REST API and Its Architecture
Introduction
In today's web development world, APIs (Application Programming Interfaces) play a crucial role in enabling communication between different software systems. One of the most widely used types of API is the REST API, which stands for Representational State Transfer. REST APIs have become the standard for building scalable, maintainable, and efficient web services. In this blog, we will dive deep into what REST APIs are, their principles, architecture, components, and how to design and implement them effectively.
What is a REST API?
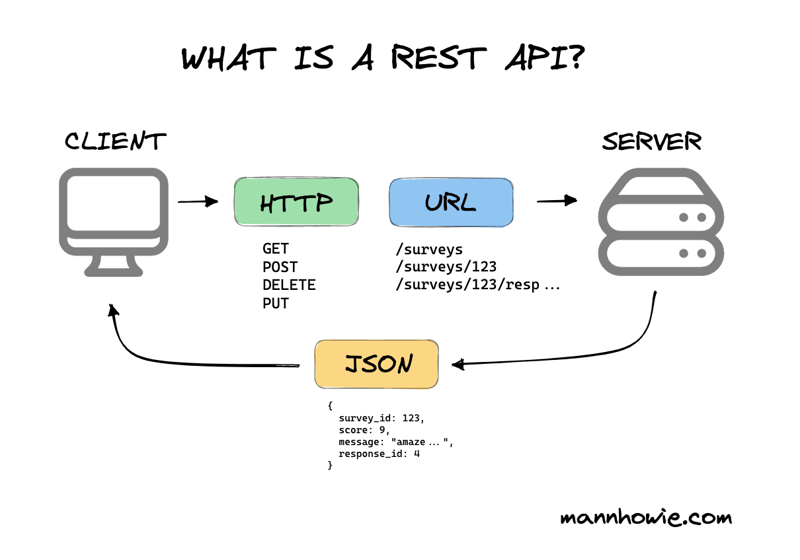
REST (Representational State Transfer) is an architectural style for designing networked applications. It relies on a stateless, client-server communication model and is based on standard HTTP methods. REST APIs allow different applications to communicate over the internet using a simple set of conventions or we can say rules.

A REST API is an interface that allows clients (such as web or mobile applications like our browser or phones) to interact with a server by sending HTTP requests and receiving HTTP responses. The server provides access to resources, which can be anything from a user profile to an image or a blog post.
Key Principles of REST
To be considered RESTful, an API must have following six principles:
- Client-Server Architecture: The client and server should be independent of each other. The client is responsible for the user interface and user experience, while the server handles the backend logic, data storage, and processing.
- Statelessness: Each request from the client to the server must contain all the information needed to understand and process the request. The server does not store any client information between requests. This makes server design and enhances the scalability.
- Cacheability: Responses from the server must be clearly defined as cacheable or non-cacheable. If a response is cacheable, the client can reuse the response data for future requests, reducing the load on the server and improving performance.
- Uniform Interface: REST APIs must provide a consistent and standardised way of interacting with resources. This is achieved through four sub-principles: - Identification of Resources: Resources are identified using URIs (Uniform Resource Identifiers). - Manipulation of Resources Through Representations: Clients interact with resources by sending representations (e.g., JSON, XML) in requests. - Self-descriptive Messages: Each request and response must contain enough information to describe how to process the message. - Hypermedia as the Engine of Application State (HATEOAS): Clients should navigate the API dynamically using hyperlinks provided in responses.
- Layered System: The architecture should allow the use of intermediary layers between the client and server, such as caching, load balancing, and security layers, without the client being aware of these layers.
- Code on Demand (Optional): Servers can extend client functionality by sending executable code, such as JavaScript, to be executed on the client side. This is an optional constraint in REST.
REST API Architecture
The architecture of a REST API consists of several key components that work together to create communication between clients and servers:
Resources: Resources are the core concept of REST APIs. They represent the data or objects that the API provides access to, such as users, products, orders, etc. Each resource is identified by a unique URI.
HTTP Methods: REST APIs use standard HTTP methods to perform CRUD (Create, Read, Update, Delete) operations on resources:
- GET: Pull data from the resource.
- POST: Create new data changes in resource(DB).
- PUT: Update an existing record in your data(DB).
- DELETE: Remove the specific data from DB.
- PATCH: Partially update an existing data.
- OPTIONS: Retrieve supported HTTP methods for a resource.HTTP Status Codes: REST APIs use standard HTTP status codes to indicate the outcome of a request. Common status codes include:
- 200 OK: The request was successful.
- 201 Created: A new resource was created successfully.
- 204 No Content: The request was successful, but there is no content to return.
- 400 Bad Request: The request was malformed or invalid.
- 401 Unauthorized: The client must authenticate to access the resource.
- 404 Not Found: The requested resource was not found.
- 500 Internal Server Error: An unexpected error occurred on the server.Representation Format: REST APIs support various representation formats for data exchange, including JSON (JavaScript Object Notation), XML (eXtensible Markup Language), and HTML. JSON is the most commonly used format due to its simplicity and compatibility with JavaScript.
Endpoints: Endpoints are the URLs that define where a particular resource can be accessed from the server. Each endpoint corresponds to a specific resource and is usually designed using nouns rather than verbs (e.g., /users, /products).
Designing a RESTful API
Designing a RESTful API involves several steps to ensure that it adheres to REST principles and provides a seamless experience for clients. Here are some best practices for designing a REST API:
Use Nouns for Endpoints: Endpoints should be named after resources (nouns) rather than actions (verbs). For example, use /users to represent a collection of users rather than /getUsers.
Use HTTP Methods Appropriately: Use the correct HTTP methods for each operation. For example, use GET to retrieve data, POST to create data, PUT to update data, and DELETE to remove data.
Implement Filtering, Sorting, and Pagination: For endpoints that return a list of resources, implement filtering, sorting, and pagination to improve performance and provide more control to the client. Use query parameters like ?sort=name, ?page=2, or ?limit=10 to achieve this.
Version Your API: Always version your API to handle changes without breaking existing clients. Include the version number in the URL (e.g., /api/v1/users) or in headers.
Provide Meaningful HTTP Status Codes: Return appropriate HTTP status codes to indicate the outcome of a request. Avoid using 200 OK for every response.
Use Hypermedia (HATEOAS): Include links in responses to allow clients to navigate the API dynamically without hardcoding URLs.
Ensure Security: Secure your API using HTTPS to encrypt data in transit. Implement authentication (e.g., OAuth, JWT) and Authorization to control access to resources.
Handle Errors Gracefully: Provide meaningful error messages and HTTP status codes to help clients understand what went wrong. Create a reusable error format with details like error code, message, and possible solutions.
Example of a REST API Design
Let's consider an example of a simple REST API for managing a collection of books:
- Endpoint: /api/v1/books
- GET /api/v1/books: Get a list of all books from db. - POST /api/v1/books: Create a new book in db.
- Endpoint: /api/v1/books/{id}
- GET /api/v1/books/{id}: Return a specific book by ID. - PUT /api/v1/books/{id}: Update a specific book by ID. - DELETE /api/v1/books/{id}: Delete a specific book by ID.
- Error Handling Example:
- If a client requests a book that does not exist: - Response: 404 Not Found - Body: Body will look like this

Implementing a REST API
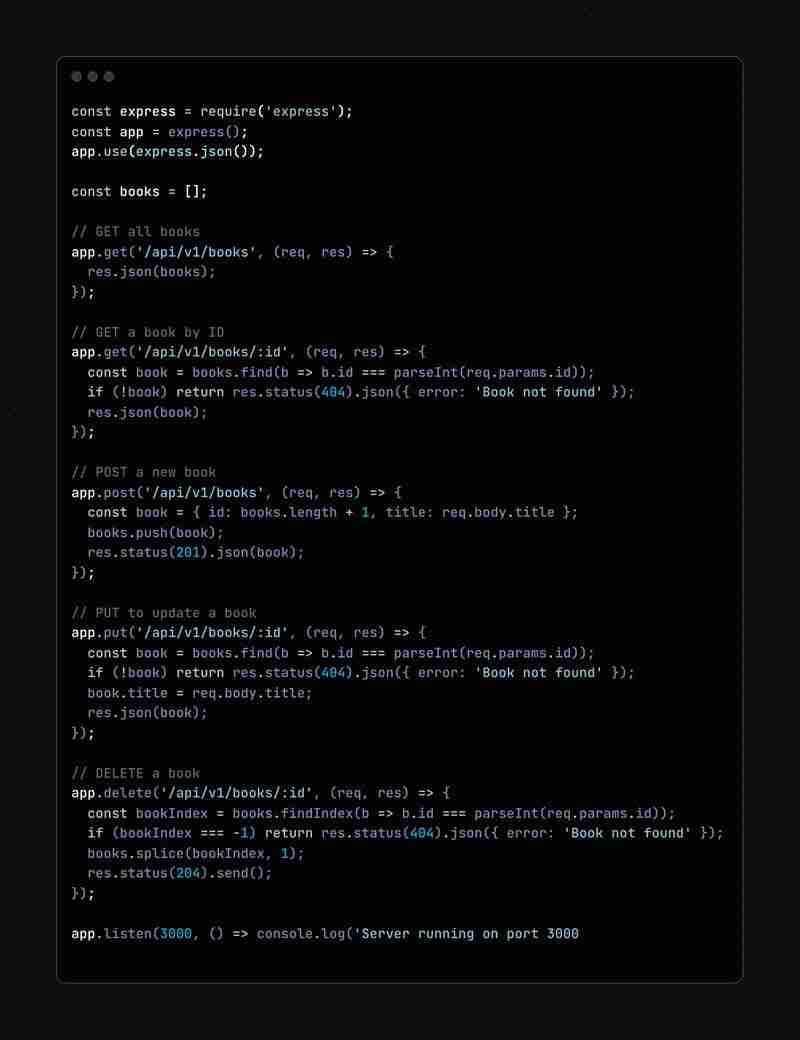
To implement a REST API, you can use various programming languages and frameworks. Here's an example using Node.js with Express.js:

The above is the detailed content of REST API and Its Architecture. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
This article explores effective use of Java's Collections Framework. It emphasizes choosing appropriate collections (List, Set, Map, Queue) based on data structure, performance needs, and thread safety. Optimizing collection usage through efficient
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript




