Jsoup Example
Basically, Java provides different types of libraries to the user, in which jsoup maven is one of the libraries that are provided by Java. Jsoup normally is used while we need to work with the real-time HTML pages. Jsoup provides the different types of API to fetch the different URLs and manipulates them with the help of HTML5 DOM and a selector of CSS as per requirement. By using jsoup we perform a different operation or we can say that we can write the different programs for getting the title of a web page, get a number of links from a specific web page, get a number of images from the specified web pages and we can get the metadata of URL and HTML documents.
Jsoup Overview
Jsoup is an open-source Java library utilized essentially for separating information from HTML. It additionally permits you to control and yield HTML. It has a consistent improvement line, extraordinary documentation, and a familiar and adaptable API. Jsoup can likewise be utilized to parse and fabricate XML.
Jsoup loads the page HTML and constructs the related DOM tree. This tree works the same way as the DOM in a program, offering techniques like jQuery and vanilla JavaScript to choose the cross, control text/HTML/characteristics and add/eliminate components.
Different components of Jsoup are listed below as follows.
- Stacking: Bringing and parsing the HTML into a Document.
- Separating: Choosing the ideal information into Elements and navigating it.
- Removing: Getting properties, text, and HTML of hubs.
- Changing: Adding/altering/eliminating hubs and altering their traits.
All Jsoup Examples
Now let’s see all the examples jsoup one by one as follows.
Example #1
package demo;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;
public class jsoup {
public static void main(String[] args) {
String html_code = "<html><head><title>Welcome</title></head>"
+ "<body><p>This is jsoup program</p></body></html>";
Document docu = Jsoup.parse(html_code);
System.out.println(docu.title());
Elements para = docu.getElementsByTag("p");
for (Element paragraph : para) {
System.out.println(paragraph.text());
}
}
}Explanation
This is a simple program of Jsoup where we try to fetch the content of web pages, in the above example we write the string with HTML code and we try to fetch that string by using Jsoup library as shown in the above code. The end result of the above program we illustrated by using the following screenshot as follows.

Now let’s see the second example of Jsoup as follows.
Example #2
package com.sample;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;
import java.io.IOException;
public class jsample {
public static void main(String[] args) {
Document docu;
try {
// required protocol that is http
docu = Jsoup.connect("http://google.com").get();
// title of page
String title_page = docu.title();
System.out.println("title : " + title_page);
// links
Elements links_web = docu.select("a[href]");
for (Element link : links_web) {
// href attribute
System.out.println("\n web_link : " + link.attr("href"));
System.out.println("web_text : " + link.text());
}
} catch (IOException e) {
e.printStackTrace();
}
}
}Explanation
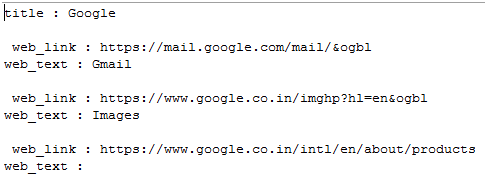
By using the above code we try to find out the all hyperlinks of google.com. Here we first import the required packages and library as shown. After we write the code for HTTP protocol and how we can get the all hyperlinks for google.com as shown. The final output of the above program we illustrated by using the following screenshot as follows.

Now let’s see examples of images as follows.
Example #3
package demo;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;
import java.io.IOException;
public class jsample {
public static void main(String[] args) {
Document docu;
try {
docu = Jsoup.connect("http://google.com").get();
Elements web_images = docu.select("img[src~=(?i)\\.(png|jpe?g|gif)]");
for (Element image : web_images) {
System.out.println("\nsrc : " + image.attr("src"));
System.out.println("Img_height : " + image.attr("height"));
System.out.println("Img_width : " + image.attr("width"));
System.out.println("Img_alt : " + image.attr("alt"));
}
} catch (IOException e) {
e.printStackTrace();
}
}
}Explanation
By using the above example, we try to fetch all sources of images, here we try to fetch the images of google.com as shown in the above code. After that, we write the code to fetch the height, width as shown. The final output of the above program we illustrated by using the following screenshot as follows.

Now let’s see the example of metadata as follows.
package demo;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
public class jsample {
public static void main(String[] args) {
StringBuffer html_code = new StringBuffer();
html_code.append("<!DOCTYPE html>");
html_code.append("<html lang=\"en\">");
html_code.append("<head>");
html_code.append("<meta charset=\"UTF-8\" />");
html_code.append("<title>Hollywood Life</title>");
html_code.append("<meta name=\"description\" content=\"New trends in entertainment news\" />");
html_code.append("<meta name=\"keywords\" content=\"Cricket News, Bollywood News, Football News\" />");
html_code.append("</head>");
html_code.append("<body>");
html_code.append("<div id='color'>Blue color is here</div> />");
html_code.append("</body>");
html_code.append("</html>");
Document docu = Jsoup.parse(html_code.toString());
//get a description of metadata content
String des = docu.select("meta[name=description]").get(0).attr("content");
System.out.println("Meta description : " + des);
//get keyword of metadata content
String keyw = docu.select("meta[name=keywords]").first().attr("content");
System.out.println("Meta keyword : " + keyw);
String color_A = docu.getElementById("color").text();
String color_B = docu.select("div#color").get(0).text();
System.out.println(color_A);
System.out.println(color_B);
}
}Explanation
By using the above code we try to implement the metadata in jsoup, here we write the HTML body and metadata and push by using the append function as shown. After that, we write the code for the metadata description and keyword of metadata. The final output of the above program we illustrated by using the following screenshot as follows.

Now let’s see how we can get icons as follows.
Example #4
package demo;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
public class jsample {
public static void main(String[] args) {
StringBuffer html_code = new StringBuffer();
html_code.append("<html lang=\"en\">");
html_code.append("<head>");
html_code.append("<link rel=\"icon\" href=\"http://specifiedurl.com/img.ico\" />");
html_code.append("</head>");
html_code.append("<body>");
html_code.append("something");
html_code.append("</body>");
html_code.append("</html>");
Document docu = Jsoup.parse(html_code.toString());
String fav = "";
Element ele = docu.head().select("link[href~=.*\\.(ico|png)]").first();
if(ele==null){
ele = docu.head().select("meta[itemprop=image]").first();
if(ele!=null){
fav = ele.attr("content");
}
}else{
fav = ele.attr("href");
}
System.out.println(fav);
}
}Explanation
By using the above example we try to implement the get an icon in Jsoup, here we need to specify the URL of the website that we want. After that, we also need to mention the link tag of HTML as shown. The final output of the above program we illustrated by using the following screenshot as follows.

Conclusion – Jsoup Example
We hope from this article you learn more about the Jsoup example. From the above article, we have taken in the essential idea of the jsoup example. and we also see the representation and example of Jsoup examples. From this article, we learned how and when we use the Jsoup example.
The above is the detailed content of Jsoup Example. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




