 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript Programming Tutorials: From URL Shortener to Deep Array Flattening
JavaScript Programming Tutorials: From URL Shortener to Deep Array Flattening
JavaScript Programming Tutorials: From URL Shortener to Deep Array Flattening
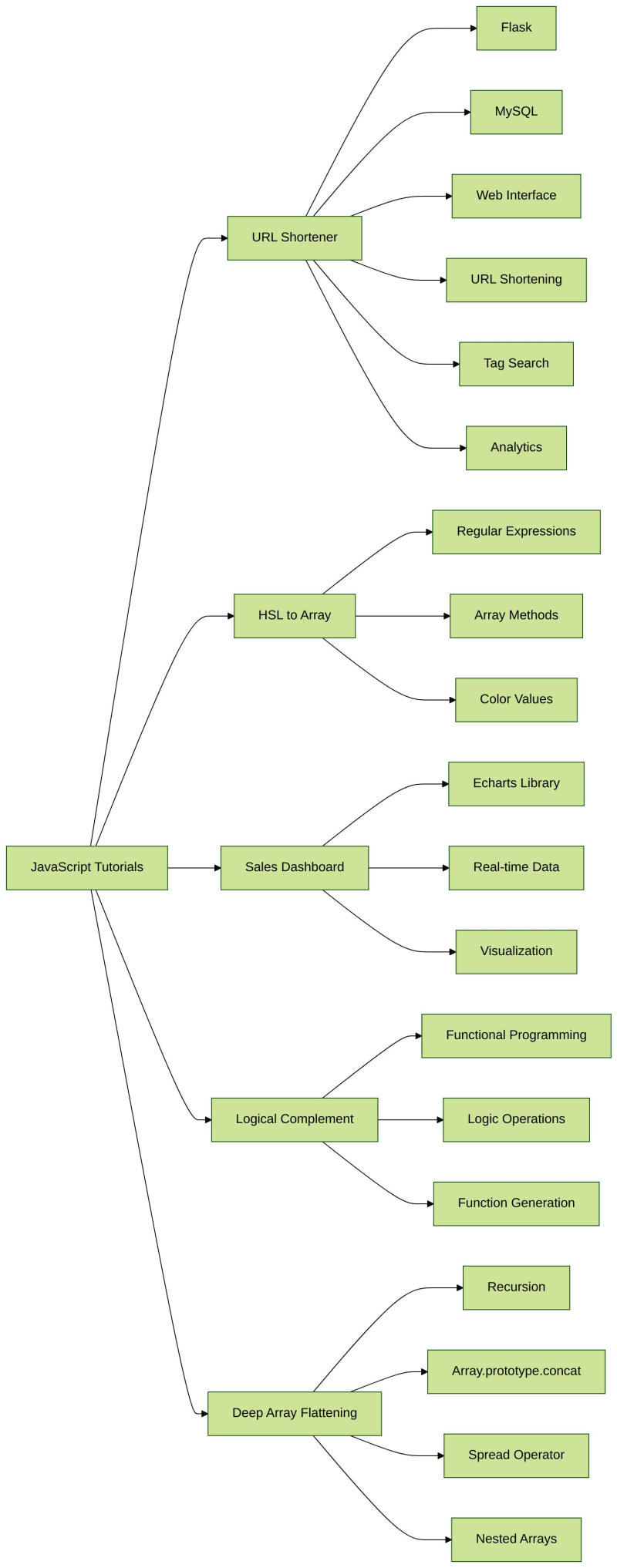
Are you a budding JavaScript enthusiast looking to expand your skills? Look no further! We've curated a collection of 5 captivating programming tutorials from LabEx, each designed to take your JavaScript prowess to new heights. ?

1. Build a URL Shortener with Flask and MySQL
In this beginner-friendly project, you'll learn how to create a simple URL shortener service using the Flask web framework and MySQL database. You'll dive into setting up a database, designing a web interface, and implementing the functionality to shorten URLs, search for URLs by tags, and view analytics. This comprehensive tutorial will provide you with a solid understanding of web development with Python and database management.
Lab URL
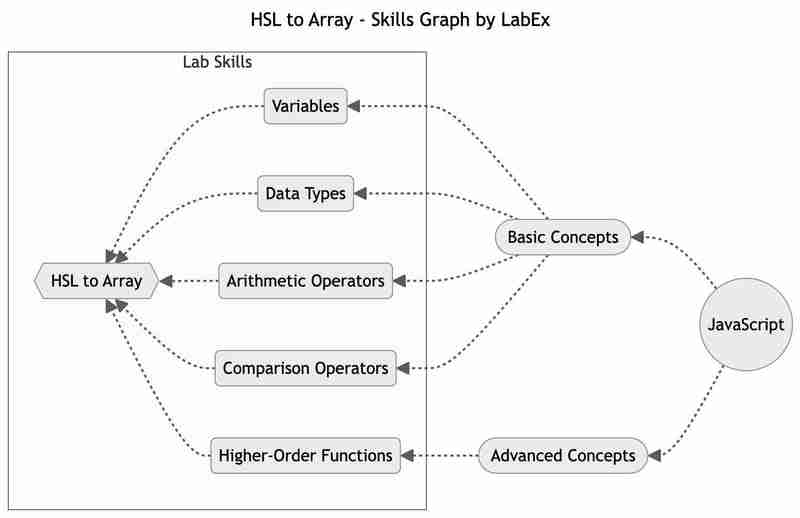
2. Mastering HSL to Array Conversion in JavaScript
Have you ever wondered how to convert an hsl() color string to an array of values? In this lab, you'll explore the power of regular expressions and array methods to extract the numeric values from the string and convert them into an array of numeric values. This lab will help you deepen your understanding of working with color values in JavaScript and enhance your skills with regular expressions and array manipulation.
Lab URL

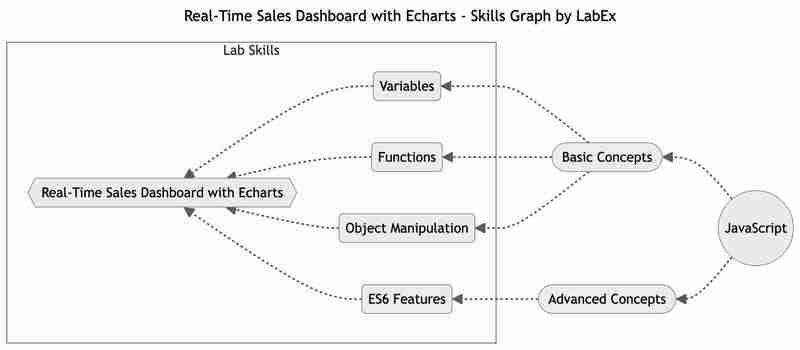
3. Building a Real-Time Sales Dashboard with Echarts
In this project, you'll learn how to create a real-time sales dashboard using the Echarts library. The dashboard will display the sales and volume data in a visually appealing and easy-to-understand format. Dive into the world of data visualization and gain valuable insights into creating dynamic, interactive dashboards.
Lab URL

4. Exploring Logical Complement in JavaScript
Dive into the fascinating world of logical complement in JavaScript. In this lab, you'll learn how to use the complement function to generate a new function that returns the opposite of the original function. Enhance your understanding of logic and functional programming concepts in JavaScript, and unlock new possibilities in your code.
Lab URL
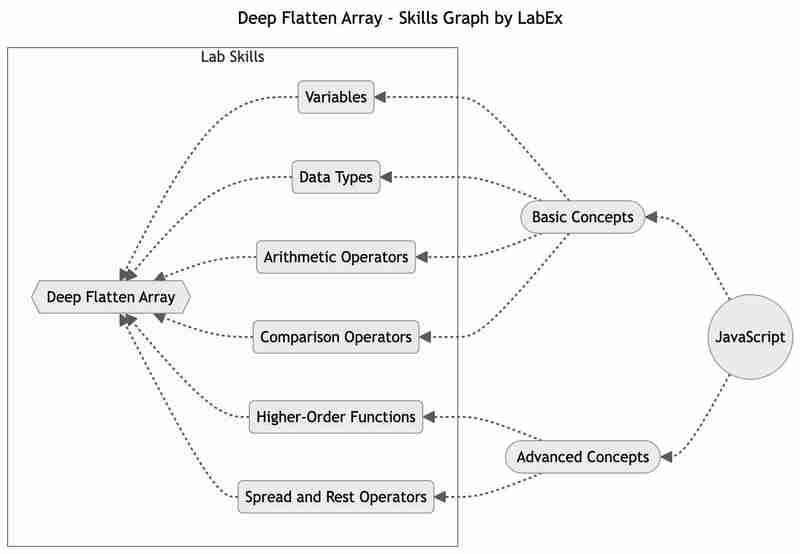
5. Mastering Deep Array Flattening in JavaScript
Tired of dealing with nested arrays? In this lab, you'll explore the art of deep flattening an array in JavaScript. Discover the power of recursion, the Array.prototype.concat() method, and the spread operator to create a function that can deeply flatten an array of any depth. Elevate your array manipulation skills and simplify your data structures.
Lab URL

Dive into these captivating JavaScript tutorials and unlock your full potential as a developer. Happy coding! ?
Want to Learn More?
- ? Learn the latest JavaScript Skill Trees
- ? Read More JavaScript Tutorials
- ? Join our Discord or tweet us @WeAreLabEx
The above is the detailed content of JavaScript Programming Tutorials: From URL Shortener to Deep Array Flattening. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1268
1268
 29
29
 1240
1240
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.



