Explore the Solar System via Interactive Design Web
This is a submission for Frontend Challenge v24.09.04, Glam Up My Markup: Space
What I Built
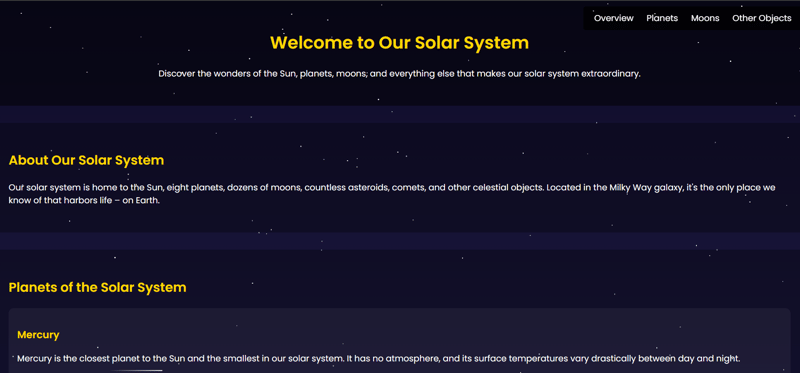
I created an interactive web application that allows users to explore our solar system. The landing page provides an overview of the Sun, planets, moons, and other celestial objects, offering an engaging and educational experience for space enthusiasts of all ages.
Demo

Repo Link: https://github.com/ZibrasIsmail/Interactive-Solar-System-Explorer
You can view the live demo: https://zibrasismail.github.io/Interactive-Solar-System-Explorer
Journey
- I started by creating the HTML structure to organize the content about various celestial bodies.
- I then styled the page using CSS to create a space-themed appearance with a dark background and bright text.
- JavaScript was used to add interactivity, including:
- A star field background
- Animated comets
- Modal popups for detailed information about each celestial body
- Smooth scrolling navigation
What I Learned
- How to create a visually appealing space theme using CSS gradients and animations
- Implementing modals and smooth scrolling navigation using vanilla JavaScript
- Improving accessibility by adding keyboard navigation
Next Steps
- Add more detailed information and images for each celestial body
- Implement a 3D model of the solar system using WebGL
- Create interactive quizzes to test users' knowledge of the solar system
This project is open source and available under the MIT License.
The above is the detailed content of Explore the Solar System via Interactive Design Web. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




