Lazy Loading in ReactJS: A Developer Guide
Lazy loading is a powerful technique in ReactJS that allows components or elements to be loaded only when they are needed, which enhances the performance of a web application. In this article, we will explore the concept of lazy loading, its benefits, and how to implement it in a React application using the built-in React.lazy() and React.Suspense features.
What is Lazy Loading?
Lazy loading is a technique commonly used in web development to delay the loading of non-critical resources at the initial load time. This means that resources like images, components, or routes are loaded on demand rather than all at once, which can drastically reduce the initial loading time and enhance the user experience
Benefits of Lazy Loading
- Performance Optimization: By splitting large bundles into smaller chunks and loading them on demand, lazy loading significantly reduces the initial loading time and the overall load time of the application.
- Reduced Bandwidth Consumption: Resources are only loaded when required, which conserves bandwidth and is particularly useful for users with slower network connections.
- Improved User Experience: By displaying content faster and reducing the time to the first meaningful paint, users experience quicker navigation and interaction.
Implementing Lazy Loading in React
React provides built-in support for lazy loading through the React.lazy() function and the React.Suspense component. These features make it easy to implement code splitting and load components dynamically.
Using React.lazy() and React.Suspense
- React.lazy() is a function that lets you render a dynamic import as a regular component. This function takes a function that returns a dynamic import (a promise that resolves to a module containing a default export) and returns a React component.
- React.Suspense is a component that allows you to define a fallback UI that will be displayed while the lazy-loaded component is being fetched. You can use it at any hierarchy level, making it flexible for loading multiple components lazily.
- The fallback prop of Suspense takes a React element, which acts as a placeholder content. It can be a loading spinner, a progress bar, or any other React component you want to show while loading.
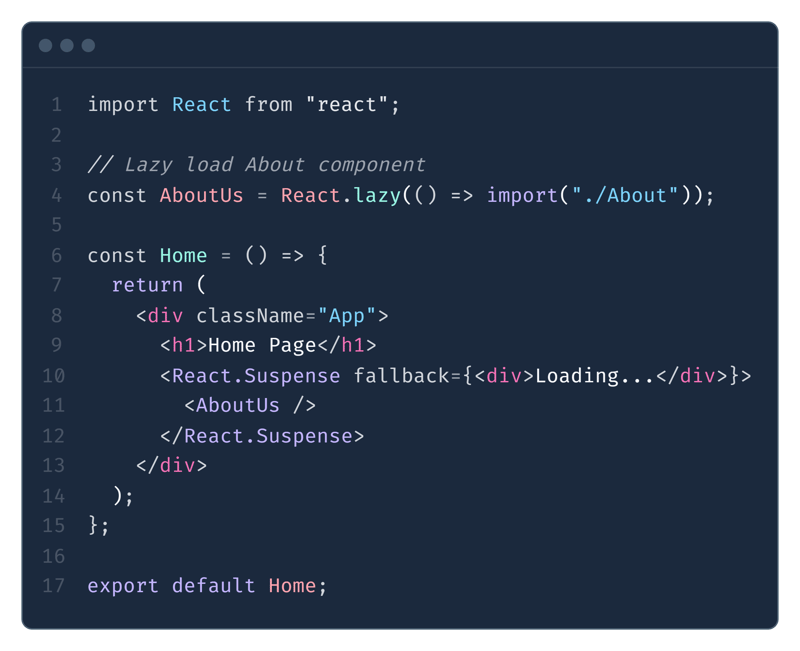
For example, consider a simple Home component where we want to lazily load an About component:

In this example:
- React.lazy() is used to dynamically import the About component
- React.Suspense is wrapped around the lazy component and uses a fallback prop to specify a loading indicator (e.g., a spinner or a simple text) while the component is being loaded.
Error Handling with Lazy Loaded Components
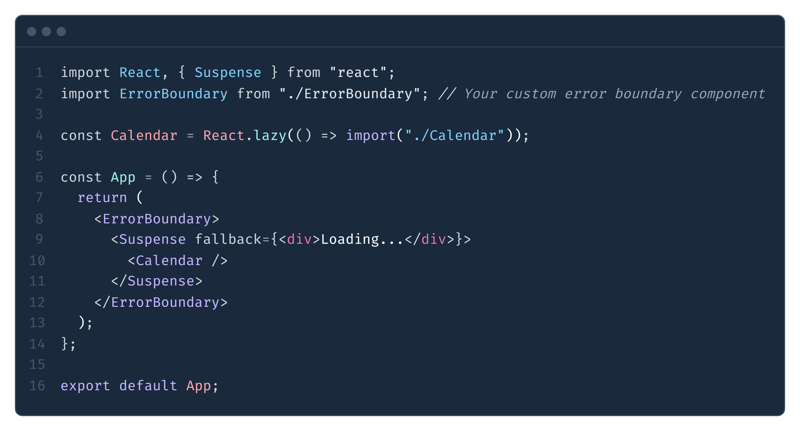
When dealing with lazy-loaded components, there’s always a possibility that the loading process could fail due to network issues or other errors. To enhance the user experience in such cases, you can use an error boundary to catch errors and display a custom error message. Here’s an example:

By wrapping the Suspense component with an ErrorBoundary Component, you ensure that any loading errors are caught, and a fallback UI is shown instead of a blank screen.
Route-Based Lazy Loading with React Router
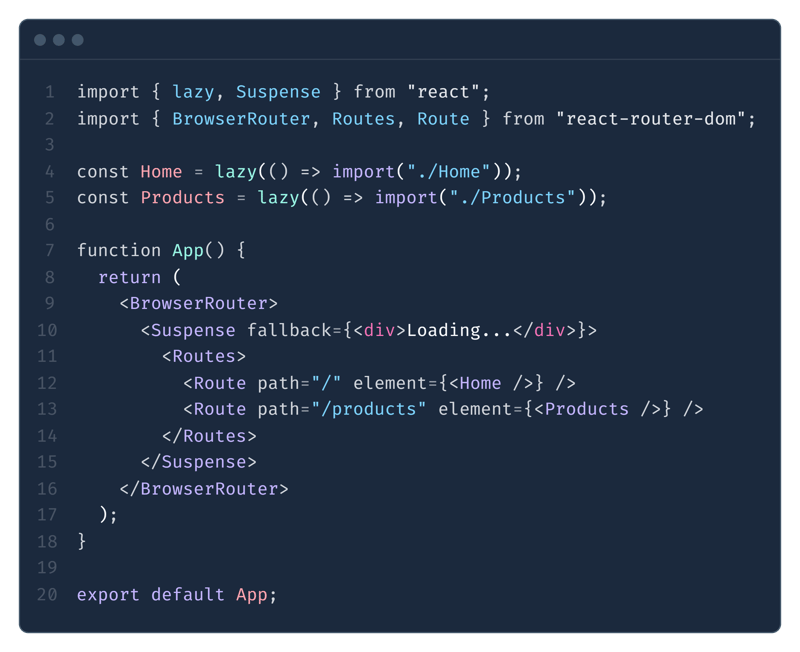
Route-based lazy loading is an efficient way to split code based on user navigation, especially when dealing with large applications. Instead of loading all route components upfront, you can use React.lazy() to dynamically load the route components only when needed. Here’s an example using React Router:

In this example, the Home and Products components are lazily loaded when the user navigates to their respective routes, optimizing the application's performance.
Conclusion
Lazy loading is a highly effective way to optimize React applications by loading components and resources only when they are needed. It significantly improves performance, reduces bandwidth usage, and enhances the overall user experience. By using React.lazy() and React.Suspense, along with error boundaries and route-based lazy loading, you can make your React applications more efficient and user-friendly.
The above is the detailed content of Lazy Loading in ReactJS: A Developer Guide. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing




