mjs vs cjs with Event Loop
Introduction
Hello Fellow Dev!
Today, we'll discuss the differences between .mjs (ECMAScript modules) and .cjs (CommonJS modules) in Node.js. While modern frameworks like React, Next.js, and Vue often handle module support automatically, understanding these differences is crucial when working with Node.js directly, especially regarding the event loop and execution order.
My main goal for this discussion is towards the event loop and in the next sections, we will see some cases.
Basic Information
mjs (ECMAScript module) supports,
import fs from 'fs' import https from 'https'
cjs (CommonJS Modules) supports
const fs = require('fs')
const https = require('https')
Event Loop and Execution Order
The Node.js event loop processes different queues with specific roles and priorities. Two important functions that affect execution order are process.nextTick() and setImmediate() and we use these time to time.
process.nextTick vs setImmediate
If you know the difference between process.nextTick vs setImmediate that's great if not then, a very basic idea
process.nextTick ensures that a piece of code runs after the current function but before any asynchronous I/O operations.
setImmediate schedules a callback function to be executed in the next iteration of the event loop, after any I/O events.
So current code -> process.nextTick -> any I/O operations -> setImmediate
Code Example
Let's examine a code snippet that demonstrates the execution order:
//In case of mjs
import https from "https";
import fs from "fs";
//In case of cjs
const https = require("https");
const fs = require("fs");
setImmediate(() => {
console.log("setImmediate callback");
});
process.nextTick(() => {
console.log("nextTick callback");
});
fs.readFile("./async.cjs", (err, data) => {
console.log("file IO Callback");
});
fs.readdir(process.cwd(), () => console.log("file IO Callback 2"));
https.get("https://www.google.com", (res) => {
console.log("https callback");
});
setImmediate(() => {
console.log("setImmediate callback 2");
});
Promise.resolve().then(() => {
console.log("Promise Callback");
});
process.nextTick(() => {
console.log("Process nextTick console");
process.nextTick(() => {
console.log("Process nextTick console 2");
process.nextTick(() => {
console.log("Process nextTick console 3");
process.nextTick(() => {
console.log("Process nextTick console 4");
});
});
});
});
Promise.resolve().then(() => {
console.log("Promise Callback 2");
});
console.log("Main thread mjs");
Promise.resolve().then(() => {
console.log("Promise Callback 3");
});
Expected vs Actual Execution Order
The code should run and execute in this way
- Main thread
- Promise callbacks
- nextTick callbacks
- setImmediate callbacks
- I/O callbacks and output should be
Main thread mjs Promise Callback Promise Callback 2 Promise Callback 3 nextTick callback Process nextTick console Process nextTick console 2 Process nextTick console 3 Process nextTick console 4 setImmediate callback setImmediate callback 2 file IO Callback file IO Callback 2 https callback
But is it the case with mjs?
Not Really!
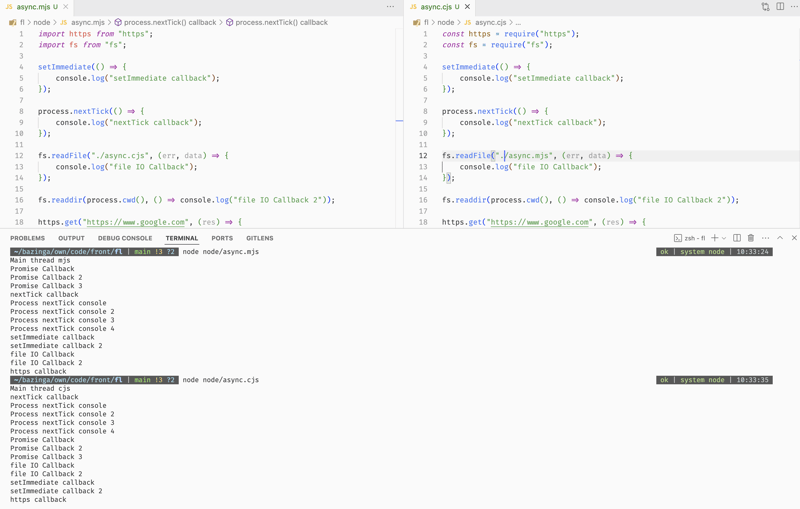
This is the output wrt mjs and cjs

Similar to process.nextTick and setImmediate, we can see the same behaviour with Promises as well.
What's the reason?
Apparently, the difference in behaviour we're observing between the mjs (ECMAScript modules) and cjs (CommonJS modules) files regarding setImmediate and process.nextTick is due to how Node.js handles the event loop and microtasks in different module systems.
For ESM (.mjs):
- In ESM, Node.js uses a different approach to handle the main module execution.
- The main module code is wrapped in an asynchronous function, which is then executed.
- This causes setImmediate callbacks to be scheduled for the next iteration of the event loop, after all microtasks (including process.nextTick and Promises) have been processed.
For CommonJS (.cjs):
- In CommonJS, the main module code is executed synchronously.
- This means that setImmediate callbacks are scheduled immediately and can run before some microtasks if they're queued early enough.
Framework Behaviour
I have tested this behaviour in the Express and Nextjs app (dev mode) and interestingly, Express behaved like cjs and Nextjs behaved like mjs . The first set of logs are from Express and next are from Nextjs

Conclusion
Understanding the differences in execution order between .mjs and .cjs files is crucial when working directly with Node.js. I hope, this will help you understand the difference and execution of these functions wrt files, a little bit better. So next time when you play or try these functions in your app, keep these points in mind :)
For another example, please refer to the official Node.js documentation on the differences between ES modules and CommonJS file execution.
The above is the detailed content of mjs vs cjs with Event Loop. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




