Web optimization with ETags. Example with WordPress
Web optimization with ETags. Example with WordPress
This post was initially published in 2014 in 2019 in Web Optimization with ETags. Example with WordPress

I haven't written about optimization in a while. You already know what you know me, why it was due. However, I can't let so-called WPO peddlers keep me from writing about something I like. So, here you have a new post.
I'm sure it's happened to you. You arrive at your workplace one day, turn on your computer, open your email and after taking a look at it, you open a terminal and type: git pull. The response from the terminal does not wait: Already up-to-date..
Have you ever thought about what happens behind that git pull? I do. Guessing, I would say that by doing a git pull you are transparently sending to the server the date of the last change that you have. The repository checks the date of the last change that you send it against the date of the last change that it has, so that:
- If your date is older, it sends you all the pushes/changes that have been made since then. It will also send you, along with those changes, on the date they were made. Thus, if you wrote git pull again you would send the date of the last of those changes and everything would start again.
- If your date corresponds with the date that the repository has for the last change, it will return that you have everything up to date.
This procedure, which for me was the most logical, is not the real one. The real one is similar, but not exact. Every time a push is done. The repository associates a token (alphanumeric identifying code, something like ae3d9735f280381d0d97d3cdb26066eb16f765a5) to the last commit. When you do a git pull, the last token you have is compared with the list of tokens he has. If your token is an old one, it sends you the changes since then with their corresponding tokens. If the token was the last one, it will tell you that you are up to date.
At this point, you will tell me: Manuel, but wasn't this post about optimizing websites with WordPress? Certainly, and still is. Both the first case presented (that of the date), and the second (that of the token) are ways of working of the HTTP protocol. Let's see it.
Last-Modified
Imagine that your browser sends a request to my server to download the favicon of my website. In the response from my server to your browser there will be the string (or HTTP header): Last-Modified: Thu, 29 Dec 2016 11:55:29 GMT. With it, my server is informing your browser when the favicon was last modified. So the browser, once the image is downloaded, will save it in its cache with the metadata “Last-Modified” and value Thu, 29 Dec 2016 11:55:29 GMT
If after a few seconds, a few days or a few months, you decide to enter my website again, your browser will need the favicon of my site again. However, remember that it also has a copy of the image in its cache. How do you know if your cached favicon is the latest one or if you need to download it again? Simple, doing a “git pull”. That is, the browser sends a favicon request to my server again, but informing that it has a version of the image from a certain date. There are two possible answers from my server:
- The favicon that is now used on my website is newer, so my server will send the new image to your browser, along with the new last modification date that this new image has.
- The favicon that is now used on my website is the same as the date indicated by your browser. That is, both the server image and the browser cache image are the same. My server then tells your browser that the image has not been modified (with the HTTP code 304 Not Modified). Your browser then uses the image from the cache and saves yourself from having to download the image again (thus saving many bytes of your data rate).
ETags
If you remember, at the beginning of the post, I told you that Git worked with tokens to determine when changes were made. HTTP, in addition to the last modification date, allows you to work with tokens called ETags (Entity Tags). An ETag is an alphanumeric code (such as 5864f9b1-47e) with no default format (that is, the HTTP standard does not specify, or almost does not specify, what format the token should have). It is the owner of a site who determines what its format will be.
By default, web servers like Apache create the ETag of each file based on its modification date (and sometimes also the file size). This is redundant (the last modified date HTTP header is based on the same criteria) and suboptimal (because it adds more information to the requests that is of no use). It is advisable in this case to configure your web server so that it does not use ETags with files. For example, to disable file ETags (or FileETags) for Apache, add the following code to tú.htacess: FileETag None
I'm sure you're wondering if the dialog between browser/server using an ETag is the same as what we have seen for the last modification date and using both forms is not optimal and redundant. Why use ETags?
The modification date is sufficient for HTTP requests to files, but with HTTP requests to web pages (HTML) it falls short. A web page depends on many interrelated factors/elements (content, comments, HTML structure, ...) and not on a single file. Therefore, it would be very difficult to find a unified last modified date for all those elements. I know what I'm saying is complicated to follow, I'll try to explain it another way:
Imagine that I assign as the date of modification of the web page (HTTML) of this entry, the date of modification of the text of the entry. Your browser upon entering would cache this page along with the last modification date of the post. If you log back in a minute later, as the post has not changed (and, therefore, its modification date), your browser will go back to using the cached version. If someone wrote me a comment and you came back in, you wouldn't see the comment. Well, the text of the post has not changed, therefore, the last modification date has not changed either, so your browser would show you the version from its cache again. The same thing would happen if I change the HTML and add new CSS. The content of the post has not changed, neither has the date, and your browser would continue to show the cache version.
If instead of working with dates of last modification of the post, we assign to the post's web page an ETag with the following format: {date_modification_content_post}_{date_last_commentario_post}_{number_version_del_tema_WP}
When your browser enters the post for the first time, it will cache the web page (HTML) with its associated ETag as metadata. If you changed any of the token criteria (post modification date, last comment date, or current WP theme version), the ETag associated with the web page would be different. So if you enter the post again, my server will notify that your browser's ETag is not the latest and will send you the entire web page again, along with the new ETag.
If nothing had changed, the token/ETag would be the same (both in the browser and on the server), so when you visit the page with your browser, my server would send you a 304 letting you know that nothing has changed (in WPO terms it is said to be still fresh ) and therefore use the version from your cache.
Etags Benefit
Something I haven't mentioned until now are the benefits of ETags. Here are some of them:
- Less data transferred between server/browser. This means saving data on the user so that your website does not cost so much to your users and also on the server (important if you have contracted hosting based on payment for the amount of data transferred).
- The server is saved from having to generate the HTML, with all that that implies: saving memory and CPU and freeing up the working database.
- Much faster loading of your website, thereby improving the user experience.
WordPress plugin
Everything we have seen is at a high level, we are going to see a small plugin that uses ETag for WordPress pages/posts.
# etags.php
<?php
namespace trasweb\webperf\ETags;
/*
* Plugin Name: ETags en posts
* Plugin URI: https://trasweb.net/webperf/optimizacion-web-con-etags
* Description: Usa el cache en navegador para tus posts.
* Version: 0.0.1
* Author: Manuel Canga / Trasweb
* Author URI: https://trasweb.net
* License: GPL
*/
add_action('wp', function () {
if (is_admin() || ! is_singular()) {
return;
}
$etag_from_navigator = $_SERVER[ 'HTTP_IF_NONE_MATCH' ]??'';
$current_ETag = get_current_ETag();
if ($etag_from_navigator === $current_ETag) {
status_header(304);
exit;
}
header('ETag: ' . $current_ETag);
});
function get_current_ETag()
{
$last_modified_time_of_content = (int)get_post_time();
$date_of_last_comment = get_date_of_last_comment();
$theme_version = wp_get_theme()[ "Version" ]??'0.0.0';
return md5("{$last_modified_time_of_content}_{$date_of_last_comment}_{$theme_version}");
}
function get_date_of_last_comment()
{
$query = [
'post_id' => get_the_ID() ?: 0,
'orderby' => ['comment_date_gmt'],
'status' => 'approve',
'order' => 'DESC',
'number' => 1,
];
$last_comment = get_comments($query)[ 0 ]??null;
return $last_comment->comment_date_gmt??0;
}
First of all, say that this plugin is only training. As with any web optimization technique, such as minification/unification of CSS/JS resources or the use of server-side caching, a study of the site is required first.
As you can see, it couldn't be simpler. First, the ETag of the browser is obtained if there is one (line 20). Secondly, the Etag associated with the current post/page is obtained (line 21).
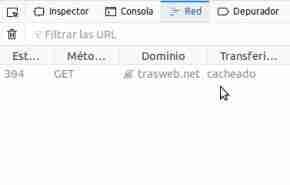
If both are the same, a 304 code is sent to the browser (line 24, this is the case shown in the main image of this post) and the execution ends. The browser will receive the code 304 and will know that it has to use the version of the page in its cache.
If the Etags are different (either because the browser enters for the first time or because the token has changed), the ETag is sent to the browser and WP is allowed to continue its course (which sends the content of the current post/page ).
The Etag is generated in the get_current_ETag function (line 31 to 38) based on the last time the post/page was modified, the date of the last comment on the post and the version of the current topic. If any of these parameters change, the token will change, forcing the browser to download the new version of the website.
This is all. I hope you liked it and it helps you make your website faster.
Please share it
The above is the detailed content of Web optimization with ETags. Example with WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python each have their own advantages, and choose according to project requirements. 1.PHP is suitable for web development, especially for rapid development and maintenance of websites. 2. Python is suitable for data science, machine learning and artificial intelligence, with concise syntax and suitable for beginners.
 PHP in Action: Real-World Examples and Applications
Apr 14, 2025 am 12:19 AM
PHP in Action: Real-World Examples and Applications
Apr 14, 2025 am 12:19 AM
PHP is widely used in e-commerce, content management systems and API development. 1) E-commerce: used for shopping cart function and payment processing. 2) Content management system: used for dynamic content generation and user management. 3) API development: used for RESTful API development and API security. Through performance optimization and best practices, the efficiency and maintainability of PHP applications are improved.
 Explain secure password hashing in PHP (e.g., password_hash, password_verify). Why not use MD5 or SHA1?
Apr 17, 2025 am 12:06 AM
Explain secure password hashing in PHP (e.g., password_hash, password_verify). Why not use MD5 or SHA1?
Apr 17, 2025 am 12:06 AM
In PHP, password_hash and password_verify functions should be used to implement secure password hashing, and MD5 or SHA1 should not be used. 1) password_hash generates a hash containing salt values to enhance security. 2) Password_verify verify password and ensure security by comparing hash values. 3) MD5 and SHA1 are vulnerable and lack salt values, and are not suitable for modern password security.
 PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP is a scripting language widely used on the server side, especially suitable for web development. 1.PHP can embed HTML, process HTTP requests and responses, and supports a variety of databases. 2.PHP is used to generate dynamic web content, process form data, access databases, etc., with strong community support and open source resources. 3. PHP is an interpreted language, and the execution process includes lexical analysis, grammatical analysis, compilation and execution. 4.PHP can be combined with MySQL for advanced applications such as user registration systems. 5. When debugging PHP, you can use functions such as error_reporting() and var_dump(). 6. Optimize PHP code to use caching mechanisms, optimize database queries and use built-in functions. 7
 What are HTTP request methods (GET, POST, PUT, DELETE, etc.) and when should each be used?
Apr 09, 2025 am 12:09 AM
What are HTTP request methods (GET, POST, PUT, DELETE, etc.) and when should each be used?
Apr 09, 2025 am 12:09 AM
HTTP request methods include GET, POST, PUT and DELETE, which are used to obtain, submit, update and delete resources respectively. 1. The GET method is used to obtain resources and is suitable for read operations. 2. The POST method is used to submit data and is often used to create new resources. 3. The PUT method is used to update resources and is suitable for complete updates. 4. The DELETE method is used to delete resources and is suitable for deletion operations.
 Explain the difference between self::, parent::, and static:: in PHP OOP.
Apr 09, 2025 am 12:04 AM
Explain the difference between self::, parent::, and static:: in PHP OOP.
Apr 09, 2025 am 12:04 AM
In PHPOOP, self:: refers to the current class, parent:: refers to the parent class, static:: is used for late static binding. 1.self:: is used for static method and constant calls, but does not support late static binding. 2.parent:: is used for subclasses to call parent class methods, and private methods cannot be accessed. 3.static:: supports late static binding, suitable for inheritance and polymorphism, but may affect the readability of the code.
 How does PHP handle file uploads securely?
Apr 10, 2025 am 09:37 AM
How does PHP handle file uploads securely?
Apr 10, 2025 am 09:37 AM
PHP handles file uploads through the $\_FILES variable. The methods to ensure security include: 1. Check upload errors, 2. Verify file type and size, 3. Prevent file overwriting, 4. Move files to a permanent storage location.
 How does PHP type hinting work, including scalar types, return types, union types, and nullable types?
Apr 17, 2025 am 12:25 AM
How does PHP type hinting work, including scalar types, return types, union types, and nullable types?
Apr 17, 2025 am 12:25 AM
PHP type prompts to improve code quality and readability. 1) Scalar type tips: Since PHP7.0, basic data types are allowed to be specified in function parameters, such as int, float, etc. 2) Return type prompt: Ensure the consistency of the function return value type. 3) Union type prompt: Since PHP8.0, multiple types are allowed to be specified in function parameters or return values. 4) Nullable type prompt: Allows to include null values and handle functions that may return null values.




