowspan = "2">Row One</td> <td>Row Two</td> <td>Row Three</td> </tr> <tr> <td>Row Four</td> <td>Row Five</td> </tr> <tr> <td colspan = "3">Row Six</td> </tr> </table> </body> Copy after login The code will display the following output:
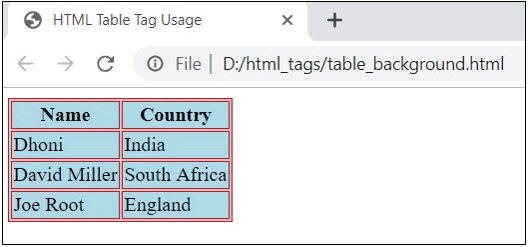
6. Background for TableYou can create the background of the table by using the bgcolor attribute. The table cell border can be specified by using the border-color attribute. Example <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" bordercolor = "red" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Copy after login Execute the above code, and it will display the below output:
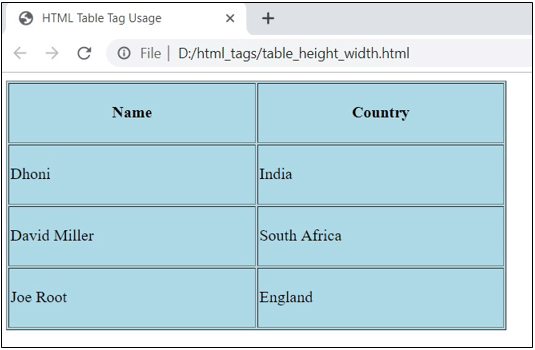
7. Height and Width of the TableYou can set the height and width of the table by using the width and height attributes. Example <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" width = "500" height = "250" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Copy after login The above code will display the following output:
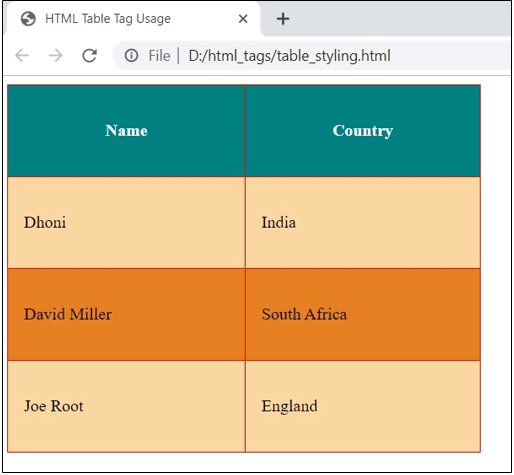
8. Styling Table CellsExample <!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<style>
table, th, td {
border: 1px solid red;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
table#mytable tr:nth-child(even) {
background-color: #FAD7A0;
}
table#mytable tr:nth-child(odd) {
background-color: #E67E22;
}
table#mytable th {
color: white;
background-color: teal;
}
</style>
<body>
<table id="mytable" border = "1" width = "450" height = "350">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>Copy after login Execute the above code; you will have the below output:
8. Nested TablesYou can use one table inside another table is called a nested table. Let us consider the below example for the nested table: Example <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" width = "500" height = "250"> <tr> <td> <table border = "1" width = "500" height = "250" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </td> </tr> </table> </body> Copy after login The above code will display the following output:
Attributes of TableBelow are the attributes as follows:
ConclusionSo far, we have studied the different types of table tags in HTML. The examples have shown the usage of styling the table, nesting one table within another table, setting the height and width of the table, adding spacing and padding for the table cells, applying background color for the table, and many more. The above is the detailed content of HTML Table Tags. For more information, please follow other related articles on the PHP Chinese website! Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot AI Tools
Undresser.AI UndressAI-powered app for creating realistic nude photos 
AI Clothes RemoverOnline AI tool for removing clothes from photos. 
Undress AI ToolUndress images for free 
Clothoff.ioAI clothes remover 
Video Face SwapSwap faces in any video effortlessly with our completely free AI face swap tool! 
Hot Article
Assassin's Creed Shadows: Seashell Riddle Solution
4 weeks ago
By DDD
What's New in Windows 11 KB5054979 & How to Fix Update Issues
3 weeks ago
By DDD
Where to find the Crane Control Keycard in Atomfall
4 weeks ago
By DDD
Roblox: Dead Rails - How To Complete Every Challenge
1 months ago
By DDD
Atomfall guide: item locations, quest guides, and tips
1 months ago
By DDD

Hot Tools
Notepad++7.3.1Easy-to-use and free code editor 
SublimeText3 Chinese versionChinese version, very easy to use 
Zend Studio 13.0.1Powerful PHP integrated development environment 
Dreamweaver CS6Visual web development tools 
SublimeText3 Mac versionGod-level code editing software (SublimeText3) 
Hot Topics Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.  Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.  HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.  HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.  HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.  HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively  Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.  HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively. 
|