Best Bootstrap Template Builders
In today’s fast-moving digital landscape, where speed and efficiency are key, web designers and developers are increasingly relying on Bootstrap builders to streamline their workflow. These tools enable the rapid creation of responsive, visually engaging websites, allowing teams to bring their ideas to life faster than ever.
Bootstrap builders have truly transformed the way websites are built, making the process more accessible and efficient. In this guide, we’ll dive into some of the best platforms available, whether you’re a beginner or a seasoned pro. Let’s help you discover the perfect Bootstrap builder for your next project!
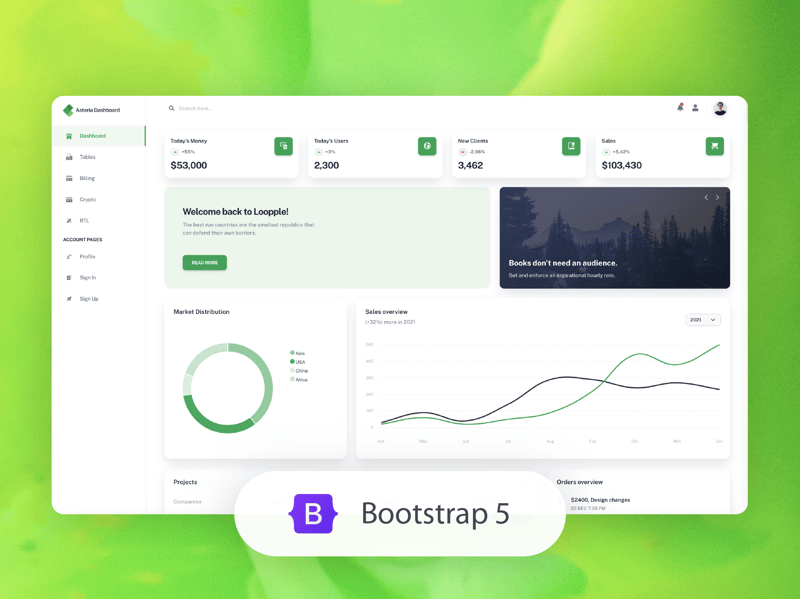
1. Asteria Dashboard Builder from Loopple

The Asteria Dashboard Builder, built on Bootstrap 5, streamlines the transition from prototyping to functional code with pre-built examples and seamless development. Key features include:
- Built on Bootstrap 5: Leveraging the most popular open-source toolkit for HTML, CSS, and JS.
- Integrated Components: Includes buttons, cards, charts, and more to simplify dashboard creation.
- In-Browser Text Editing: Easily edit content by double-clicking on any text directly in the browser.
- Pre-Built Examples: Jumpstart your project with ready-to-use examples for quicker development.
? Links:
- Try Asteria Dashboard Builder here
- Loopple Website
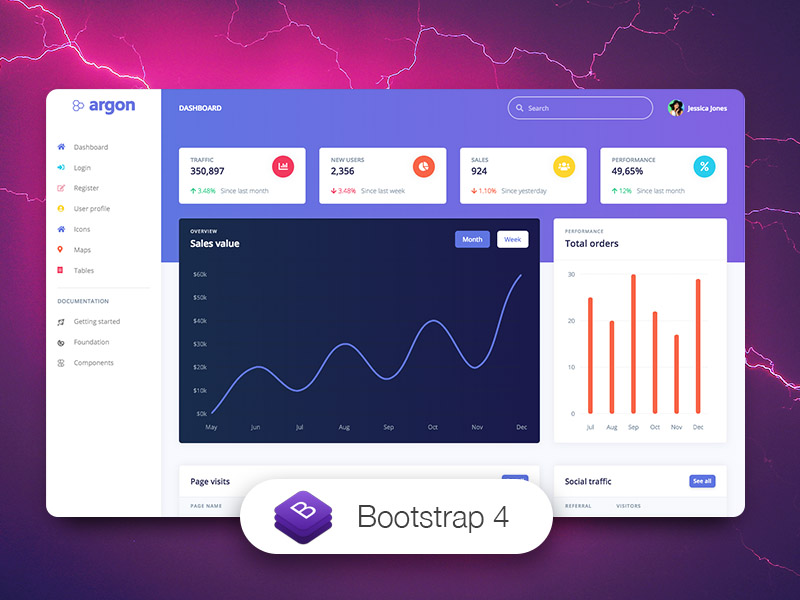
2. Argon Dashboard Builder from Creative Tim

The Argon Dashboard Builder, based on Bootstrap 4, enables a smooth transition from prototyping to functional code with its pre-built examples. Key features include:
- Built on Bootstrap 4: Developed with the most widely used open-source toolkit for HTML, CSS, and JS.
- Integrated Components: Includes essential components like buttons, cards, and charts for easy dashboard creation.
- In-Browser Text Editing: Effortlessly edit content by double-clicking on any text directly in the browser.
- Pre-Built Examples: Simplifies the development process with ready-to-use examples for faster project completion.
? Links:
- Try Argon Dashboard Builder here
- Loopple Website
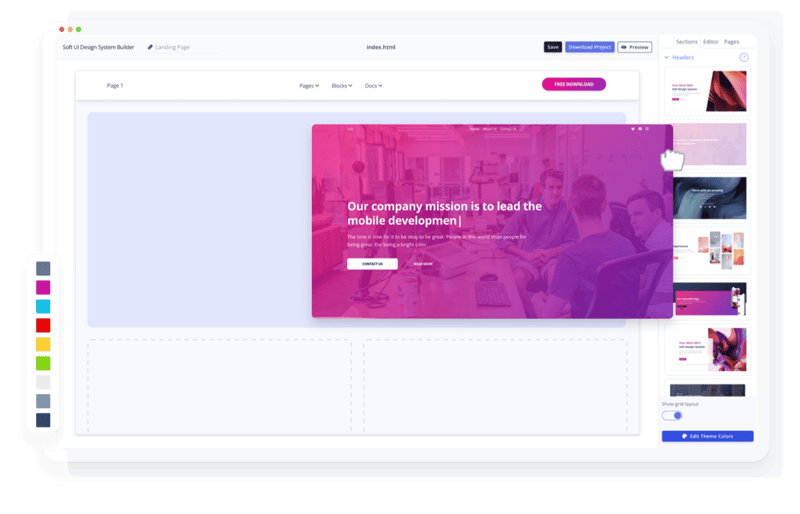
3. Soft UI Design System Builder from Creative Tim

The Soft UI Design System Builder, built on Bootstrap 5, speeds up the development process from prototyping to full-functional code, featuring over 131 components. Key features include:
- Built on Bootstrap 5: Powered by the most popular open-source toolkit for HTML, CSS, and JS.
- Integrated Sections: Includes sections like navbars, headers, features, and testimonials for flexible website and landing page creation.
- 131 Components: Offers a vast range of components to build any page you need.
- In-Browser Text Editing: Easily update content by double-clicking on any text directly in the browser for a faster workflow.
? Links:
- Try Soft UI Design System Builder here
- Creative Tim Builders
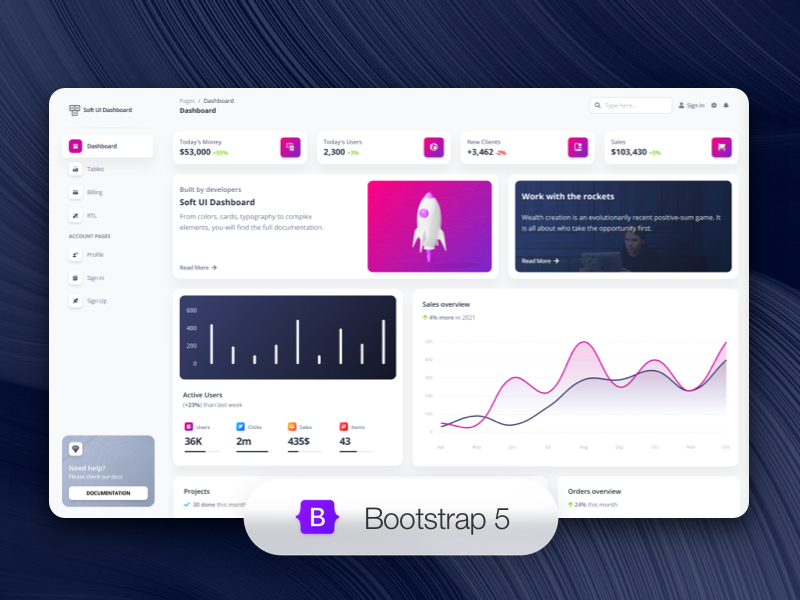
4. Soft UI Dashboard from Creative Tim

The Soft UI Dashboard Builder, built on Bootstrap 5, simplifies the development process by providing pre-built examples and integrated components. Key features include:
- Built on Bootstrap 5: Powered by the widely-used open-source toolkit for HTML, CSS, and JS.
- Integrated Components: Includes essential components like buttons, cards, and charts to create dashboards quickly.
- In-Browser Text Editing: Effortlessly update content by double-clicking on any text directly in the browser.
- Pre-Built Examples: Enables a smooth transition from prototyping to live projects for faster development.
? Links:
- Try Soft UI Dashboard Builder here
- Loopple website
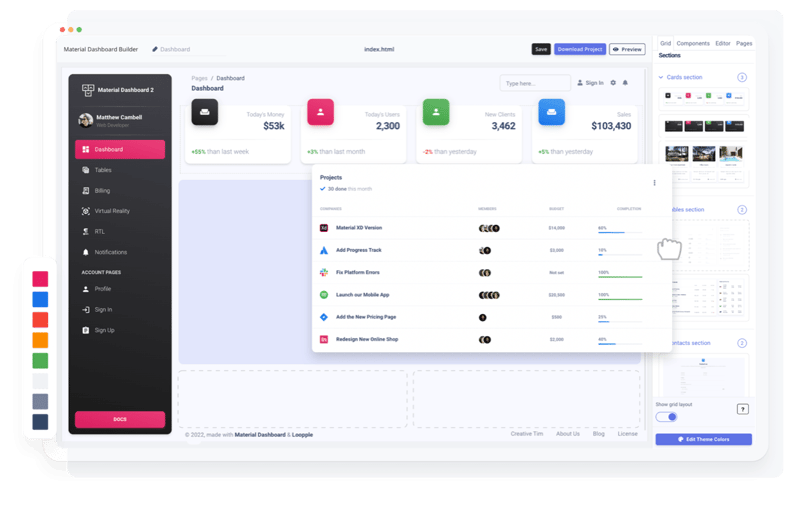
5. Material Dashboard Builder from Creative Tim

The Material Dashboard Builder offers a distinct design approach for building the UI of your application's backend. Key features include:
- Material Design System by Creative Tim: Built using the popular Material Design principles for a sleek and modern look.
- Pre-Formatted Sections: Includes pre-built sections to speed up dashboard creation.
- Coded with Bootstrap: Ensures responsive and consistent code for all devices.
- Responsive Design: Fully optimized for mobile, tablet, and desktop views.
? Links:
- Try Material Dashboard Builder here
- Creative Tim Builders
6. Bootstrap builder from Designmodo

Take control of your landing page with a fast and simple solution to establish your online business presence. Use pre-designed blocks to quickly create a professional and visually appealing landing page, saving time and effort.
Try Designmodo Bootstrap builder here
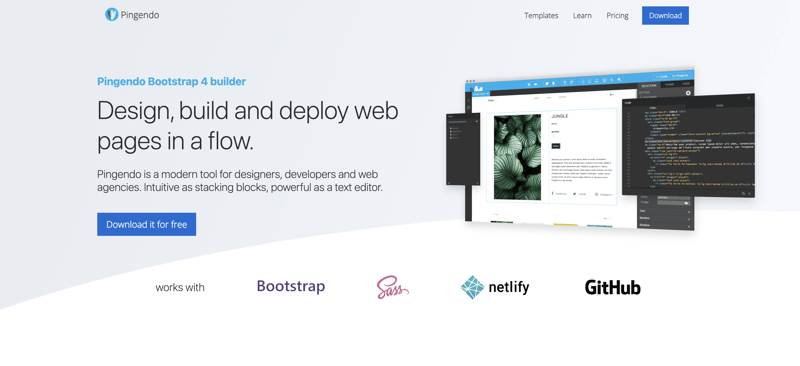
7. Bootstrap builder from Pingendo

Design, build, and deploy web pages seamlessly with Pingendo. This modern tool combines the simplicity of stacking blocks with the power of a text editor, making it ideal for designers, developers, and web agencies to streamline their workflow and create stunning web pages effortlessly.
Try Pingendo Bootstrap builder here
The above is the detailed content of Best Bootstrap Template Builders. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
One thing that caught my eye on the list of features for Lea Verou's conic-gradient() polyfill was the last item:
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML




