Datalist in HTML
This article provides an outline to datalist in HTML. Datalist is a tag available in HTML5, which is used to autosuggest the input values to the user. This tag is the HTML5 feature that makes the input element more interactive and the user interfaces intuitive. The
Syntax:
<input list = "xyz" name = "input name" > <datalist id = "xyz" > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > </datalist>
Here, we have two main tags; one is the tag and the second is the
The option tag is the same as which is used with the select tag. Note the difference between the select tag and the datalist tag. The select tag allows choosing a value from only available options, while the datalist tag just suggests the values from the list. The name attribute is used to only identify the input element in the example.
Attributes:
There are no as such special attributes available with the
Examples of Datalist Tag in HTML
Given below are the examples:
Example #1
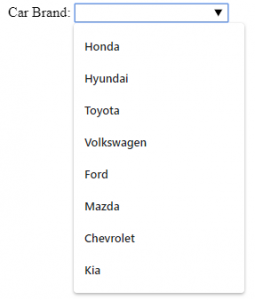
Let’s design a simple input field with autosuggestion options as follows:
Code:
<! DOCTYPE html> <html> <body> <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> </body> </html>
Here, we have an input element as a car brand. In the autosuggestion to be displayed, we have listed in options tag. For the datalist tag, we have assigned the id as car_brands, and the same is passed to the input element. When the user clicks in the userbox or the user start typing, the HTML will automatically popup with the auto-suggested values as above.
Output:

In the output, upon clicking in the input box, the list of car brands will display like above.
Example #2
The datalist tag will be used mostly in the case of form submission. Let’s see an example with the form embedded in it.
Code:
<!DOCTYPE html> <html> <body> <form action = "#" method = "get" > <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> <input type = "submit" > </form> </body> </html>
Output:

Here, in the output note, we have moved the input element into the form element and added the submit button.
Example #3
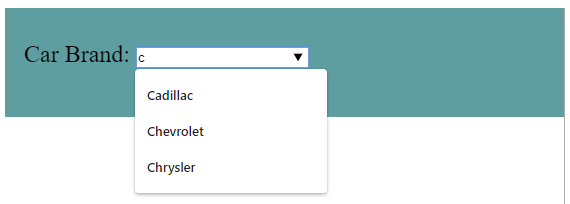
The datalist autosuggestion will try to show the best match as much as possible. When the user starts typing, the suggestions will be filtered out depending upon the value entered by the user. Let’s modify the first example to display this feature along with some styling of the input element.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.cars {
height: 110px;
background-color: cadetblue;
width: 100%;
}
</style>
</head>
<body>
<div class = "cars" >
<label style = "font-size: x-large; font-weight: 500; margin-left: 20px " > Car Brand: </label >
<input list = "car_brands" name = "car brand" style = "margin-top: 40px; " >
<datalist id = "car_brands" >
<option value = "Aston Martin " >
<option value = "Audi " >
<option value = "Cadillac " >
<option value = "Chevrolet " >
<option value = "Honda " >
<option value = "Hyundai " >
<option value = "Chrysler " >
<option value = "Kia " >
</datalist>
</div>
</body>
</html>Output without user’s typing:

Output when a user starts typing:

Here as a user has entered the value ‘c’ in the input box, the HTML is showing all the auto-suggestion values starting from character ‘c’. We have also modified the option elements to display the feature, which will autosuggest depending upon the alphabets.
Note: Almost all the browsers support the data list tag except the Internet Explorer 9 and Safari 12.0 and earlier versions of both. Keep this in mind while using the datalist tag.Conclusion
The autosuggestions while getting input from the user is the feature provided in HTML5. The datalist tag is used to achieve this feature. The datalist tag is generally used along with the input tag.
The above is the detailed content of Datalist in HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






