HTML Table Layout
The layout of your table in an HTML document can be set using the width property, and in-process restricting the width of the table, unchanged, making it fixed no matter how long the contents are inside the cells or what browser display settings are. OR we can use an HTML property known as table-layout.
The table-layout property is such that it helps define a set of instructions for the browser that the browser should use while laying out your table, and your table’s cells and columns.
So, in short, a table-layout property can be said to contain an algorithm that is given to the browser to follow, to layout your table. A table-layout property has various values to be set to, but it entirely depends on the user’s choice. The browsers do apply some rules automatically, defining how the cells and the columns will be laid out, if there is no use of the table-layout property. These rules are also applied when the table-layout property’s value is set to ‘auto’.
Syntax :
Below is the simple syntax of the table-layout property.
1 2 3 4 |
|
HTML Table Layout Values
The values to be used for table-layout property, as discussed above, entirely depends and vary according to a programmer’s choice of design and taste. The following are the values that can be used along with the table-layout property.
1. auto
‘auto’ is the ‘by default’ value of the table-layout property. That is, even if the programmer does not define the table-layout property, the browsers use the ‘auto’ constraints for defining a table and table’s cells and columns layouts. The width of the table and table’s cells depends on the content inside the cells, that is, the table’s width is adjusted according to the largest content in the cells, keeping is unbreakable.
Below is an example showing table-layout with ‘auto’ as its value.
Example
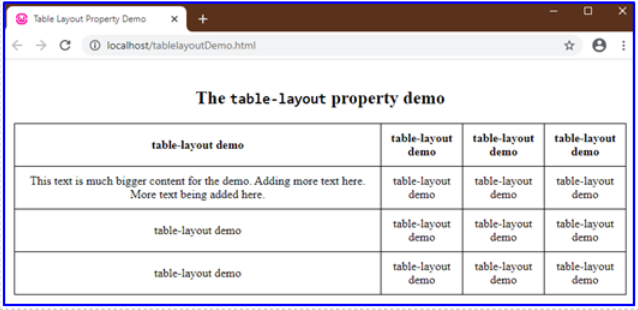
This example shows a table with table width as 100% and the table-layout value is set to ‘auto’.
Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
Output:

Note that, the table, has its width adjusted according to the content in the cells, the first column is being adjusted according to the large content in the second row-first cell. While other columns are divided equally since they contain the same worded content.
2. fixed
‘fixed’ value as the name suggests defines the table and its column’s width according to the predefined widths of the col elements (if any) and the width of the table. This property with value as ‘fixed’ can also be determined by the width of the very first row of cells of the table. The rest of the cell’s width does not matter or affect the table’s widths.
We will need to give the table’s width, some value instead of ‘auto’ (a default value). In the below examples, the width is set to 100%.
Example #1
Using the same table created above, but setting table-layout to ‘fixed’ value and table width as 100%. CSS values as defined in the program are given below, HTML code is the same.
Code:
1 2 3 4 5 |
|
Output:

Example #2
This example shows how a fixed width of a cell matters and has its effects while using table-layout as fixed property.
Here we set the first cell’s width to 400px for demo purposes to exaggerate the difference of display. Now observe that the property value, ‘fixed’ has no effect on other cells since every other cell has the same content.

Example #3
Now observe the below example. This table is the same as above with a much larger content in one of the other cells and width set to 250px.
Note if the property was set to auto;
1 2 3 4 5 |
|
Output:

But here, when the ‘fixed’ property is used, it toggles the table accordingly.
1 2 3 4 5 |
|
- It does not touch the fixed width of the first cell.

- Divides the rest of the table equally, no matter the content.[Text Wrapping Break]
There are two more values that are Global Values.
- initial: This value when used, sets the property to the default initial value.
- inherit: You can also inherit a table layout design or property from a parent element.
Since when we use the ‘fixed’ table layout algorithm or layout method, your complete table gets rendered as soon as the browser receives the table’s first row and analyzes it. If the table is really large, users will only be able to see the table’s top row if the ‘fixed’ layout method is used which puts up a good effect on users, giving them the impression that the table is getting loaded faster.
The above is the detailed content of HTML Table Layout. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.






