Chrome extension to make you webdeveloper
In webdevelopment, having the right tools at your disposal can make a significant difference in your workflow.
Chrome extensions, in particular, have become essential for developers and designers, as they offer everything from debugging aids to design inspiration directly in your browser.
Here's a selection of top Chrome extensions that every web developer and designer should consider adding to their toolkit.
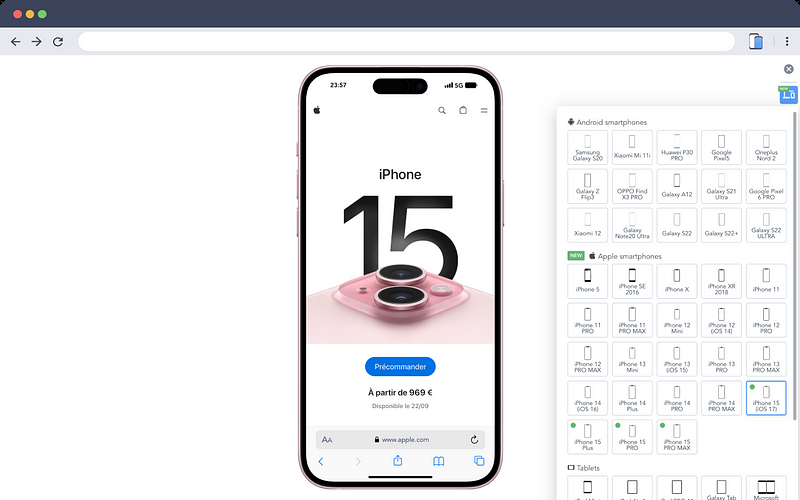
Mobile simulator - responsive testing tool

This extension is must have for web developers who need to test their websites' responsiveness across various devices. They offer a wide range of Android and iPhone device frames, it allows you to preview your site exactly as it would appear on different screens.
In addition to that you can take screenshots of the website along with the device frame in case you need to display the demo of your product
Get Mobile simulator
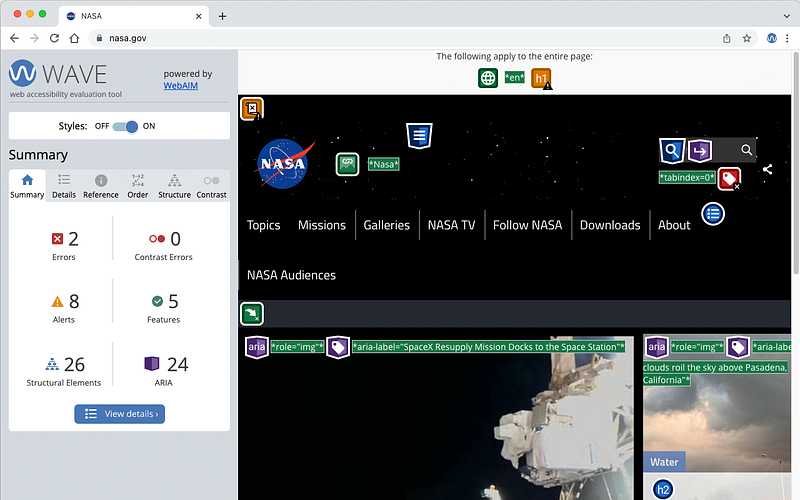
WAVE Evaluation Tool

WAVE is a web accessibility evaluation tool designed to help you ensure your website meets accessibility standards. It highlights potential issues and provides feedback on areas such as contrast, missing alt text, and ARIA attributes.
By using WAVE, you can identify and address accessibility barriers, ensuring your site is usable for all users, including those with disabilities.
Get Wave
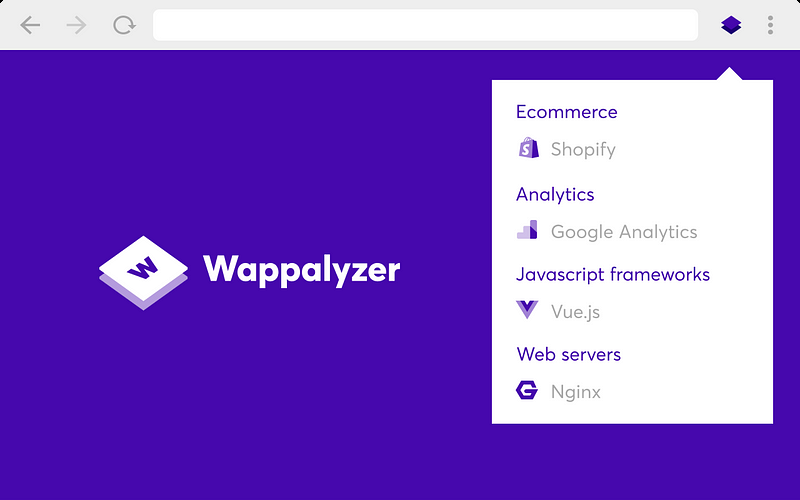
Wappalyzer - Technology profiler

Wappalyzer is a technology profiler that reveals what websites are built with/using. It identifies the CMS, frameworks, eCommerce platforms, and other technologies used behind the scenes.
This can be useful, if you are curious or conducting a competitor analysis.
Get Wappalyzer
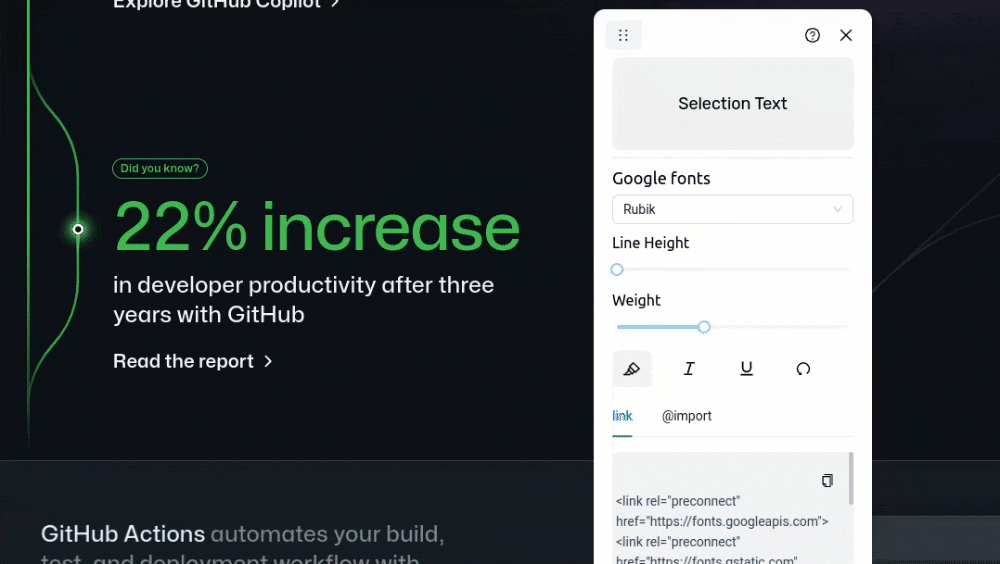
Font tester

The Font Tester extension allows you to test and preview 1000+ Google Fonts on any website, making it easy to experiment with different typography options. With just a few clicks, you can adjust font weight, line height, apply italics, and more, directly from the widget. It even lets you copy the necessary code for your chosen fonts, streamlining your workflow.
Beyond that it can assist you create award winning websites and help you get better at typography.
Font tester is open-source, you can find the source code on Github
Get Font Tester
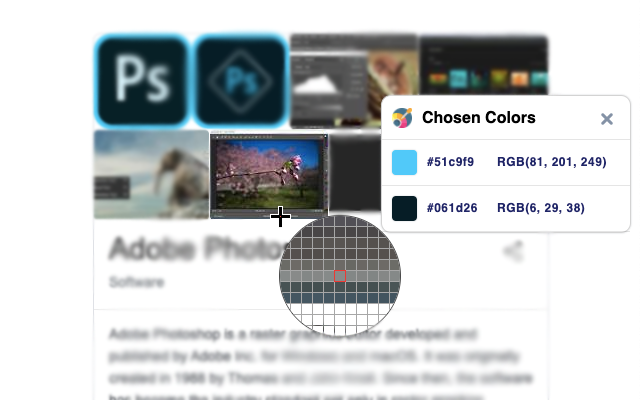
Ultimate Color Picker
This is a simple color picker extension that can help you pick and copy hex, RGB colors from a page.

ultimate color picker
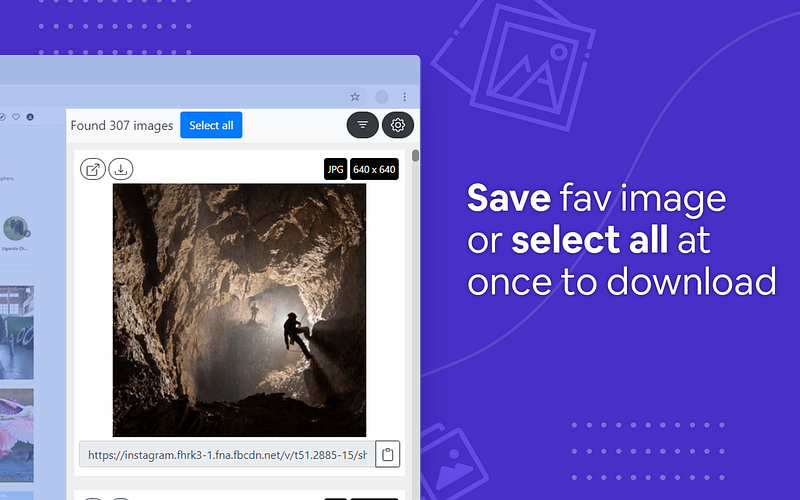
Image Downloader

This extension will help you download multiple or all images from a webpage at once.
Useful if you don't want to click on images one by one to download the image.
Get Image downloader
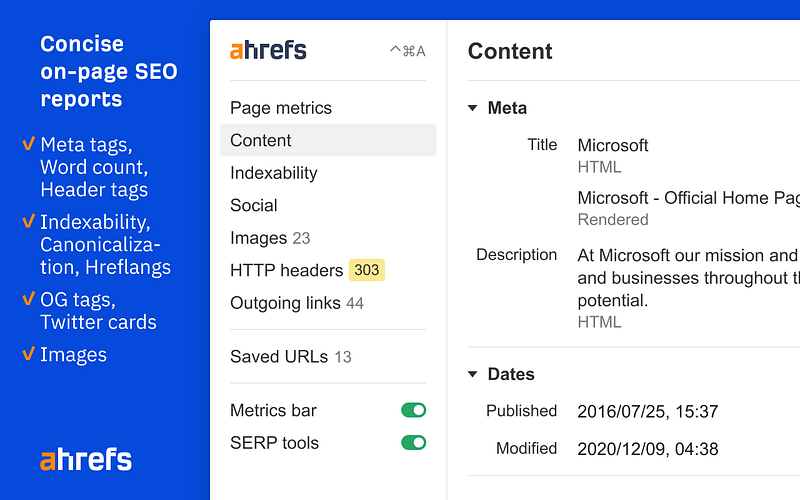
Ahrefs SEO Toolbar: On-Page and SERP Tools

The Ahrefs SEO Toolbar is a completely free tool designed specifically for SEO professionals and webmasters. It's packed with essential features, this extension offers everything you need to optimize your site effectively.
This extension however does not provide free access to Ahref's metrics. For that, an active Ahrefs subscription is required.
Get Ahrefs SEO toolbar
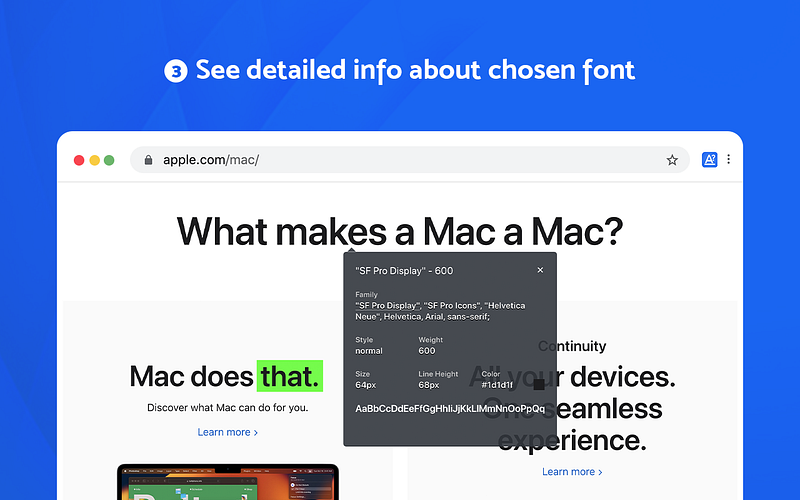
What Font - font finder

Now you may come across many websites with different and unique fonts, the easiest way to identify those fonts are by using Font Finder. This extension makes its easier for you to identify fonts, colors, size, position and more.
Get what font
Tab Manager by Workona

Working on multiple projects or overwhelmed by a cluttered browser and scattered projects, the Workona Spaces & Tab Manager can help you by organizing tabs. This handy tool lets you manage your tabs and organize your work all in one place.
Get Tab manager by workona
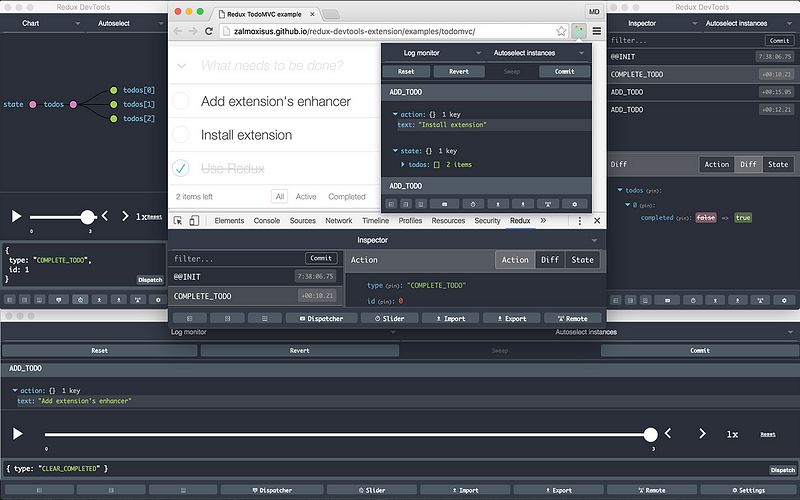
Redux DevTools

Redux DevTools is a must have tool for anyone using Redux to manage application state. It provides a powerful interface for debugging and inspecting Redux state changes, actions, and reducers.
With Redux DevTools, you can time travel through your application's state changes, view the state tree in a user-friendly format, and even dispatch actions manually.
This tool helps you track down issues more efficiently, understand how your state evolves, and ensures that your state management is working as expected.
Get Redux devtools
Those were some of the chrome extensions that you must have as a developer. Let me know your favourite extension in the comments.
Going forward I'll be writing my experience developing library, contributing to stackoverflow etc. If you want to hear more, feel free to subscribe to the free newsletter
The above is the detailed content of Chrome extension to make you webdeveloper. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1206
1206
 24
24
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




