Pre Tag in HTML
Sep 04, 2024 pm 04:25 PMThe Web browser is ignored space, line breaks, and other formatting characters of text. If you wanted some format, then tag or attribute must have used every time. It is used to remove this drawback. Pre tag is used to keep the text format as it is. It is changed when CSS tags are applied. It shows the preformatted text of the content.
Syntax:
HTML has many tags for different purpose.
Example:
- <br>
- <p>
- <pre>, etc.
A pre tag has an opening tag as well as a closing tag like other HTML tags.
<pre> content of web </pre>
The above syntax used where we need the preformatted text of the content.
How Pre Tag Works In HTML?
Below is the explanation for how Pre tag work:
1. Using Pre Tag In Html
Code:
<!DOCTYPE> <html> <head> <title> using pre tag in html </title> </head> <body> <pre> The Web browser is ignored space, line breaks, and other formatting characters of text. If you wanted some format then tag or attribute must have used every time. Pre tag in HTML used to remove this drawback. Pre tag used to keep text format as it is. It is changed when CSS tags are applied. Pre tag in HTML shows the preformatted text of the content. </pre> </body> </html>
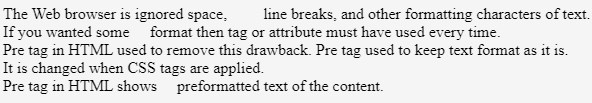
Output:

Explanation to the above code: Show the above example of it. When pre-tag is applied in the required part of content, the content looks in formatted as it is. Space and the next line are not ignored when pre tag applied to the text.
2. Without Using Pre Tag In Html
Code:
<!DOCTYPE> <html> <head> <title> using pre tag in html </title> </head> <body> The Web browser is ignored space, line breaks, and other formatting characters of text. If you wanted some format then tag or attribute must have used every time. This tag is used to remove this drawback. Pre tag used to keep text format as it is. It is changed when CSS tags are applied. This pre tag shows the preformatted text of the content. </body> </html>
Output:

Explanation to the above code: Show the above example, which is without using it. Space, line break and new line automatically ignored. The web page shows content according to their requirements. To give space and break the line, we have to use HTML tags.
3. Use HTML other tags
Code:
<!DOCTYPE> <html> <head> <title> using pre tag in html </title> </head> <body> The Web browser is ignored space, &nbsp; &nbsp; &nbsp; &nbsp; line breaks, and other formatting characters of text.<br> If you wanted some &nbsp; &nbsp; format then tag or attribute must have used every time.<br> This is used to remove its drawback. Pre tag used to keep text format as it is.<br> It is changed when CSS tags are applied. <br> It shows preformatted text of the content.<br> </body> </html>
Output:

Explanation to the above code: Show the above example, which is without using the pre tag. But instead of using pre tag, we are using other HTML tags. <br> tag is used to break the line and character used for space.
Use of Pre Tag
- Web pages ignore space and line break if we are not using tags and attribute. But every line, we have to use these attributes.
- Pre tag preserves the original content format.
- The developer can use one tag for the block instead of using many tags. Reduce the coding and easy to understand.
Pre Tag supports the following web browsers:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Example to Implement
Below are the examples of implementing in it:
Example #1
Using Pre Tag with a CSS tag.
Code:
<!DOCTYPE>
<html>
<head>
<title> using pre tag with CSS </title>
<style>
pre {
font-family: Arial;
color: yellow;
border: solid black;
background-color: black;
}
</style>
</head>
<body>
<pre>
The Web browser is ignored space, line breaks, and other formatting characters of text.
If you wanted some format then tag or attribute must have used every time.
This tag in HTML used to remove this drawback. Pre tag used to keep text format as it is.
It is changed when CSS tags are applied.
This tag in HTML shows the preformatted text of the content.
</pre>
</body>
</html>Output:

Explanation to the above code: Show the above example is using it with CSS style tags. If you used pre tag then also CSS style tags can change the format of content. Style tag used font style, border, and text color in CSS.
Example #2
The Below Example. This is a combination of other HTML tags and pre tags with CSS.
Code:
<!DOCTYPE>
<html>
<head>
<title> using pre tag in html with CSS </title>
<style>
pre {
font-family: Arial;
color: yellow;
border: solid black;
background-color:black;
}
</style>
</head>
<body>
<p>
The Web browser is ignored space, line breaks, and other formatting characters of text.
If you wanted some format then tag or attribute must have used every time.
This tag used to remove this drawback. Pre tag used to keep text format as it is.
It is changed when CSS tags are applied.
It shows the preformatted text of the content.
</p>
<pre>
The Web browser is ignored space, line breaks, and other formatting characters of text.
If you wanted some format then tag or attribute must have used every time.
This tag in HTML used to remove this drawback. Pre tag used to keep text format as it is.
It is changed when CSS tags are applied.
This tag in HTML shows the preformatted text of the content.
</pre>
</body>
</html>Output:

Conclusion
The developer uses this tag to reduce coding and get formatted content. The web cannot ignore the format of content inside the pre tag.
The above is the detailed content of Pre Tag in HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?














