Scrollbar in HTML
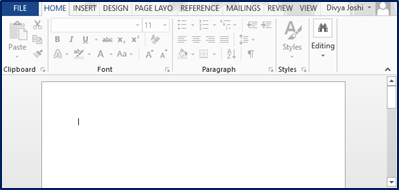
A horizontal or vertical bar that is used to move a viewing area in a window, up, down, left or right using a mouse or a touchpad or a keyboard. You can click on the track to get the scroll bar to a specific portion of the window or click on the bar and drag the bar to a specific location. Below is a screenshot of a scroll bar to help you understand more.

The above image is of our typical word document with its default vertical scroll bar. The bar, also sometimes called the handle, is used to drag the viewing area of a window. And the area on which our bar slides is called a track.
Often there are default scroll bars present on your window whether the information the window contains is overflowing or not. But nowadays, these scroll bars are made interactive; that is, if and when the information becomes overflowing, a vertical or/and a horizontal scroll bar appears.
In this article, we will try and create scroll bars or, should we say, interactive scroll bars using simple HTML.
HTML || Scroll Bar || Over Flow
HTML has a way around anything you could think of, and if not, then with the help of CSS properties, HTML makes sure you get your desired results. One such CSS property is called the ‘overflow’ property that is applied to a
What is the Purpose of ‘Overflow’ Property in Scrollbar in HTML?
The ‘overflow’ property helps you decide that you should provide your information or data, or content overflows from your element box, like some content enclosed in a
However, the ‘overflow’ property is used and is effective with content that is a block element with a specific height. The ‘overflow’ property is supported by almost all web browsers as well. The syntax is pretty simple for using this property.
Syntax:
overflow: scroll |auto|visible|hidden|initial|inherit;
From the above options, one can use any one of these values for the overflow property. One of the applications of overflow property is with
Let’s learn about Scrollbox.
HTML || Scroll Bar || Scroll Box
A scroll box in HTML is simply a box that is if and when in use has its own scroll bars. So if one puts his information or passage inside the scroll box, he does not need to worry about the scroll bars since they will be available at his disposal along with the scroll box.
Example of scroll box crated in HTML:

Usually, a scroll box is obtained with the usage of the
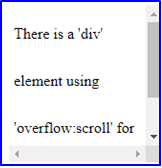
Below is a simple and basic example code for an HTML scroll box with overflow:scroll.
<body> <div style = "width: 150px; height: 150px; line-height: 3em; overflow:scroll; border: thin #000 solid; padding: 5px;">
There is a ‘div’ element using ‘overflow:auto’ for creating scroll bars.
</div> </body>
This results in the explicit appearance of a scroll bar. The result you can observe in the below picture.

As we saw earlier, the ‘overflow’ property has few values that can be used. Above is an example of ‘overflow:scroll’. Others are shown below:
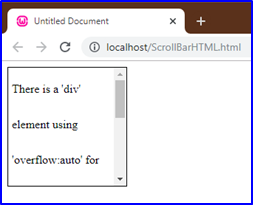
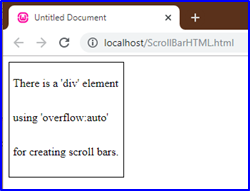
‘overflow:auto.’
It creates the same effect as overflow:scroll, but with overflow:auto, a scroll bar will only appear IF the data is overflowed; otherwise, the scroll box will appear without any scroll bars.
See below:


Both the above images are using overflow property with ‘auto’ as its value. Note that the first image has a scroll bar, whereas the second image does not have one. This is the basic function of the ‘overflow:auto’ property; that is, a scroll bar will only appear IF there is some data that is overflowing.
‘overflow:hidden’
This property has a special purpose. Even if some data is in an overflowing state, overflow property with value ‘hidden’ will contain it inside the window and do not let the user know. Observe below.

Observe that, though there is no scroll bar and the data is overflowed, yet it is perfectly contained inside the visible area. ‘Overflow:visible’ has the opposite effect. It shows the overflowed content, and the content displays over the visible window.

Apart from applying the ‘overflow’ property to a


