 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Development of a web application for searching air tickets using Angular 18
Development of a web application for searching air tickets using Angular 18
Development of a web application for searching air tickets using Angular 18
The 18th version of the popular Angular framework was recently released. Dynamic development, as well as community interest, helped Angular become one of the leaders. In a series of articles, I will talk about the latest version using the example of an application for searching and booking airline tickets.
What will be included in the course:
- Creating a new application using Angular CLI without using the Nx monorepository;
- Core implementation (Google Analytics, Yandex Metrika);
- Project setup (linters, stylers, ssr);
- Creating the basic structure of the application;
- Implementation of UI KIT;
- Using the framework's capabilities to create similar pages;
- Integration with third-party API.
All articles describe the pet project I implemented - Buy & fly.
I used travel.alfabank.ru as an example.
The question may arise why I didn’t take https://tinkoff.ru/travel. It really pains me to look at the former Tinkoff Bank. Everything I loved about him begins to stagnate and fade.
What will be special about the project:
- Signal - signal will be used for input and in general for variables, which allows you to completely get rid of changeDetectionRef.
- @if, @for, @defer, @let - new Angular template syntax.
- NavigationPaths is one of the solutions for unifying paths.
- MetricService is a common service for sending analytics to various systems.
- Maximum reuse of everything possible.
- Development of your own UI KIT.
What was not included in the series of articles:
- SSR optimization;
- Setting up full SEO (returning 404 status for non-existent pages);
- NgOptimizedImage. Although I use image directives, they are worthy of a separate material for analyzing all the subtleties.
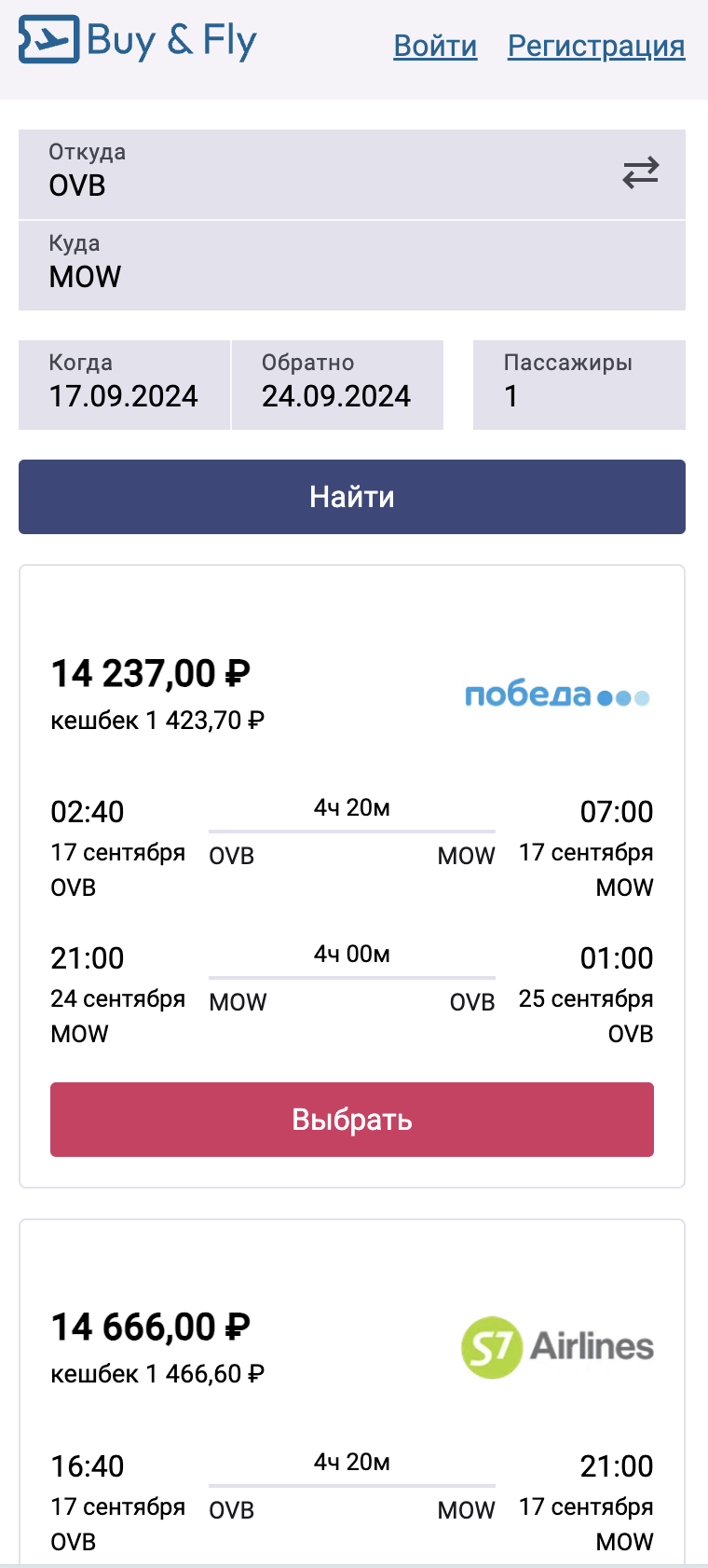
The result of the cycle will be a website with a search for cheap air tickets.


In the mobile version:


You can watch the demo here - buy-and-fly.fafn.ru.
The application uses an external API - travelpayouts.com.
- Aviasales - API for finding cheap tickets;
- Hotellook - API for searching hotels.
Of course, there should be advertising from Aviasales, but they didn’t pay me?, although I didn’t ask.
How to use the tutorial:
- You can do everything sequentially and see all the articles one after another.
- Or using github, download and deploy the application (keys from travelpayouts will be required for correct operation). And during the analysis, refer to the necessary parts.
If you have problems with API access keys, write to me, maybe I can help with something, but in general, registering on travelpayouts.com takes no more than one minute.
In the next article we will look at creating a new application.
Links
All sources are on github, in the repository - github.com/Fafnur/buy-and-fly
You can watch the demo here - buy-and-fly.fafn.ru/
My groups: telegram, medium, vk, x.com, linkedin, site
The above is the detailed content of Development of a web application for searching air tickets using Angular 18. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.



