
The padding property in html gives space around the innermost element’s content of the box-like structure. The margin property in html provides space around the outermost element’s content of the box-like structure. The space around the padding and margin is called a border.
The difference between the padding, margin, and border you can observe below:

Syntax 1:
img
{
Padding: 10px,10px,10px,10px; //padding positions
}Syntax 1 Explanation:
If we apply padding with 4 values, the first value is for the top, the second value is for the right, the third is for the bottom, and the fourth is for the left applied, respectively.
Syntax 2:
img
{
Padding: 10px,10px,10px; //padding positions
}Syntax Explanation:
If we apply padding with 3 values, the first is for the top, the second is for left and right, and the third is for the bottom applied.
Syntax 3:
img
{
Padding: 10px,10px; //padding positions
}Syntax Explanation:
If we apply padding with 2 values, the first value is for the top and bottom, and the second is for the left and right applied, respectively.
Syntax 4:
img
{
Padding: 10px; //padding positions
}Syntax Explanation:
If we apply padding with only single values, then use it equally for all four sides.
Given below are the examples of HTML Image Padding:
HTML Code:
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingFourSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Tulips.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Tulips.jpg" class="padding"> </p> </body> </html>
CSS Code:
.noPadding
{
width:400px;
height:400px;
border: 5px solid brown;
}
.padding
{
width:400px;
height:400px;
padding: 50px 50px 50px 50px;
}Output:
Before applying padding:

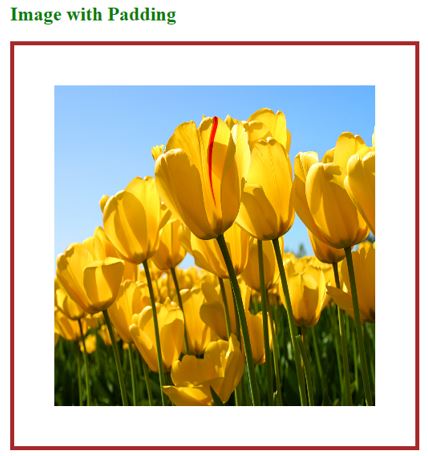
After applying padding:

Explanation:
HTML Code:
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingThreeSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Koala.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Tulips.jpg" class="padding"> </p> </body> </html>
CSS Code:
.noPadding
{
width:400px;
height:400px;
border: 5px solid yellow;
}
.padding
{
width:400px;
height:400px;
padding: 50px 20px 50px;
border: 5px solid yellow;
}Output:
Before applying padding:

After applying padding:

Explanation:
HTML Code:
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingTwoSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Desert.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Desert.jpg" class="padding"> </p> </body> </html>
CSS Code:
.noPadding
{
width:400px;
height:400px;
border: 5px solid yellow;
}
.padding
{
width:400px;
height:400px;
padding: 75px 50px;
border: 5px solid yellow;
}Output:
Before applying padding:

After applying padding:

Explanation:
HTML Code:
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingSingleSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Penguins.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Penguins.jpg" class="padding"> </p> </body> </html>
CSS Code:
.noPadding
{
width:400px;
height:400px;
border: 5px solid blue;
}
.padding
{
width:400px;
height:400px;
padding: 70px;
border: 5px solid blue;
}Output:
Before applying padding:

After applying padding:

Explanation:
If we want to apply only particular side padding, then CSS provides predefined properties:
Image padding gives space around the innermost portion. We can apply with one, two, three, and four values with padding inside the img tag.
The above is the detailed content of HTML Image Padding. For more information, please follow other related articles on the PHP Chinese website!




