

When talking about Notebooks, Python users often think of Jupyter Notebook. Jupyter Notebook is a widely-used interactive computing environment with broad applications in data analysis, visualization, and machine learning. After using Python Notebooks, I became interested in how to run JavaScript in a Notebook. In the JavaScript Notebook series, I'll be sharing some of my exploration experiences in this area.
An "interactive computing environment" refers to how it runs code. It's neither purely a command-line REPL nor simply executing a .js file. Notebooks combine the advantages of both the command-line and file-based approaches by using cells. (REPL: Read-Eval-Print Loop, such as running the node or python commands in the terminal.)

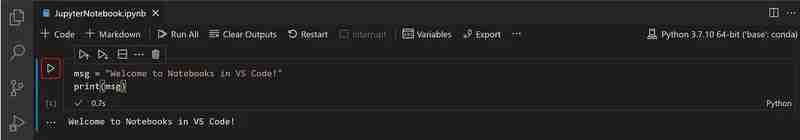
In a Notebook, code is written in individual cells, each functioning as an independent code block. You can run each cell separately and immediately see the results. Top-level variables defined in one cell can be accessed in other cells. When writing code in a cell, you benefit from IDE-like features such as autocomplete and syntax highlighting. By pressing Shift+Enter or clicking the run button, the code in the current cell is executed. If the output isn't correct, you can easily modify the code and rerun the cell.
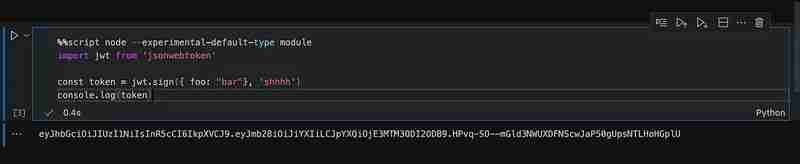
Now, back to the main topic: how can we run JavaScript in a Notebook? Jupyter Notebooks support various magic commands, and with the %%script node magic command, we can execute JavaScript directly within the Notebook. (This requires Node.js to be installed; if it's already installed, you can run it right away.)

To use ESM syntax in a cell, you can add the -experimental-default-type module flag, which is supported in Node.js version 21 and above.
While this method is relatively simple and practical, it has the following limitations:
In the upcoming JavaScript Notebook series, I will introduce other methods that offer a better experience. If you're interested in JavaScript Notebooks, stay tuned for more insights.
Magic commands that start with %% are called Cell Magic commands, and they apply to the entire cell. The %%script node command means that the code in the cell will be executed using the Node.js interpreter.
Jupyter Notebook also supports the %%js and %%javascript magic commands. Unlike %%script node, these two commands run JavaScript code on the front end of the Notebook, in a web page environment, meaning that console.log output won’t appear below the cell. Similar to %%js, there are also %%html and %%svg commands, which render their respective outputs directly below the cell.
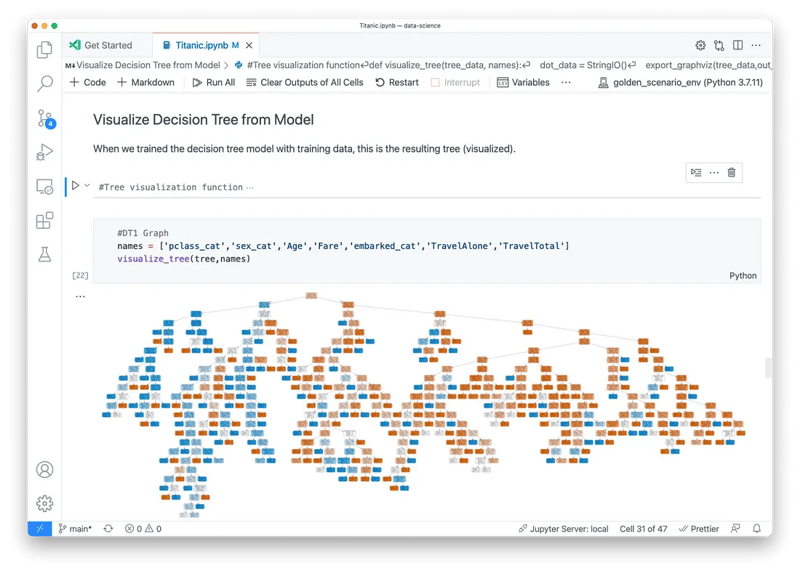
A Notebook is essentially a JSON file with a .ipynb extension, and it requires a notebook-compatible editor to open. VSCode supports Notebooks.
The above is the detailed content of JavaScript Notebook First Edition(Node.js). For more information, please follow other related articles on the PHP Chinese website!




