
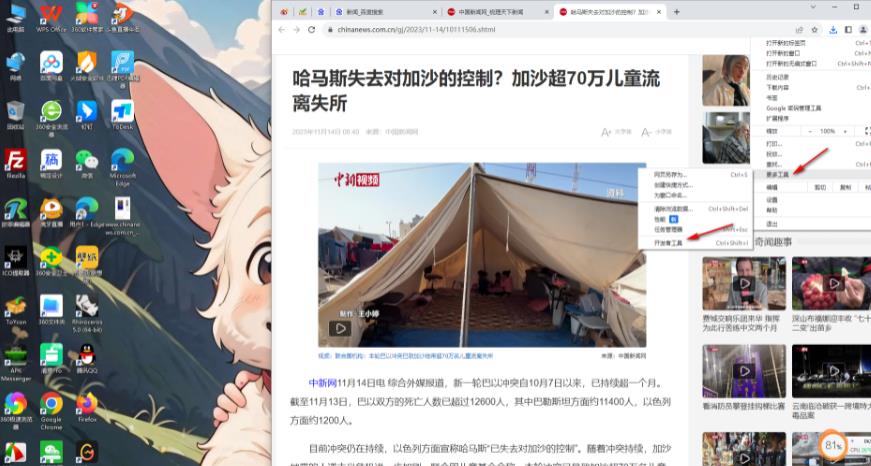
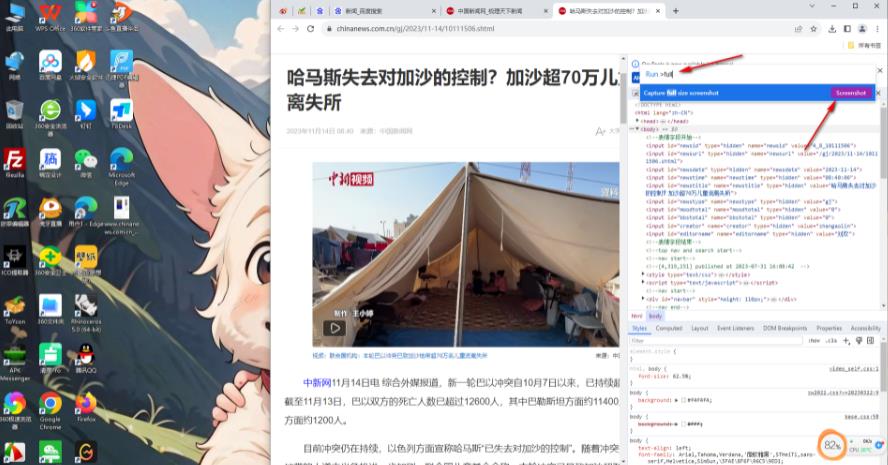
Google Chrome is loved by many users. We all need to use the screenshot function when browsing the web. I believe that many users are asking how to take long screenshots of Google Chrome? In fact, the method is very simple. Users can click More Tools under Settings, and then enter the development tools to operate. Let this site carefully introduce to users how to take long screenshots on Google Chrome. Bar. How to take a long screenshot of Google Chrome 1. First, we need to open the web page that we want to take a long screenshot of, as shown in the figure.






The above is the detailed content of How to take long screenshots on Google Chrome How to take long screenshots on Google Chrome. For more information, please follow other related articles on the PHP Chinese website!
 How to turn off win10 upgrade prompt
How to turn off win10 upgrade prompt
 The difference between lightweight application servers and cloud servers
The difference between lightweight application servers and cloud servers
 CMD close port command
CMD close port command
 The difference between external screen and internal screen broken
The difference between external screen and internal screen broken
 How to jump with parameters in vue.js
How to jump with parameters in vue.js
 Cell sum
Cell sum
 How to intercept harassing calls
How to intercept harassing calls
 virtual digital currency
virtual digital currency




