THead Tag in HTML
The element or tag is used in hand with
tag and tag, defining the table header, table footer, and table body, respectively. The elements define the header of an HTML table. To define a row or set of rows that create the column heads of a table, we use the element. In other words, this element groups the header content in an HTML table. It encloses an entire row or rows and classifies it as Table Header. In this topic, we will learn about THead Tag in HTML.A Table Header consists of a row or rows containing information about the columns or table body data.
How to use Element in HTML?
The element specifies the header part of the HTML Table. This thus secures a position as the immediate child of a table element, . Before using any, , or elements, use the element. The element may appear after any element if any, and element. The element will contain at least one row of data enclosed in element.
Syntax
<thead>
<tr>
</tr>
</thead>
Copy after login
Of course, as shown above, just like any other HTML element, element too works in pairs, opening tag, has a partner, a closing tag, .
Examples of THead Tag in HTML
Consider the following example:
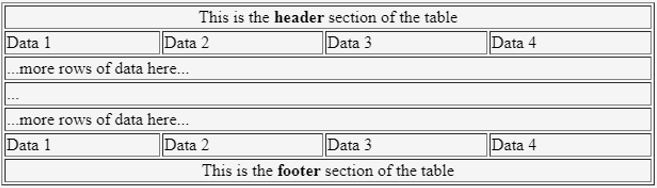
Example #1
Code:
<html>
<head>
<title>HTML thead Tag</title>
</head>
<table style = "width:100%" border = "1">
<thead>
<tr>
<td colspan = "4" align="center">This is the <b>header</b> section of the table</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4" align="center">This is the <b>footer</b> section of the table</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tbody>
<tbody>
<tr>
<td colspan="4">...</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
<html>
Copy after login
Output:

Note that if there is a need for two rows for the header of your table, both
element data can be added to one single element. Try not to add two element sections for one table. Observe one such example below, having two rows under the header section :
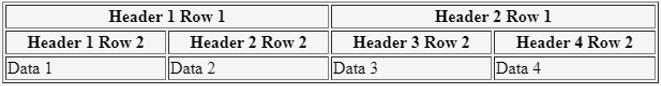
Example #2
Code:
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
</thead>
<thead>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>
Copy after login
Output:

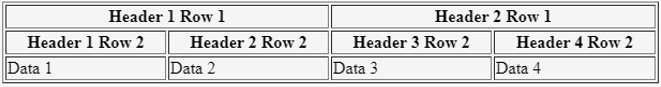
Example #3
Code:
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>
Copy after login
Output:

Observe that, though both the above codes generate the same output and using separate elements for two headers does get handled by some browsers. However, it is still a semantic error that should not be used in proper programming, and also it will be raised as a red flag by HTML validation services.
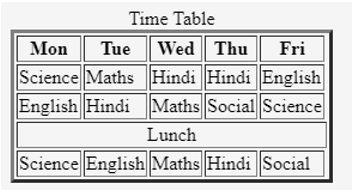
Example #4
Let’s see another example below. In the following example, we have created a table with a table body consisting of four rows of data. A header consists of one row of data set to a background color using CSS. The ,
or do not affect the default appearance of an HTML table; thus, a little help with CSS would suffice.
Code:
<body>
<table border="3">
<caption>Time Table</caption>
<thead>
<tr>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
</tr>
</thead>
<tbody>
<tr>
<td>Science</td>
<td>Maths</td>
<td>Hindi</td>
<td>Hindi</td>
<td>English</td>
</tr>
<tr>
<td>English</td>
<td>Hindi</td>
<td>Maths</td>
<td>Social</td>
<td>Science</td>
</tr>
<tr>
<td colspan="10" align="center">Lunch</td>
</tr>
<tr>
<td>Science</td>
<td>English</td>
<td>Maths</td>
<td>Hindi</td>
<td>Social</td>
</tr>
</tbody>
</table>
</body>
Copy after login
Output:

Attributes of THead Tag in HTML
The HTML element supports some following additional attributes.
-
align: This attribute aligns the content of an element and everything inside it. It uses left, right, center, justify and char as its value.
-
char: This attribute specifies alignment to the element content when align attribute is set to char.
-
valign: It specifies the vertical alignment of the content inside the element. It uses top, middle, bottom, or baseline as its values.
-
charoff: This attribute specifies an offset against the 1st character as specified with a char attribute; that is, when to align is set to char.
-
bgcolor: It helps set the background color of each cell inside element.
Conclusion
We saw how an element identifies column labels and not table data, holding the information about the headers and feeding it to the browsers, assisting technology with the content and its meaning.The above is the detailed content of THead Tag in HTML. For more information, please follow other related articles on the PHP Chinese website!
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article
R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)
4 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Best Graphic Settings
4 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
Assassin's Creed Shadows: Seashell Riddle Solution
2 weeks ago
By DDD
R.E.P.O. How to Fix Audio if You Can't Hear Anyone
4 weeks ago
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25: How To Unlock Everything In MyRise
1 months ago
By 尊渡假赌尊渡假赌尊渡假赌

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
CakePHP Tutorial
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
See all articles

| elements, use the element. The element may appear after any Syntax <thead> <tr> </tr> </thead> Copy after login Of course, as shown above, just like any other HTML element, element too works in pairs, opening tag, has a partner, a closing tag, .
Consider the following example: Code: Output: Note that if there is a need for two rows for the header of your table, both Code: Output: Code: Output: Observe that, though both the above codes generate the same output and using separate elements for two headers does get handled by some browsers. However, it is still a semantic error that should not be used in proper programming, and also it will be raised as a red flag by HTML validation services.
Let’s see another example below. In the following example, we have created a table with a table body consisting of four rows of data. A header consists of one row of data set to a background color using CSS. The , |