
Deploying a Next.js web application to production can be streamlined and efficient when leveraging AWS (Amazon Web Services) Elastic Beanstalk, Docker, and CI/CD pipelines with AWS Code Build, Code Deploy, and GitLab. This guide will walk you through setting up a modern deployment pipeline to ensure your app is robust, scalable, and easy to maintain.
Before diving into the deployment process, ensure you have:
An AWS root account or an IAM account with permission to create Elastic Beanstalk environments within AWS
Docker installed on your local machine
GitLab or GitHub account with a repository for your Next.js app
A Next.js project that is ready for deployment

Enter your application name and click on Create.
After you have created the application, it is now time to create the New Environment. Click on Create new environment.




In application code, choose Sample Application since we will be deploying our own code through AWS Code Pipeline.
In presets you can leave it to default, however, for production applications, it is advisable to use the High availability instance. Once you have selected the preset click on Next.
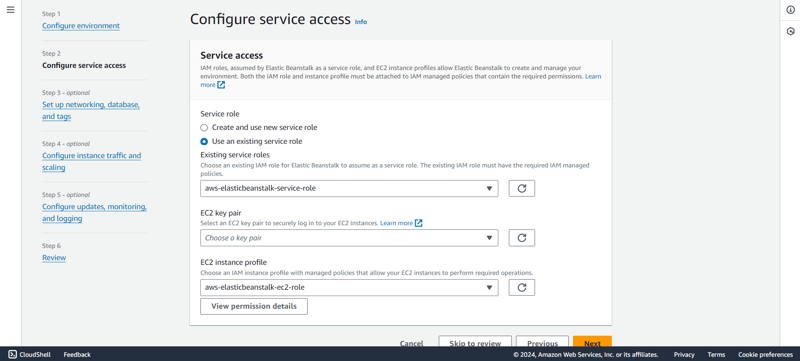
Create or use your existing service role. It is important to have Elastic Beanstalk service role along with EC2 service role setup before proceeding with the EC2 instance creation.
However, if you wish to SSH into the EC2 instance from your terminal, add an EC2 key pair, and create an EC2 instance profile to perform the necessary operations.



Since, we do not need to configure a database, we can continue to the next step by clicking on Next.
For root volume, we will choose General Purpose SSD.
Now, from the security group, you can either select from an already existing security group or leave it as it is, and Elastic Beanstalk will create one for you while setting up the EC2 instance.
If deploying for production purposes, it is always advisable to configure autoscaling and select the type of instance that the Elastic Beanstalk will create to serve the traffic. We will go with the t3 family.

Click on Next.
In health reporting, we will go with the Basic reporting, but feel free to choose from the available options based on the type of report you need.
We will also uncheck the Managed platform updates as it is not required for the demo website.
Keep rest of the settings as it is and click on Next.
Finally, review your changes and click on Submit.
Elastic Beanstalk will launch your environment, and it will take some time.


npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
If you already have your existing code ready you may skip to the next part
cd nextjs-blog
Then, run the following command:
npm run dev
This starts your Next.js app’s "development server" (more on this later) on port 3000.
Let's check to see if it is working. Open http://localhost:3000 in your browser.
Now it is time to create a Dockerfile within the application.
Create a file named Dockerfile in the root of your application and add the following code:
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
docker build -t testapp .

Once the build is successful, then run the application with the command below:
docker run -p 3000:3000 testapp
version: 0.2
artifacts:
type: zip
files:
- '**/*'
Log in to the AWS Management Console, navigate to Code Pipeline, and click on create pipeline.
Enter a valid Pipeline name and choose the execution mode for the pipeline. In our case, we will select Queued (Pipeline type V2 required).
Create a new service role if it does not already exist or select from existing service role and click Next.

From the source provider select where you have your artifacts stored. We will select "Gitlab".
From the connection list, select an existing connection or create a new connection.

Once the connection is successful, then select the Repository name and the branch from which the code will be used.
For trigger type, we will choose No filter and click on Next.




When you click on Continue to Code pipeline the window will automatically close and take you back to the code pipeline screen.
Specify the build type as single build and click on Next.


Deploying Next.js web application to production is really easy and can de done more efficiently with AWS Elastic Beanstalk, Docker, and CI/CD pipelines using AWS Code Build, Code Deploy, and GitLab.
You can access it using the URL provided by Elastic Beanstalk. Make changes locally and it will automatically get deployed when you push to your branch.
Happy Coding!!
The above is the detailed content of Complete Guide on Next.js Deployment on AWS Elastic Beanstalk: Using-Docker, AWS CodePipeline & CodeBuild. For more information, please follow other related articles on the PHP Chinese website!




