
? Welcome, all new subscribers and returning component coders! I'm kicking off a new 10 part tutorial series. While my other tutorials have used Modulo.js to build specific, fun little apps like pokemon dance parties, retro extruded text editors, or video game galleries, this tutorial series will build up on basic principals, starting from square one: What is a Web Component?
Have you just learned the basics of HTML and CSS, and are curious about going taking the next step, and want to build bigger and more complete web applications? Or, are you already a web developer or JavaScript pro, and just want to build quick and light web apps without too much bloat, tooling, or excess dependencies?
If so, Web Components are for you! They let you create reusable portions of code. By taking this tutorial, you'll learn how to fix repetitive, difficult-to-maintain HTML and CSS. It also uses only minimal tools and libraries, meaning you won't need Node.js, NPM, or a massive node_modules. It also lets you hone your skills in modern frontend web development: In the future tutorials in this series, you'll learn concepts like slots, shadowDOM, props, templating, state management, and more! These are concepts that are transferable to use other popular frameworks, and Modulo's simple, declarative approach could be a more inviting way to learn the core concepts without getting bogged down in complex setup.
What is Modulo? Modulo is a free software / open source, small-but-mighty web framework written in JavaScript. It has no dependencies, and uses HTML syntax so it can set itself up on page load, with no need for Node.js or compilation. You can use it in a plain HTML "static site" (e.g. when you assemble HTML, CSS, and other static assets in a directory to launch on a static web host), or any other existing web app. This tutorial is about using Modulo as a tool to build Web Components.

In Part 1, we'll learn how to build a simple "Hello World" component. In future parts, we'll learn how to add in Style, Props, State, reactive forms, slots, APIs, and so much more, but for now, we'll start with the basics: Going beyond basic HTML and CSS by creating and re-using a Web Component with Modulo.
Before we can use Modulo, we'll have to include the framework. The entire framework is contained in "Modulo.js", a file containing 2000-lines of JavaScript. This means that starting a Modulo project requires literally no dependencies beyond your browser and editor. So, just open up a blank HTML file and get going with the following very simple starter code:
<template Modulo>
<!-- our stuff will go here eventually... -->
</template>
<script src="https://unpkg.com/mdu.js"></script>
Now that we have included it, we can start writing Modulo definitions and use the framework in general. We define our first component by creating a Modulo
<Component name="HelloWorld">
<Template>
Hello <strong>Modulo</strong> World!
</Template>
</Component>
This "Template" thus becomes the "template" for our component: Every time our component shows up on the page, it will render the given template inside of it.
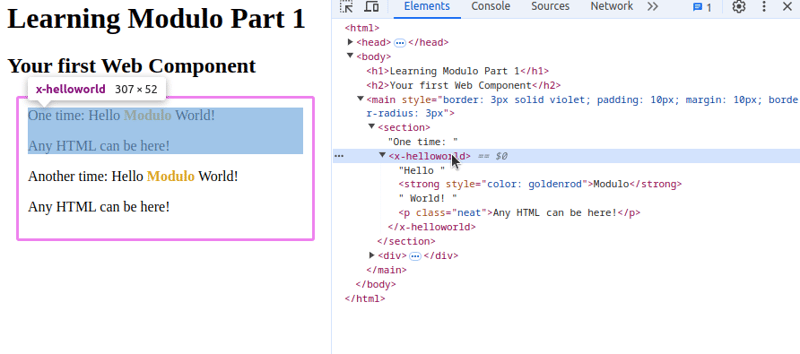
Once defined, you can use a component by referring to it's name as though it were a plain HTML tag:
<x-HelloWorld></x-HelloWorld>
This will cause the following to show on the screen:
Hello Modulo World!
Note that once registered, components can go anywhere that plain HTML tags can go, and can be styled with CSS the same way as well. In other words, creating a component is like creating a brand-new type of HTML tag that can be used anywhere, just like the original HTML tags of




