HTML samp Tag
It’s often the requirement to display the output of a program or source code on a web page in text with proper font style and format, which will represent the sample of output properly. HTML provides the phrase tags to represent the blocks of text which have some structural meaning. samp is one of the tags which is provided in HTML to represent the sample of the output of a program or script in a proper format. Using this tag, it is possible to display the text as a sample output of a program without using any external CSS or styling component.
Syntax:
Just like the other phrase tags in Html, the syntax of the samp tag is very simple. Below is the syntax of samp tag,
<samp> . . . . . </samp>
The syntax of the samp tag starts with the starting tag and ends with the ending tag . The space between two tags will contain the text which we want to display as an output of a program or script, just like below,
<samp> Sample of output of a program or script text. . . </samp>
Attribute:
The samp tag does not have any specific attribute or special attribute available with it, but it does support the existing available global attributes and event attributes that are available in HTML.
Examples to Implement HTML samp Tag
The samp tag will display the contents as inline by default and display the text in it generally using the monospaced font as supported by the browser.
Example #1
Let’s see first the simple example of the implementation of the samp tag.
Code:
samp tag in HTML <samp> Sample of output of a program or script text. . . </samp>
Output:

Here, we have simple tag samp with sample text enclosed within it. The output is printed in a monospaced font automatically.
Example #2
Let’s compare the text output produced using the samp tag with normal text.
Code:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
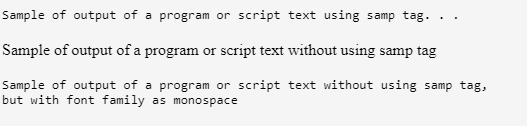
</html>Output:

Here, we have displayed output using three different styles. In the body tag, we have basically three lines of text which will be printed using different styles. The first output is by using the samp tag similar to the first example. Then we have compared its output with the normal text, which can be seen in the second line. In the third line, we have used the styling element to achieve the same effect as the samp element. We have used styling as a font family as monospace, which will display the output similar to the samp tag.
Note how we have achieved a similar effect like a samp tag using some CSS styling. In the web sites development, it’s not mandatorily advised to use the samp tag because the same effect can be achieved using the modern CSS styling elements. We can use them to achieve a better effect than the samp tag in modern web site development. This doesn’t mean that it is deprecated to use the samp tag, but it’s up to the choice of web site developer; it can be used somewhere where the effect can be achieved using the very simple tag without using any complex styling.
Example #3
It is also possible to apply the CSS effects over the samp tag as it already supports the global attributes, as explained before. Let’s add some CSS styling to the existing samp element in our example.
Code:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>Output:

Here, we have applied the font-weight as bold to the existing styling of a samp tag. It is also possible to modify the styling of the samp tag using other CSS styling elements such as font style, font family, color property and so on.
Example #4
Let’s use some interesting styling effects to showcase how we can achieve the unique styling of an program’s output.
Code:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
letter-spacing: 2px;
color: green;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
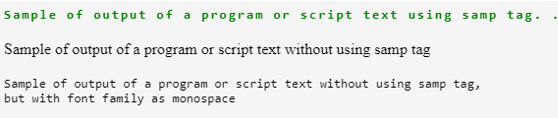
</html>Output:

Here, we have changed the color and letter spacing in the tag text. There are some other styles like text-shadow, text-decoration, etc., which you can try and achieve the different styles and effects as desired.
Note: The samp tag exists in all the versions of HTML up to version 5, and it supports almost all browsers.Conclusion
So, we have seen the samp tag in HTML. It is a phrase tag in HTML and is used to display the text as an output of a program or script. It displays the sample output using the monospaced font, and it supports the global attributes.
The above is the detailed content of HTML samp Tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




